vue+echarts实现堆叠柱状图
本文实例为大家分享了vue+echarts实现堆叠柱状图的具体代码,供大家参考,具体内容如下
echarts-子组件
<template>
<div class="chart" ref="chartEle"></div>
</template>
<script>
import echarts from "echarts";
import eventBus from '@/components/event/event-bus'
export default {
props: {
legendData: {
type: Array,
default: []
},
xAxisData: {
type: Array,
default: []
},
seriesData: {
type: Array,
default: []
}
},
data() {
return {
echartsObj: null,
}
},
mounted() {
var that = this
eventBus.$on("window-resize", target => {
that.echartsObj && that.echartsObj.resize()
});
},
methods: {
initCharts() {
this.echartsObj = echarts.init(this.$refs.chartEle)
this.setOption()
// window.onresize = function() {
// this.echartsObj.resize()
// }
},
resizeChart() {
this.echartsObj.resize()
},
setOption() {
const that = this
var option = {
color: ['#2DC6C8', '#B6A2DD'],
// tooltip: { trigger: 'item', formatter: "{a} : {c}" },
tooltip: { },
//右侧数据视图、折线图、还原、保存显示标志
toolbox: {
feature: {
// dataView: {show: true, readOnly: false},
// magicType: {show: true, type: ['line', 'bar']},
// restore: {show: true},
// saveAsImage: {show: true}
magicType: {
show: true,
type: ["line", "bar"],
icon: {
line: "image:///static/images/toolbox_zhexian.png",
bar: "image:///static/images/toolbox_zhuzhuangtu.png"
}
},
restore: {
show: true,
icon: "image:///static/images/toolbox_shuaxin.png"
},
saveAsImage: {
show: true,
icon: "image:///static/images/toolbox_xiazai.png"
}
}
},
legend: {
bottom: '5',
data: this.legendData
},
grid: {
top: '40'
},
xAxis: [
{
type: 'category',
data: this.xAxisData,
axisLine: { lineStyle: { color: '#7DABB0' }} // x轴刻度线颜色
}
],
yAxis: [
{
type: 'value',
axisLine: {
lineStyle: { color: '#7DABB0' } // y轴坐标轴颜色
},
axisTick: {
lineStyle: { color: '#7DABB0' } // y轴坐标刻度颜色
}
}
],
series: this.seriesData
}
this.echartsObj.setOption(option)
}
}
}
</script>
<style scoped>
.chart {
height: 360px;
width: 100%;
}
</style>
echarts父组件
<template>
<div>
<form-search @onSearch="onSearch"> </form-search>
<div class="panel orioc-table-panel" slot="center">
<!-- 图表 -->
<diversification-BarChart
ref="barCharts"
:legendData="legendData"
:seriesData="seriesData"
:xAxisData="xAxisData"
></diversification-BarChart>
<!-- 表格 -->
</div>
</div>
</template>
<script>
import FormSearch from '@/components/formSearch/formSearch'
import eventBus from '@/components/event/event-bus'
import DiversificationBarChart from '@/components/echarts/diversificationBarChart/index'
export default {
name: 'list',
// 组件
components: { FormSearch, eventBus, DiversificationBarChart },
data() {
return {
legendData: [], // 图例
xAxisData: [], // x轴
seriesData: []// 图数据
}
},
mounted() {
// 加载列表
this.legendData = ['自动接警', '人工接警']
this.xAxisData = ['2018-09-02', '2019-02-25', '2019-05-25']
this.seriesData = [
{
name: '自动接警',
type: 'bar',
stack:'111',//堆叠
barMaxWidth: '100',//柱状图最大宽度
data: [20, 30, 40]
},
{
name: '人工接警',
type: 'bar',
stack:'111',//堆叠
barMaxWidth: '100',//柱状图最大宽度
data: [10, 50, 35]
}
]
this.$nextTick(() => {
eventBus.$emit('window-resize')
this.$refs.barCharts.initCharts()
})
},
methods: {
onSearch(data) {}
}
}
</script>
<style scoped>
</style>
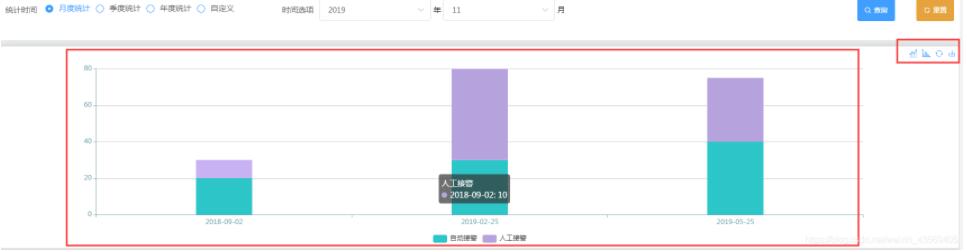
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue+echarts实现堆叠柱状图 的全部内容, 来源链接: utcz.com/p/239652.html









