在react-antd中弹出层form内容传递给父组件的操作
我就废话不多说了,大家还是直接看代码吧~
子组件:
// jshint esversion:6
import React, { Component } from 'react';
import { Form, Input} from 'antd';
const FormItem = Form.Item;
class Forms extends Component{
getItemsValue = ()=>{ //3、自定义方法,用来传递数据(需要在父组件中调用获取数据)
const values= this.props.form.getFieldsValue(); //4、getFieldsValue:获取一组输入控件的值,如不传入参数,则获取全部组件的值
return values;
}
render(){
const { form } = this.props;
const { getFieldDecorator } = form; //1、将getFieldDecorator 解构出来,用于和表单进行双向绑定
return(
<Form layout="vertical">
<FormItem label="姓名">
{getFieldDecorator('name')( //2、getFieldDecorator 的使用方法,这种写法真的很蛋疼
<Input />
)}
</FormItem>
<FormItem label="年龄">
{getFieldDecorator('age')(
<Input />
)}
</FormItem>
<FormItem label="城市">
{getFieldDecorator('address')(
<Input />
)}
</FormItem>
</Form>
)
}
}
export default Form.create()(Forms); //创建form实例
父组件:
import React, { Component } from 'react';
import { Modal } from 'antd';
import Forms from './Forms'
export default class Modals extends Component {
handleCancel = () => {
this.props.closeModal(false);
}
handleCreate = () => {
console.log(this.formRef.getItemsValue()); //6、调用子组件的自定义方法getItemsValue。注意:通过 this.formRef 才能拿到数据
this.props.getFormRef(this.formRef.getItemsValue());
this.props.closeModal(false);
}
render() {
const { visible } = this.props;
return (
<Modal
visible={visible}
title="新增"
okText="保存"
onCancel={this.handleCancel}
onOk={this.handleCreate}
>
<Forms
wrappedComponentRef={(form) => this.formRef = form} //5、使用wrappedComponentRef 拿到子组件传递过来的ref(官方写法)
/>
</Modal>
);
}
}
补充知识:react+antd组件 modal里面包裹使用form表单并获取提交事件
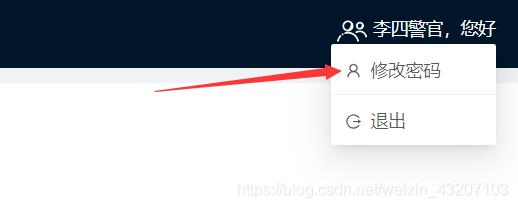
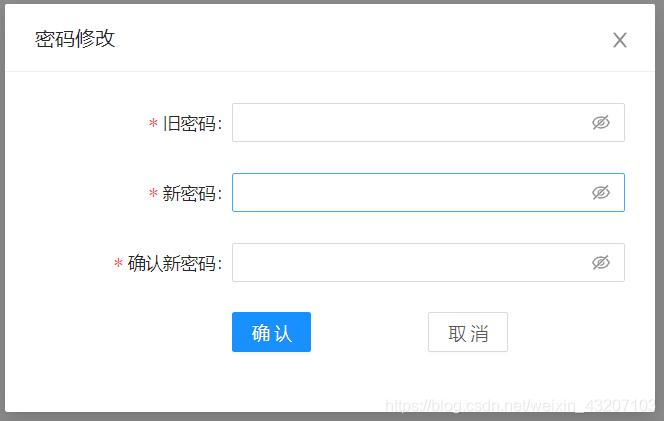
1 先上图


我这里是点击“修改密码”那个按钮,然后跳到了modal框。(大家这里可以随便写一个按钮,然后给他一个点击事件让他可以显示modal框就好了,我这里着重讲解标题的内容)
2 贴代码
const [visible, setVisible] = useState(false);//antd 控制modal是否显示
const showMoal=()=>{
// console.log("showMoal")
setVisible(true);
}
const handleCancel = e => {
// console.log("cancel:",e);
setVisible(false);
};
function updatePasswordChange(){
// console.log("0000");
setVisible(false);
}
//Modal框
<Modal
title="密码修改"
visible={visible}
onCancel={handleCancel}
footer={null}
>
<UpdatePassword updatePasswordChange={updatePasswordChange}></UpdatePassword>
</Modal>
//Form表单的提交事件
const onFinish = values => {
// console.log('Success:', values);
IsUpdatePassword.commit(session.environment,values.newpassword,values.oldpassword,(response, errors) => {
if (errors) {
message.error(errors[0].message);
} else {
//修改密码成功
message.success('修改密码成功!');
props.updatePasswordChange();
}
},
(errors) => {
message.error(errors.source.errors[0].message);
})
};
//Form表单部分
return(
<>
<Form
{...layout}
name="密码修改"
initialValues={{
remember: true,
}}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
>
<Form.Item
label="旧密码"
name="oldpassword"
rules={[
{
required: true,
message: '请输入旧密码!',
},
]}
>
<Input.Password />
</Form.Item>
<Form.Item
label="新密码"
name="newpassword"
rules={[
{
required: true,
message: '请输入新密码!',
},
]}
hasFeedback
>
<Input.Password />
</Form.Item>
<Form.Item
name="confirm"
label="确认新密码"
dependencies={['newpassword']}
hasFeedback
rules={[
{
required: true,
message: '请确认新密码!',
},
({ getFieldValue }) => ({
validator(rule, value) {
if (!value || getFieldValue('newpassword') === value) {
return Promise.resolve();
}
return Promise.reject('两次新密码不一致!');
},
}),
]}
>
<Input.Password />
</Form.Item>
{/* <Form.Item {...tailLayout} name="remember" valuePropName="checked">
<Checkbox>Remember me</Checkbox>
</Form.Item> */}
<Form.Item {...tailLayout}>
<Row>
<Col span={12}>
<Button type="primary" htmlType="submit">
确认
</Button>
</Col>
<Col span={12}>
<Button onClick={props.updatePasswordChange}>
取消
</Button>
</Col>
</Row>
</Form.Item>
</Form>
</>
);
}
小结:
上面的代码你看起来可能有点乱,而且也运行不起来,那是肯定的!因为我只粘贴了整个项目的一部分。
下面我来点睛:modal里面使用form表单并获取提交事件主要是使用了modal的**footer={null}**这个特性把外面的“确认取消按键隐藏”,然后使用我们自己的Form的“确定取消”按键,然后再通过Form的onFinish 事件来提交值和控制modal框的显示与消失。
就ok了!
以上这篇在react-antd中弹出层form内容传递给父组件的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在react-antd中弹出层form内容传递给父组件的操作 的全部内容, 来源链接: utcz.com/p/218328.html