【Vue】Vue的v-html指令,为什么xss没有生效
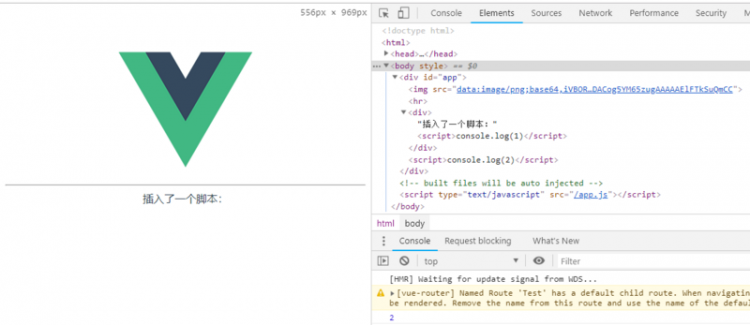
前后端都没有做转码,后台返回<script>xxx</script>的字符串,前端直接用v-html渲染,然而既没有如v-text一样渲染出文本,又没有执行脚本里面的方法,简单demo如下
代码如下:
<template><div v-html="msg">
</div>
</template>
<script>
export default {
data() {
return {
msg: 'message'
}
},
mounted() {
this.msg = "插入了一个脚本:<script>console.log(1)<\/script>"; //解释了标签,但是没有打印
var script = document.createElement('script');
script.innerHTML = 'console.log(2)';
this.$el.parentElement.appendChild(script); //打印了 2
}
}
</script>
回答
https://developer.mozilla.org...
尽管这看上去像 cross-site scripting 攻击,结果并不会导致什么。HTML 5 中指定不执行由 innerHTML 插入的 <script> 标签。
以上是 【Vue】Vue的v-html指令,为什么xss没有生效 的全部内容, 来源链接: utcz.com/a/76669.html








