vue echarts实现柱状图动态展示
本文实例为大家分享了vue echarts实现柱状图动态展示的具体代码,供大家参考,具体内容如下

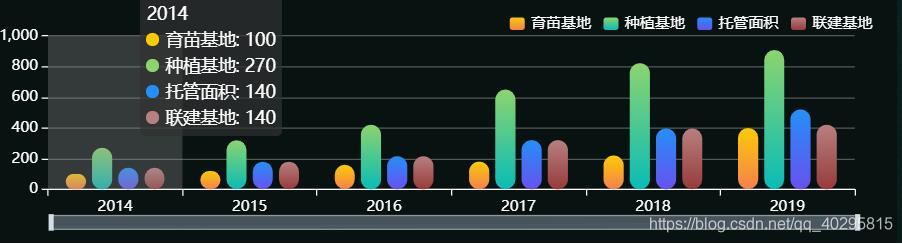
轮播图形式展现
<template>
<div class="dan">
<div id="scalesize" :style="{width: '100%', height: '100%'}"></div>
</div>
</template>
<script>
import echarts from "echarts";
export default {
data() {
return {
texts: 111
};
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("scalesize"));
var fanfa = [
{
name: "育苗基地",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#fccb05"
},
{
offset: 1,
color: "#f5804d"
}
]),
barBorderRadius: 12
}
},
data: [100, 120, 160, 180, 220, 400]
},
{
name: "种植基地",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#8bd46e"
},
{
offset: 1,
color: "#09bcb7"
}
]),
barBorderRadius: 11
}
},
data: [270, 320, 420, 650, 821,907]
},
{
name: "托管面积",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#248ff7"
},
{
offset: 1,
color: "#6851f1"
}
]),
barBorderRadius: 11
}
},
data: [140, 180, 215, 320, 396, 520]
},
{
name: "联建基地",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#B88080"
},
{
offset: 1,
color: "#983A3A"
}
]),
barBorderRadius: 11
}
},
data: [140, 180, 215, 320, 396, 420]
}
];
myChart.setOption({
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "2%",
right: "4%",
bottom: "14%",
top: "16%",
containLabel: true
},
legend: {
data: ["育苗基地", "种植基地", "托管面积", "联建基地"],
right: 10,
top: 12,
textStyle: {
color: "#fff"
},
itemWidth: 12,
itemHeight: 10
// itemGap: 35
},
xAxis: {
type: "category",
data: [
"2014",
"2015",
"2016",
"2017",
"2018",
"2019"
],
axisLine: {
lineStyle: {
color: "white"
}
},
axisLabel: {
// interval: 0,
// rotate: 40,
textStyle: {
fontFamily: "Microsoft YaHei"
}
}
},
yAxis: {
type: "value",
axisLine: {
show: false,
lineStyle: {
color: "white"
}
},
splitLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,0.3)"
}
},
axisLabel: {}
},
dataZoom: [
{
show: true,
height: 12,
xAxisIndex: [0],
bottom: "8%",
handleIcon:
"path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z",
handleSize: "110%",
handleStyle: {
color: "#d3dee5"
},
textStyle: {
color: "#fff"
},
borderColor: "#90979c"
},
{
type: "inside",
show: true,
height: 15,
start: 1,
end: 35
}
],
series: fanfa
});
let app = {
currentIndex: -1
};
setInterval(function() {
let dataLen = fanfa[1].data.length;
// 取消之前高亮的图形
myChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: app.currentIndex
});
app.currentIndex = (app.currentIndex + 1) % dataLen;
//console.log(app.currentIndex);
// 高亮当前图形
myChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: app.currentIndex
});
// 显示 tooltip
myChart.dispatchAction({
type: "showTip",
seriesIndex: 0,
dataIndex: app.currentIndex
});
}, 1000);
window.onresize = myChart.resize;
}
}
};
</script>
<style lang="less" scoped>
.dan {
height: 90%;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue echarts实现柱状图动态展示 的全部内容, 来源链接: utcz.com/p/239657.html









