在Vue中使用Echarts可视化库的完整步骤记录
前言
由于最近项目需要做可视化数据展示,也就是用图表展示数据,他还有一个很高端的名字:“大数据可视化”(参考图一),首先考虑选择什么图表库来作为基础开发,目前被普遍认可的是Hcharts、Echarts、AntV。

介绍:
Hcharts:国外的一款图表库,是图表库的领头羊

Echarts:百度开发的数据可视化库,国内图表库的 “领军人物”

AntV:是蚂蚁金服开发的数据可视化库

总结出以下几个优略点区别Echarts、Hcharts哪个比较合适:
1、学习容易程度:只要懂JS,那么相信你能很快上手。两者打分相同。但是百度出品的Echarts对于国内城市已经有了相应的配置,调用非常方便。因此在绘制地图方面,Echarts略胜一筹。
2、大数据表现力:有网友说,当数据量达到万条的级别时,Highcharts的多表联动、自动缩放具有更强的优势,而Echarts则会出现明显的卡顿,需要设置datazoom。因此Hcharts完胜。
3、文档友好程度:Echarts是百度的,Hcharts是国外的。另外,Echarts的文档像是说明书,而Highcharts的文档像是博客。个人仍偏向于说明书一样的文档,容易定位,因此我为Echarts转身亮灯。
4、图表美观程度:看看两家的实例Echarts、Hcharts,Echarts完爆啊!而且Echarts基于Canvas,对于3D绘图有绝对优势,能画出极漂亮的图形。
5、图表配置的自由度:Hcharts基于SVG,方便定制,同类型的图表,Hcharts能玩出100种花样。
6、图表的丰富程度:Echarts丰富的图表种类,和惊艳的3D效果,吊打Hcharts。
最后,更为关键的是,Echarts免费,Hcharts用于商业用途时还需要授权,个人用时虽然免费,但会在图表上显示logo,有洁癖的话就只能绕道了。
所以,就决定是你了,Echarts!
个人不推荐使用Vue-Echarts版本,因为Echarts本身难度不算大,虽然文档有点像是 “说明书”,但是还算全乎,花点时间还是可以理解的。
引入:
在Vue中使用Echarts时可以按照一般引入插件的方式引入
1、使用npm安装Echarts:
npm install echarts --save
2、全局引入Echarts:
//main.js 不推荐
import echarts from "echarts";
Vue.prototype.$echarts = echarts;
个人不推荐在main.js全局引入的发方式,根据项目使用Echarts的程度可以选择按需引入:
3、按需引入Echarts:
let Echarts = require('echarts/lib/echarts');
require('echarts/lib/chart/bar'); //所需图表
简单使用:
首先应该明确Echarts图形必须满足四项刚性条件才可以绘制:
准备一个具有宽高的容器(container);每次绘制之前需要初始化(init);必须设置配置,否则无从绘制(option);改变数据时必须传入改变的数据,否则监听不到新数据(setOption);
四步缺一不可,可以简单理解为日常生活中娶媳妇:
找到适合结婚的女朋友(container);认识一段时间之后确定关系(init);确定关系之后需要买买买,她才会跟你继续交往(option);关系进一步升温之后就可以把他娶回家了(setOption);
使用:
<!-- 准备具有宽高的容器 -->
<div style="width: 100%; height: 100%" ref="chart"></div>
<script>
let Echarts = require('echarts/lib/echarts'); //基础实例 注意不要使用import
require('echarts/lib/chart/bar'); //按需引入 bar = 柱状图
export default {
data() { return { chart: null } }, //图表实例
mounted() { this.init() },
methods: {
init() {
//2.初始化
this.chart = Echarts.init(this.$refs.chart);
//3.配置数据
let option = {
xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, //X轴
yAxis: { type: 'value' }, //Y轴
series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }] //配置项
};
// 4.传入数据
this.chart.setOption(option);
}
}
};
</script>

自适应窗口大小:
为了兼容性,需要做到每个图表根据屏幕变化而自适应宽高
单个 / 多个图表均生效:
mounted() {
window.addEventListener('resize', () => {
this.chart.resize();
});
}
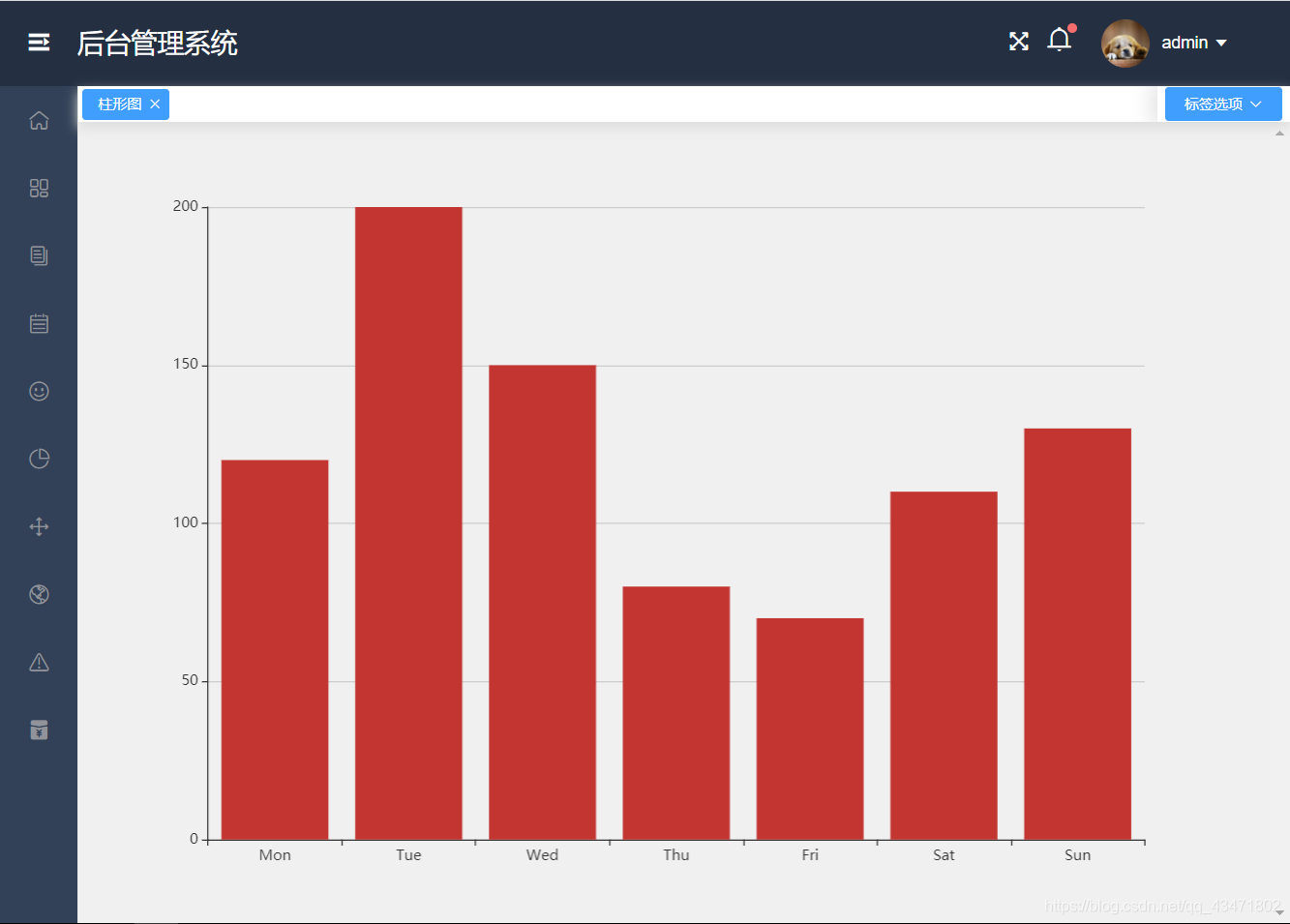
效果展示:

总结
到此这篇关于在Vue中使用Echarts可视化库的文章就介绍到这了,更多相关Vue使用Echarts可视化库内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 在Vue中使用Echarts可视化库的完整步骤记录 的全部内容, 来源链接: utcz.com/p/218825.html









