【Vue】关于阻止页面刷新或关闭的某种写法看不懂
在项目中看到这样一种阻止页面刷新/关闭的方法,我能知道它最终实现的效果但是不能理解它的写法。
在网上搜索Object.assign()得到的是用于合并对象(例子),
在这里为什么要和e绑定而且也没有变量接收这个合并值,就有点不能理解。
还请前辈指导一下 :-)
...mounted() {
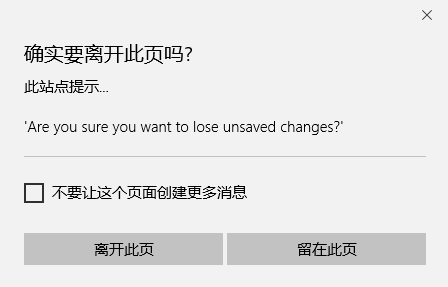
const returnValue = 'Are you sure you want to lose unsaved changes?';
window.onbeforeunload = e => {
if (!this.changedFiles.length) return undefined;
Object.assign(e, {
returnValue,
});
return returnValue;
};
},
...
回答
Object.assign
在这里完全等价于e.returnValue = returnValue。
写成这个样子,要么是为了炫技,要么是为了让接手的人看不懂
returnValue
就是为了兼容性
window.onbeforeunload = function (e) { e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = '关闭提示';
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return '关闭提示';
};
https://developer.mozilla.org...
然而真的为了兼容性的话才不会用Object.assign合并对象的时候,会改变e的值,增加了returnValue 属性,创建自定义信息;
在window 对象上添加事件,是使用returnValue 属性创建自定义信息的
自定义信息
在即将离开当前页面(刷新或关闭)时执行对象合并,或许在后续操作中会用到returnValue值做一些逻辑操作吧;目前看代码只看见了合并这段,没有看见后面的一些相关操作,就只能判断可能会是后续操作会用到做一些逻辑处理
以上是 【Vue】关于阻止页面刷新或关闭的某种写法看不懂 的全部内容, 来源链接: utcz.com/a/76667.html







