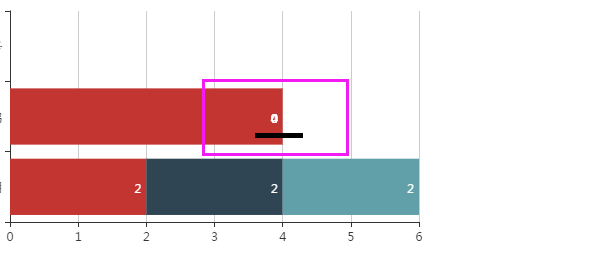
echarts堆叠条形图中某个数据为0的时候,前面的数字被覆盖住了?

如图,该处的数据为[4,0,0],当前显示明显有问题吧?不知有何见解
回答:
请问你解决了吗,我也遇到了这个问题
回答:

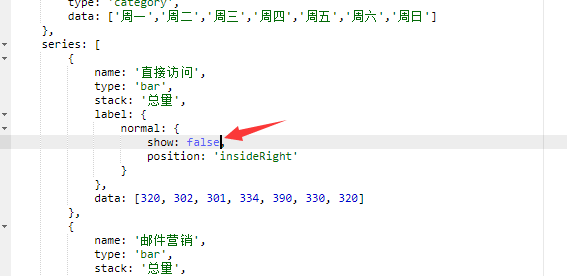
show属性改成false
回答:
在show:!0,后面加入formatter: function (params) {
if (params.value > 0) { return params.value;
} else {
return '';
}
}
回答:
我也遇到这个问题,不想用show:false隐藏掉,想两个一起显示有什么好的解决方法吗?如果前面是1100,后面是5,同意两个的数据会重叠,请问有没有方法解决呢?
以上是 echarts堆叠条形图中某个数据为0的时候,前面的数字被覆盖住了? 的全部内容, 来源链接: utcz.com/p/171928.html