脚手架是如何搭建的
前言
今天我们探究一下vue-cli工具是如何实现的,vue-cli看似神秘,无非就是通过命令行一些交互将github项目模版clone下来。这遍文章实现一下基本流程。
npm init
首先我们先npm init -y初始化一个项目
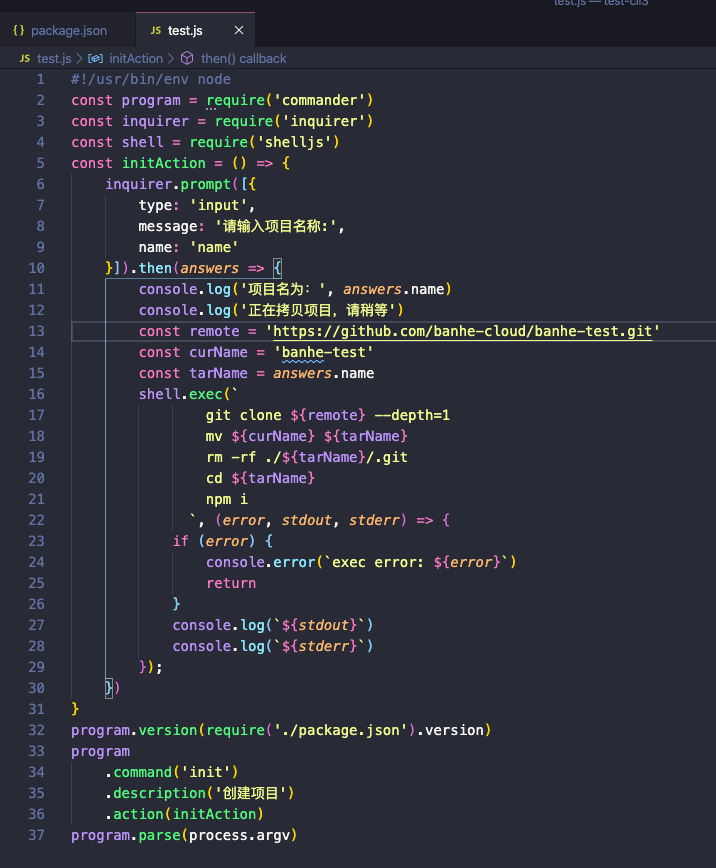
test.js
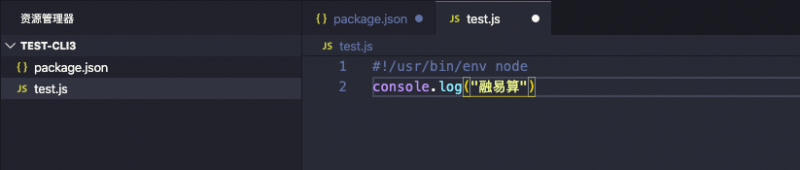
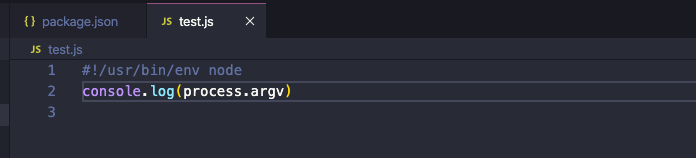
然后在同目录下新建一个test.js文件。

#!/usr/bin/env node 是重点!!!。如果不指定运行环境执行会报错。
npm link
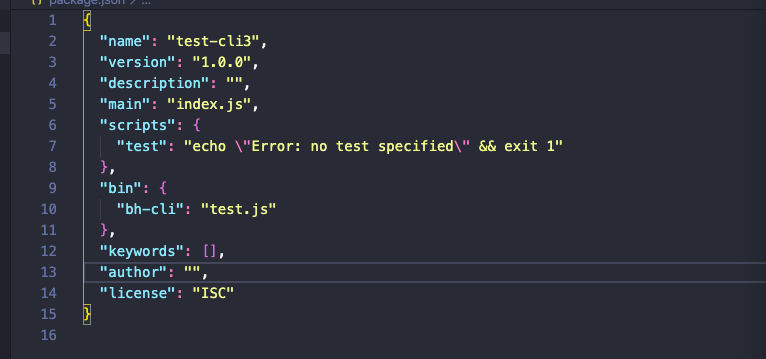
由于我们是测试就不发布了,用npm link在安装在本地目录。执行npm link之前,我我们要在package.json中指定bin 指定名字以及文件地址。 然后执行npm link(mac系统加sudo)。

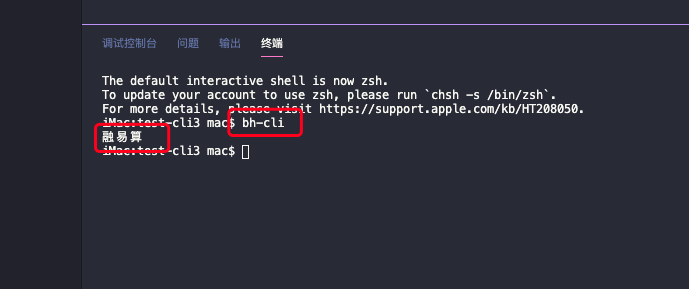
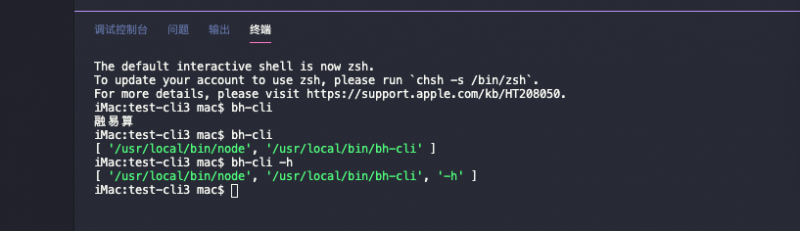
然后我们在控制台执行我们的包bh-cli

process.argv
通过process.argv可以以数组形式获取命令行参数。通过用户传来的不同参数来判断执行不同操作这里就不做展示了。


commander
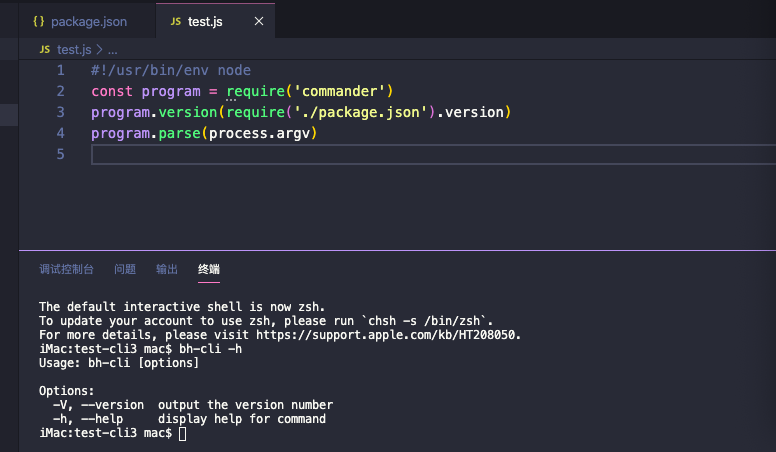
接下来我们引入命令行交互工具 npm i commander --save 。 想了解的自行查找用法。

inquirer
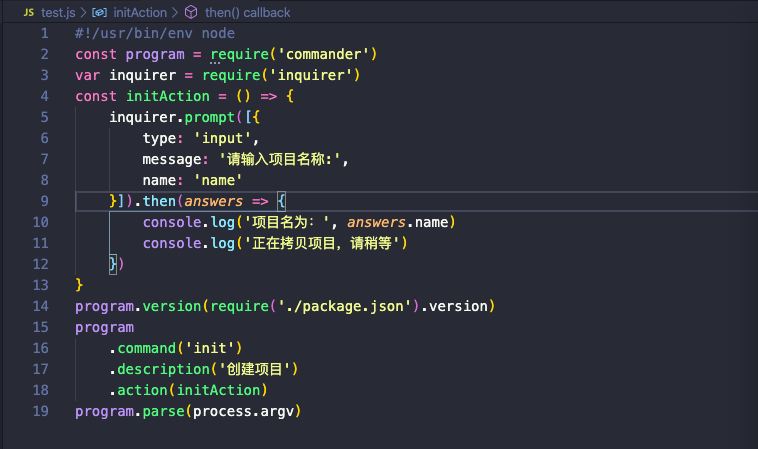
我们在使用vue-cli时会让我们输入项目名等信息,接下来我们采用这种问答模式,npm i inquirer --save 。

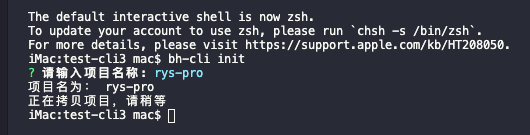
然后在控制台执行bh-cli init

项目模版
生成需要下载指定地址项目。这里我们需要执行 shell 脚本,npm i shelljs --save
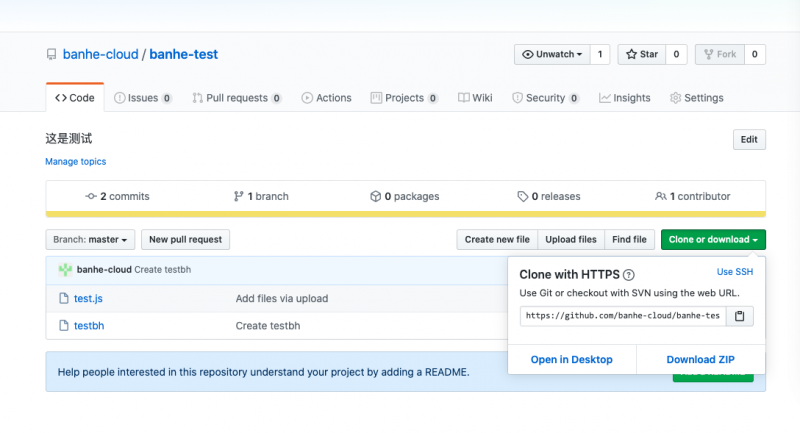
然后我们要在github上随便放几个文件。

指定git地址

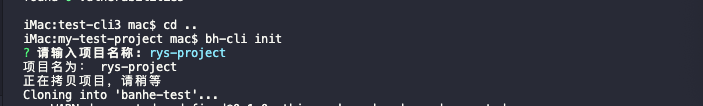
生成项目
然后我们随便找一个文件夹测试一下,这里我们看到已经成功将我们在github中建的文件clone下来。
大家可以找一下做好的项目的模版包括依赖,就是一个成熟的脚手架了。


总结
developer.51cto.com/art/201906/…
以上是 脚手架是如何搭建的 的全部内容, 来源链接: utcz.com/a/28427.html