vue2.0实现列表数据增加和删除
本文实例为大家分享了vue2.0实现列表数据增加和删除的具体代码,供大家参考,具体内容如下
css
<style>
[v-cloak]{
display: none;
}
table{
width: 800px;
border-collapse: collapse;
margin: 20px auto;
}
table th,table td{
background: #0094ff;
color: white;
font-size: 16px;
padding: 5px;
text-align: center;
border: 1px solid black;
}
table td{
background: #fff;
color: red;
}
</style>
html
<div id="app">
<input type="text" v-model="id">
<input type="text" v-model="pname">
<button @click="addData">添加</button>
<table>
<tr>
<th>编号</th>
<th>名称</th>
<th>创建时间</th>
<th>操作</th>
</tr>
<tr v-if="list.length == 0">
<td colspan="4">当前列表无数据</td>
</tr>
<tr v-for="(item,index) in list">
<td>{{item.id}}</td>
<td>{{item.pname}}</td>
<td>{{item.ctime}}</td>
<td>
<!-- 方法一 -->
<!-- <a href="#" @click="delData(index)">删除</a> -->
<!-- 方法二 -->
<a href="#" @click="delData(item.id)">删除</a>
</td>
</tr>
</table>
</div>
js
<script src="../dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
id: 0,
pname: '',
list: [
{id: 1, pname: '奔驰1', ctime: new Date}
]
},
methods: {
addData(){
// 包装成list要求的对象
var p = {id: this.id, pname: this.pname, ctime: new Date()}
this.list.push(p);
// 清空文本框中的数据
this.id = 0;
this.pname = '';
},
delData: function(index){
if(!confirm('是否要删除当前数据')){
//当用户点击的取消按钮的时候,应该阻断这个方法中的后面代码的继续执行
return;
}
// 方法一
// this.list.splice(index,1);
// 方法二:
// 根据 id 获取要删除的索引,方法一是直接传入删除数组的索引
var index = this.list.findIndex(function(item){
return item.id == index;
});
this.list.splice(index,1);
}
}
});
</script>
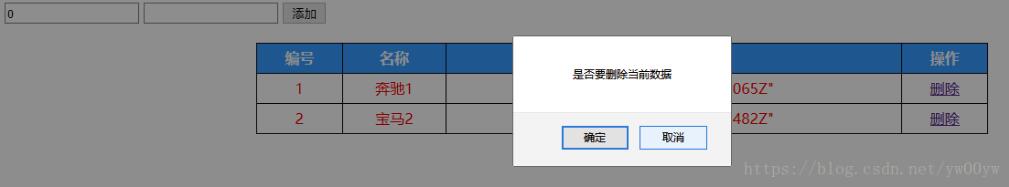
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue2.0实现列表数据增加和删除 的全部内容, 来源链接: utcz.com/p/237392.html