vue如何搭建多页面多系统应用
本文为大家分享了vue如何搭建多页面多系统应用,供大家参考,具体内容如下
一、多页面多系统应用
1、思路
使用Vue搭建多页应用。所有系统都在同一目录下。配置多入口多出口。每个系统之间可以链接。每个系统内依然采用Vue单页应用开发。
2、组件复用性
可以将所有的系统公共组件放到系统目录最外面,以达到组件复用。在系统内部依然将自己独立的组件封装,复用。这样可以最大限度的提高组件的复用性。
3、路由
每个系统单独进行路由配置
4、数据管理
每个系统数据仓库单独处理
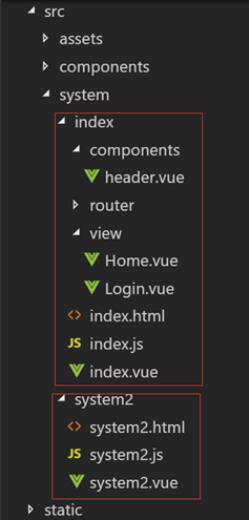
5、目录结构

6、效果


在做Vue项目的时候,需要用对多个类似系统做一个集成。想过很多种方法,比如:完全单页应用,分开独立应用,最终还是测试了一下多页面开发多系统。
准备工作:
使用vue-cli搭建最基本的vue项目。
修改webpack配置:
在这一步里我们需要改动的文件都在build文件下,分别是:
- utils.js
- webpack.base.conf.js
- webpack.dev.conf.js
- webpack.prod.conf.js
- 我就按照顺序放出完整的文件内容,然后在做修改或添加的位置用注释符标注出来
utils.js
最最后添加如下代码:
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/system')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function() {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function() {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js
module.exports = {
context: path.resolve(__dirname, '../'),
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production' ?
config.build.assetsPublicPath : config.dev.assetsPublicPath
}
...
}
webpack.dev.conf.js
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}])
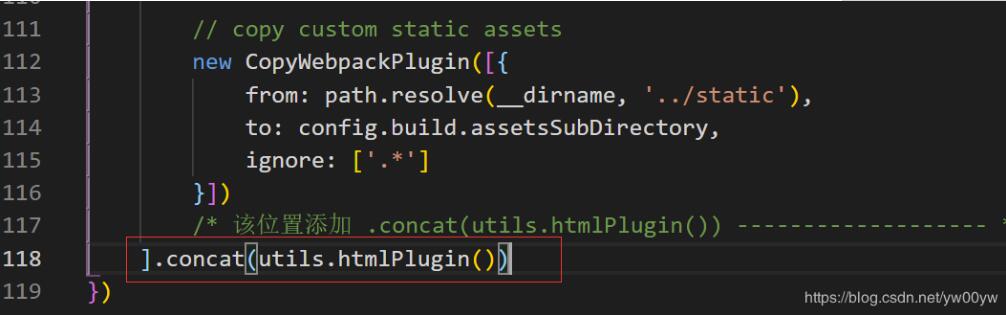
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
添加:

目录结构介绍
- src就是我所使用的工程文件了,assets,components,system分别是静态资源文件、组件文件、页面文件。
- 前两个就不多说,主要是页面文件里,我目前是按照项目的模块分的文件夹,你也可以按照你自己的需求调整。然后在每个模块里又有三个内容:vue文件,js文件和html文件。这三个文件的作用就相当于做spa单页面应用时,根目录的index.html页面模板,src文件下的main.js和app.vue的功能。
- 原先,入口文件只有一个main.js,但现在由于是多页面,因此入口页面多了,我目前就是两个:index和system2,之后如果打包,就会在dist文件下生成两个HTML文件:index.html和system2.html(可以参考一下单页面应用时,打包只会生成一个index.html,区别在这里)。
注意的地方
配置js时候:
import Vue from 'Vue'
import cell from './cell.vue'
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(cell)
})
页面跳转:
可以写成: <a href='system2.html'></a>
打包后的资源路径
├── dist
│ ├── js
│ ├── css
│ ├── index.html
│ └── system2.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue如何搭建多页面多系统应用 的全部内容, 来源链接: utcz.com/p/237393.html