微信小程序实现购物车功能
本文实例为大家分享了微信小程序实现购物车功能的具体代码,供大家参考,具体内容如下
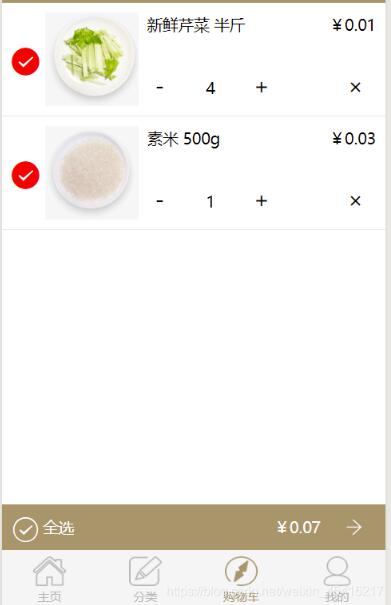
1、购物车界面功能实现
先来弄清楚购物车的需求。
- 单选、全选和取消,而且会随着选中的商品计算出总价
- 单个商品购买数量的增加和减少
- 删除商品。当购物车为空时,页面会变为空购物车的布局
根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。
首先是一个商品列表(carts),列表里的单品需要:商品图(image),商品名(title),单价(price),数量(num),是否选中(selected),商品id(id)
然后左下角的全选,需要一个字段(selectAllStatus)表示是否全选了右下角的总价(totalPrice)最后需要知道购物车是否为空(hasList)
知道了需要这些数据,在页面初始化的时候我们先定义好这些。
2、下面是代码
<view class="main">
<view wx:if="{{hasList}}">
<view class="cart-box">
<view class="cart-list" wx:for="{{carts}}" wx:key="{{index}}">
<icon wx:if="{{item.selected}}" type="success" color="red" data-index="{{index}}" class="cart-pro-select" bindtap="selectList"/>
<icon wx:else type="circle" class="cart-pro-select" data-index="{{index}}" bindtap="selectList"/>
<navigator url="../details/details?id={{item.id}}"><image class="cart-thumb" src="{{item.image}}"/></navigator>
<text class="cart-pro-name">{{item.title}}</text>
<text class="cart-pro-price">¥{{item.price}}</text>
<view class="cart-count-box">
<text class="cart-count-down" bindtap="minusCount" data-obj="{{obj}}" data-index="{{index}}">-</text>
<text class="cart-count-num">{{item.num}}</text>
<text class="cart-count-add" bindtap="addCount" data-index="{{index}}">+</text>
</view>
<text class="cart-del" bindtap="deleteList" data-index="{{index}}">x</text>
</view>
</view>
<view class="cart-footer">
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" class="total-select" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" class="total-select" bindtap="selectAll"></icon>
<view class="order-icon">
<navigator url="../orders/orders"><image src="/image/icon3.png" /></navigator>
</view>
<text>全选</text>
<text class="cart-total-price">¥{{totalPrice}}</text>
</view>
</view>
<view wx:else>
<view class="cart-no-data">购物车是空的哦</view>
</view>
</view>
js:
// page/component/cart/cart.js
Page({
/**
* 页面的初始数据
*/
data: {
carts: [], //购物车列表
hasList: false, //列表是否有数据
totalPrice: 0, // 总价 初始为0
selectAllStatus: true, // 全选状态 默认全选
obj: {
name: "hello"
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.setData({
hasList: true, // 含有数据 设为true
carts: [
{id: 1, title: '新鲜芹菜 半斤', image:'/image/s5.png',num:4,price: 0.01,seclected:true},
{id: 2, title: '素米 500g', image: '/image/s6.png', num: 1, price: 0.03, seclected:true}
]
});
this.getTotalPrice();
},
// 当前商品选中事件
selectList(e) {
const index = e.currentTarget.dataset.index; //获取 data 传进来的index
let carts = this.data.carts; // 获取购物车列表
const seclected = carts[index].seclected; //获取当前商品的选中状态
carts[index].seclected = !seclected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); //重新获取总价
},
// 删除购物车当前商品
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index, 1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if (!carts.length) { // 如果购物车为空
this.setData({
hasList: false // 修改标识为false 显示购物车为空页面
});
} else { // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
},
// 购物车全选事件
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus;
} // 改变所有商品状态
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); //重新获取总价
},
// 绑定加数量事件
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 绑定减数量事件
minusCount(e) {
const index = e.currentTarget.dataset.index;
const obj = e.currentTarget.dataset.obj;
let carts = this.data.carts;
let num = carts[index].num;
if (num <= 1) {
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 计算总价
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for (let i = 0; i < carts.length; i ++) { // 循环列表得到每个数据
if (carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data 中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现购物车功能 的全部内容, 来源链接: utcz.com/p/218826.html









