
用户输入仅检查int
我试图通过限制用户可以输入的内容来使用户输入不使程序崩溃,例如:只是一个int在1到30之间我编写的代码只能在一定程度上起作用。如果您输入的内容不是整数,它将对其进行检查并要求您再次输入。如果您继续输入除int以外的任何内容,则再次输入。我还有另一个while循环,如果它确实输入一...
2024-01-10
seleniumWD-获取禁用输入的值
我正在尝试获取Disabled(disabled="disabled")<input>字段的值,但是它返回一个空字符串。我已经尝试过:.Text,GetAttribute("value")但是到目前为止,这些方法都无效。回答:如果您标记的是这样-<input disabled="true" id='data'>您的代码应为-WebElement.getAttribute("disabled")要么WebElement.getAttribute("id")确保您的代码...
2024-01-10
JUnit测试控制台输入和输出
我只有一种方法。如何检查System.out.println()并将Scanner替换为使用JUnit自动输入值?PS,请提供一些解决方案…public static void main(String[] args) { Scanner scanner = new Scanner(System.in); int[] arr = new int[4]; for (int i = 0; i < arr.length; i++) { arr[i] = scanner.nextInt...
2024-01-10
iOS8全新功能:QuickType联想输入
iOS8带来了全新的键盘输入功能:QuickType。QuickType为在用户输入时提供“预测性建议”,即联想输入功能。针对不用的用户群和不同的情景,iOS8的输入法可以通过QuickType进行个性化预测,最重要的是QuickType还支持中文。要享受到该功能,请先在“设置-通用-键盘”页面下确认“QuickType”功能开关已开启...
2024-01-10
我该如何让用户输入一个int值并将它们拆分为单个数字并放入数组?
所以我想给用户输入一个int值。我该如何让用户输入一个int值并将它们拆分为单个数字并放入数组?System.out.println ("How many number does your Student number has?"); tn = sc.nextInt(); int [] number = new int[tn]; System.out.println ("What is your Student number?"); for (int i = 0; i < tn; i++) { numbe...
2024-01-10
自定义ngTagsInput自动完成
任何人都知道如何自定义ngTagsInput自动完成的布局?自定义ngTagsInput自动完成<tags-input ng-model="tags" placeholder="neues Tag"> <-- Customize this autocomplete layout ---> <auto-complete source="loadTags($query)"></auto-complete> </tags-input> 我要将这样的模板在autocomple结果<div> {{ C...
2024-01-10
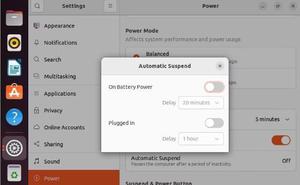
如何在Linux中禁用自动挂起
在许多情况下,自动挂起是一项方便的功能。当您不经常使用计算机时,它可以防止图像残留并节省电量。如果您在开放环境中工作,它甚至可以保护您的计算机免受机会主义者的窥探,试图在您离开时窃取敏感数据。然而,这并不意味着自动暂停功能完全有用。它通常很烦人并且会扰乱您的工作流程,例如当您尝试阅读较长的网页或在后台主动运行应用程序时。在这些情况下,禁用自动挂起将使您能够充分利用 Linux 系统。如何使...
2024-02-20
BeanNotOfRequiredTypeException由于自动绑定的字段
我还是Spring MVC的新手,在构建测试项目时,我从Tomcat日志中得到了以下消息:SEVERE: Exception sending context initialized event to listener instance of class org.springframework.web.context.ContextLoaderListenerorg.springframework.beans.factory.BeanCreationException: Error creating bean...
2024-01-10
PrintWriter自动刷新令人困惑的逻辑
公共PrintWriter(OutputStream out,booleanautoFlush):out - An output streamautoFlush - A boolean; if true, the println, printf, or format methodswill flush the output buffer公共PrintStream(OutputStream out,booleanautoFlush):out - The output stream to which value...
2024-01-10
未为项目设置OutputPath属性
构建我的Jenkins / MSBuild解决方案会给我这个错误c:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\Microsoft.Common.targets(483,9): error : The OutputPath property is not set for project '<projectname>.csproj'. Please check tomake sure that you have specified a valid combinat...
2024-01-10
向JSF 2.0 UIInput组件添加自定义属性(HTML5)支持
我正在尝试编写一个渲染器,该渲染器将处理组件placeholder上的属性<h:inputText>。在阅读了JSF2.0并去除了必需的HTML5属性之后,我走了这条路,这似乎是正确的。这是我的自定义渲染器public class InputRenderer extends com.sun.faces.renderkit.html_basic.TextRenderer{ @Override public void encodeBegin(FacesContext context, UICompo...
2024-01-10
指定的包含路径无效。EntityType没有声明名称为*的导航属性
我正在尝试将数据从LocalDb获取到我的MVC控制器中。我尝试了这个:UsersContext db = new UsersContext();var users = db.UserProfiles.Where(u => u.UserId == WebSecurity.CurrentUserId) .Include(u => u.LastName).ToList();它返回此错误:指定的包含路径无效。EntityType“ ChatProj.Models...
2024-01-10
Swift只读外部,内部读写属性
在Swift中,定义公共模式的常规方式是什么,在该模式中,属性是外部只读的,但可以由拥有该属性的类(和子类)在内部进行修改。在Objective-C中,有以下选项:在接口中将该属性声明为只读,并使用类扩展名在内部访问该属性。这是基于消息的访问,因此可以很好地与KVO,原子性等配合使用。在...
2024-01-10
通过jSoup从Div标签获取属性值
我有一个Div标签,如下所示<div id="eventTTL" style="text-transform: uppercase; font-weight: 900;" eventTTL="4583476000">5 days 07:14:41</div>我如何获得eventTTL的值?我想显示eventTTL的值,即:)“ 4583476000”。回答:Element div = doc.getElementById("eventTTL");String attr = div.attr("eventTT...
2024-01-10
HTML Input =“ file”接受属性文件类型(CSV)
我的页面上有一个文件上传对象:<input type="file" ID="fileSelect" />在我的桌面上使用以下excel文件:file1.xlsxfile1.xlsfile.csv我要上传文件到 显示.xlsx,.xls,和.csv文件。使用accept属性,我发现这些内容类型负责.xlsx&.xls扩展…accept= application / vnd.openxmlformats-officedocument.spreadsheetml.sheet(.XLSX)accept= a...
2024-01-10
在c3p0连接池中设置SQLite连接属性
要指定SQLite连接属性,请使用org.sqlite.SQLiteConfig,它的内容如下: org.sqlite.SQLiteConfig config = new org.sqlite.SQLiteConfig(); config.setReadOnly(true); config.setPageSize(4096); //in bytes config.setCacheSize(2000); //number of pages config.setSynchronou...
2024-01-10
ant机器名称属性
对于Linux和Windows OS,是否有一种方法可以将计算机名称作为ant属性获得。回答:在Windows上,主机名位于环境变量“ COMPUTERNAME”中,在Linux上,环境变量为“HOSTNAME”。由于ant属性是不可变的,因此应执行以下操作:<property environment="env"/><property name="env.HOSTNAME" value="${env.COMPUTERNAME}"/><echo message="hostname ...
2024-01-10
Linux中的itoa函数在哪里?
itoa()是将数字转换为字符串的便捷工具。Linux似乎没有itoa(),是否有等效的功能或者我必须使用sprintf(str, "%d",num)?回答:编辑:对不起,我应该记得这台机器绝对是非标准的,libc出于学术目的已插入了各种非标准的实现;-)由于itoa()确实不规范,如一些有用的评论者提到的,最好使用sprintf(target_string...
2024-01-10
Ng-init通过函数
如您所知,可以如下初始化对象:<div ng-init="friends = [{name:'John', phone:'555-1276'}, {name:'Mary', phone:'800-BIG-MARY'}, {name:'Mike', phone:'555-4321'}, {name:'Adam', phone:'555-5678'}, ...
2024-01-10
fopen()是Linux中的线程安全函数吗?
如果我使用fopen()调用来在多线程中打开同一文件,然后将数据写入该文件。我是否应该使用互斥锁来确保数据不会混乱?回答:如果两个线程都使用来打开同一文件fopen(),则它们各自将具有独立的文件流(FILE*),并由引用同一文件的独立文件描述符支持。您可以独立地写入两个文件流,但是文...
2024-01-10
导航后不调用componentDidMount()函数
我stackNavigator用于在屏幕之间导航。我componentDidMount()在第二个活动中调用两个API的in函数。第一次加载时,加载成功。然后,我按返回按钮返回到第一个活动。然后,如果我再次进行第二次活动,则不会调用API,并且会出现渲染错误。我无法为此找到任何解决方案。任何建议,将不胜感激。回答:如...
2024-01-10
Tkinter标签窗口小部件中的下划线文本?
我正在做一个项目,要求我在Tkinter标签窗口小部件中的某些文本下划线。我知道可以使用下划线方法,但是基于参数,我似乎只能使它在小部件的1个字符下划线。即p = Label(root, text=" Test Label", bg='blue', fg='white', underline=0)change underline to 0, and it underlines the first character, 1 the second etc我需要能够在小部件...
2024-01-10
解析器JSoup将标签更改为小写字母
我做了一些研究,似乎标准的Jsoup做出了更改。我想知道是否有一种配置方式,或者是否可以将其他解析器转换为Jsoup文档,或者通过某种方式解决此问题?回答:不幸的是,Tag类的构造函数没有将名称更改为小写:private Tag(String tagName) { this.tagName = tagName.toLowerCase();}但是有两种方法可以改变这种...
2024-01-10
MonoDroid改变标签与刷卡
我搜索了几个小时找到这个问题的工作解决方案,我设法创建一个。我希望有人可以使用这个解决方案。MonoDroid改变标签与刷卡回答:private GestureDetector _gestureDetector; private GestureListener _gestureListener; protected override void OnCreate(Bundle bundle) { _gestureListener = new GestureListener(); _gest...
2024-01-10
ARM Linux标签与设备树
设备树和ATAG有什么区别?另外,ATAG是必须的吗?内核是否期望它们位于固定地址,还是期望它们位于r0-r3中?回答:设备树描述了与硬件有关的所有内容,内核在运行时使用这些硬件来选择要加载的驱动程序,所有MMIO接口的位置等等。ATAG只是描述诸如在哪里可以找到initrd以及内核参数,内存等的内...
2024-01-10
OpenXML标签搜索
我正在编写一个.NET应用程序,该应用程序应读取200页长(通过DocumentFormat.OpenXML2.5)附近的.docx文件,以查找该文档应包含的某些标记的所有出现。为了清楚起见,我不是在寻找OpenXML标记,而是应该由文档编写者将其设置为文档中的值的占位符,我需要在第二阶段中填写这些标记。此类标签应采用以下...
2024-01-10
Swift何时需要参数标签?
在回答这个问题时,谈到要调用时需要参数标签init。这在Swift中很正常。class Foo { init(one: Int, two: String) { }}let foo = Foo(42, "Hello world") // Missing argument labels 'one:two:' in call但是,陌生力量在起作用:extension Foo { func run(one: String, two: [Int]) { }}foo.run(one: "Goodbye", ...
2024-01-10

