
检查APC是否安装并正常工作的正确方法是什么?
我正在写一个wordpress插件,其中的CSS是dinamically编译的,因此我实现了各种策略来缓存它。截至目前,缓存的首选是APC(如果已安装)。检查APC是否安装并正常工作的正确方法是什么?这是如何我检查它$is_apc_installed = function_exists('apc_store') && function_exists('apc_fetch') && ini_get('apc.enabled'); ...
2024-01-10


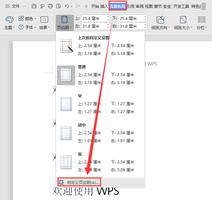
【WPS教程】如何让页眉置顶?
使用WPS Office打开文档,依次点击“页面布局”--->“页边距”--->“自定义页边距”。在弹出的“页面设置”界面页边距处,将“上边距”设置为0。...
2024-01-10
Word中如何批量输入相同文本?Word中批量输入相同文本方法
Word文档作为最常用的办公软件之一,我们在使用它办公的时候,经常会碰到批量输入相同文本的情况。这个时候复制粘贴虽然也可以,但是当重复的文本太多的时候,这种方法明显不适用。今天就给大家分享一个更加快速的方法,能够批量输入相同的文本。 批量输入相同文本方法: ...
2024-01-10
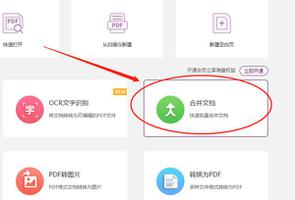
怎么快速批量合并PDF文档?
我们经常在工作中接受到各种各样的PDF文档,有时候会遇到多个PDF文档有重复内容,可以合并到一起的,如果能把相同类型的文档合并到一起,这样既节省了空间,又方便阅读,那么该怎么快速批量合并PDF呢?这就要靠我们的福昕PDF编辑器了。 用福昕PDF编辑器合并PDF文档: 1、首先下...
2024-01-10
龙与地下城黑暗联盟修改器及使用方法教学
《龙与地下城黑暗联盟》在游玩时可以通过使用修改器来调整资源等参数,一遍更加顺畅的体验游戏玩法。这里小编带来了一份详细攻略,希望可以帮助到大家!说明1.先开游戏,再开修改器。2.了解修改器使用说明。3.开启修改器各主初始项再使用各子修改项[无主初始项则不用开启][主初始项:如开启......
2024-01-10
绯红结系游戏战斗系统介绍
绯红结系》这款游戏的战斗系统是非常独特的,有很多独特的玩法,但是很多玩家都不太清楚游戏战斗系统怎么样,这里小编带来了一份详细攻略,希望可以帮助到大家!其实这款游戏战斗系统有很多分支,第一个就是超能力,男女主的超能力都是可以用念力控制场景中的物体来对怪进行大量输出,更...
2024-01-10
魔兽世界淞心之欧罗斯技能机制与打法攻略
魔兽世界淞心之欧罗斯怎么打?想了解的朋友可以参考这篇魔兽世界淞心之欧罗斯技能机制与打法攻略,希望能对各位玩家有所帮助。淞心之欧罗斯光环-寒冷气息:使所有玩家的移动速度降低50%。本体机制刺骨之寒随机点名一名玩家,10秒dot,有明显冰圈视觉效果,高额伤害。施法效果演示注意看奶骑...
2024-01-10
原神遗迹机兵全怪物技能与应对方式汇总
原神2.0稻妻地区加入了很多遗迹机兵怪物,那么这些怪物都有什么技能且该怎么应对呢?下面为大家汇总了原神遗迹机兵全怪物技能与应对方式,一起来看看吧。遗迹机兵全怪物技能与应对攻略a.材料掉落和大多数魔物相似,击杀后掉落材料,共有三个品质。b.技能全解一.遗迹防卫者形似“蜘蛛”的一...
2024-01-10
命运2永夜赛季智谋机制教程攻略分享
《命运2》智谋是游戏中的一个经典PVP玩法,那么永夜赛季怎么用狼王打智谋?下面给大家分享一个命运2永夜赛季智谋机制教程攻略分享,一起来看看吧。永夜赛季智谋机制教程众所周知,智谋模式,单排智熄,双排智障,三排智取,四排智谋。智谋,pvpve,每方都要存够100荧光,召唤古昧,击败古昧,...
2024-01-10
猫郎乐园人物有哪些 游戏人物介绍
猫郎乐园人物有哪些?游戏中有各种各样的猫郎,很多小伙伴可能对他们还不是很了解吧,今天小编给大家带来猫郎乐园人物介绍,快来看一下吧。猫郎乐园人物介绍月桂CV:石川界人品种:泰国曼尼猫身高:182cm我行我素、总是在犯困的王子系猫郎。月桂平时总是一副懒洋洋的样子,找到机会就睡觉。...
2024-01-10
《无明天道江户之黯》游戏需要多少配置可以玩
无明天道江户之黯游戏目前的免费体验版已经上线了哦,玩家目前游玩都是免费的,但是还是要看看游戏对于电脑配置的需求的,小编接下来给大家介绍一下需要的最低配置。无明天道江户之黯游戏需要多少配置可以玩 最低配置: 需要 64 位处理器和操作系统 操作系统: Windows 10 x64 处理器: Intel Core i5-9600...
2024-01-10
《生化危机8》非主线boss位置详解
生化危机8自上线以来就保持着居高不下的热度,但很多小伙伴都不明白非主线boss分布的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!生化危机8非主线boss位置地点详解游戏中有三个非主线的小boss,位置如下。第一个处理完人偶师,回到村庄墓地然后拿取墓地中的碎片(之前锁住那个)。回...
2024-01-10
刺客信条英灵殿单手剑推出时间预测
刺客信条英灵殿这款游戏有很多种武器,但是唯独没有单手剑,那么单手剑什么时候出呢?想了解的玩家一起来看看刺客信条英灵殿单手剑推出时间预测参考一下吧。刺客信条英灵殿单手剑刺客信条英灵殿这款游戏中有很多种类的武器,但是始终没有推出单手剑,但是各位玩家不要着急,官方已经明确...
2024-01-10
《帝国神话》前期装备选择推荐
帝国神话游戏中的前期装备该怎么去选择?装备在这款游戏中是十分重要的物品,想要合理的渡过前期的话就需要去选择正确的装备,不过许多玩家都是第一次接触这款游戏,并不清楚该怎么去选择装备,那么下面就让小编初一十五为大家分享一下攻略吧。 《帝国神话》前期装备选择推荐 ...
2024-01-10
原神刀剑成梦触发地点与完成方法介绍
原神2.0的刀剑成梦世界任务在哪里可以触发呢?可能很多玩家还不太清楚,下面给大家带来的是原神刀剑成梦触发地点与完成方法介绍,想了解的玩家一起来看看吧。原神刀剑成梦任务攻略世界任务刀剑成梦首先我们来到这里找到无名打起来了打起来了打赢了以后我们会得到两个信息这里是有指引的,...
2024-01-10
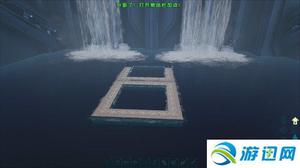
方舟生存进化创世纪2建家位置选择指南
不少玩家可能还不太清楚在最新的创世纪2DLC中我们的建家点选在什么地方比较好,下面为大家带来具体的建家位置选择,一起来看看吧。建家位置推荐如下面图所示超爽的建家点,水下能养泰坦好风景点其实很多,不过不建议先住城里,城内0资源,这是打算后期我们搞出飞船盘子就舒服了,养老很爽...
2024-01-10
原神蒙德地区甜甜花采集线路图示
《原神》中甜甜花是很多回复类料理的制作材料,可以很好的帮助玩家回复生命值,那么在蒙德地区甜甜花该在那里获得呢?想了解的玩家一起来看看这篇原神蒙德地区甜甜花采集线路图示吧,希望能帮到大家。...
2024-01-10
天神镇开局发展技巧分享
天神镇开局怎么玩?游戏开局的发展直接决定了之后根基是否稳固,后期发展是否快速,所以开局的发展很重要,很多玩家不清楚开局怎么发展,下面小编就为大家带来天神镇开局发展技巧分享,一起来看看吧。天神镇开局发展技巧分享开局发展1、开局先用神威,免费建一个书院和灵石司。再用一个神...
2024-01-10

