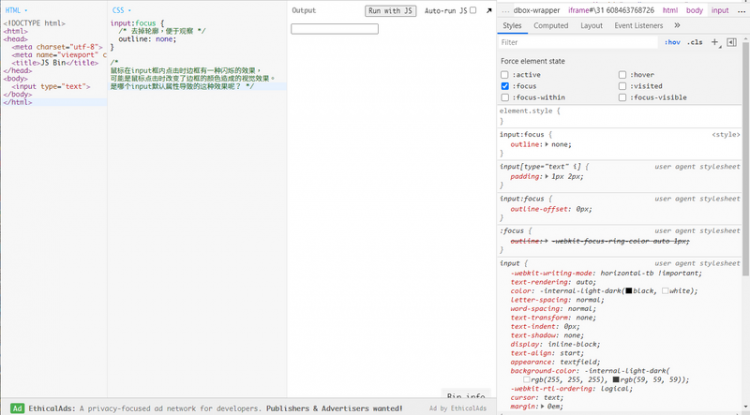
鼠标在 input 框内点击时边框有一种闪烁的效果,它的哪个默认属性导致了它这种效果呢?
鼠标在 input 框内点击时边框有一种闪烁的效果, 可能是鼠标点击时改变了边框的颜色造成的视觉效果。 是哪个 input 默认属性导致的这种效果呢?
https://jsbin.com/muwotixohu/edit?html,css,output

回答
观察到是user agent stylesheet的input中的background-color和border-color造成的效果。
input { background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(133, 133, 133));
}
以下两个样式添加其中任一个,那个点击时的变化就没了。
element.style { background-color: #fff;
border-color: #ccc;
}
可能跟这个-internal-light-dark有关,但是为啥搜不到相关资料?
应该是active伪类,点击时生效
以上是 鼠标在 input 框内点击时边框有一种闪烁的效果,它的哪个默认属性导致了它这种效果呢? 的全部内容, 来源链接: utcz.com/a/82118.html