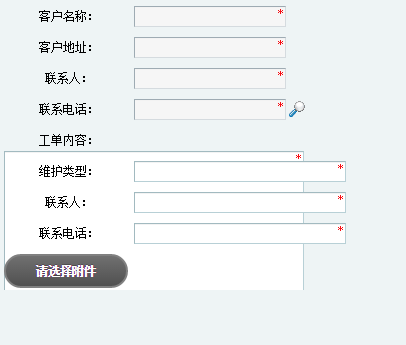
调整了<input>输入框的大小之后,页面的输入框重叠了!

<label> 工单内容: </label> <textarea cols="70" rows="40" name="gdContent" type="text" size="30" value="" maxlength="200"
class="required"></textarea>
<!-- <input style="width:300px;height:200"
name="gdContent" type="text" size="30" value="" maxlength="200"
class="required" /> -->
</p>
<p>
<label> 维护类型: </label> <input name="gdType" type="text"
size="30" value="" maxlength="50" class="required" />
</p>
<p>
<label> 联系人: </label> <input name="gdContactName" type="text"
size="30" value="" maxlength="50" class="required" />
</p>
回答:
cols 和rows数值太大吧,单独定义下长宽好了。
以上是 调整了<input>输入框的大小之后,页面的输入框重叠了! 的全部内容, 来源链接: utcz.com/p/176040.html








