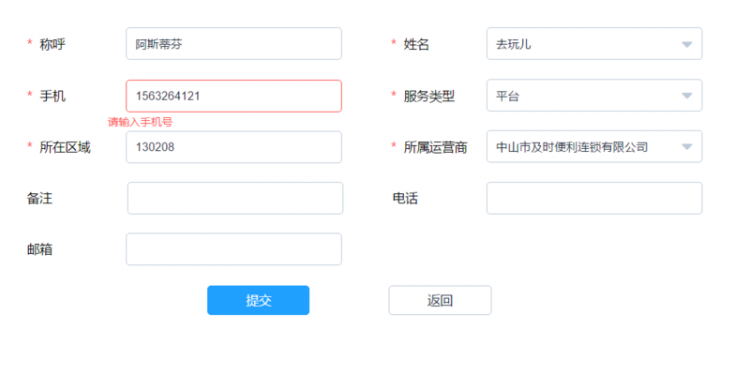
【Vue】vue+element 表单验证明明有值却提示错误
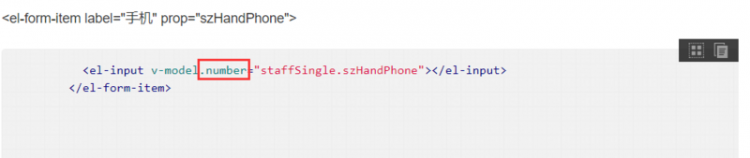
<el-form-item label="手机" prop="szHandPhone">
<el-input v-model.number="staffSingle.szHandPhone"></el-input></el-form-item>
szHandPhone: [
{ type:"number",required: true, message: '请输入手机号', trigger: 'blur' }],

回答
检查一下表单数据有没有正确绑定造成的,model不要写错了,给个正确的例子
<el-form :model="editFormData" :rules="editRules" ref="editForm"> <el-form-item label="编号" prop="id">
<el-input v-model="editFormData.id" :disabled="true"></el-input>
</el-form-item>
</el-form>
你这是没拿到值,我也遇见过,你写成自定义校验规则,console一下val
var validatePass2 = (rule, value, callback) => { console.log(value)
};
val肯定是空的
用法 参考文档
http://element.eleme.io/#/zh-...
自定义校验规则
刚刚入坑,不过我用的是iView,也遇到同样的问题,当我百度到楼主也遇到此问题后,我才肯定,这不是我写错了。
不知道楼主问题是如何解决的,我的解决办法是:把数字转成字符串。对,就是在赋值的时候,加上一个双引号就可以了:
//price为float类型//this.form.data[i].price = data.data[i].price;
//上边的写法校验死活说是空的,它不认识数字,就不认识怎么滴吧
//调试的过程是:鼠标点进框,blur,还不认识,删个字符,再blur,哎,认识了
//下边这种写法它就认识了
this.form.data[i].price = data.data[i].price + "";
校验规则:
priceValid:[{required: true, message: '价格不能为空', trigger: 'blur'}, {pattern: /^(\d|[1-9]\d{1,5})(\.\d{1,2})?$/, message: '价格格式输入错误', trigger: 'blur'}]
它有时很智能,有时很弱智,我不知道是不是哪里可以配置,但这默认下不认识数字类型,async-validator说你句弱智服不服?@yiminghe
iView验证用的是async-validator实现的,看楼主的写法也类似,距离你的问题已经半年了,楼主你们是先驱者,行了就说这么多。
并不是它弱智,也不是它不认识数字类型,是你自己定义的时候把它定义成字符串了,所以它会校验字符串,要想校验数字类型的,定义的时候请定义成数字类型,如:id:{type:Number}
 是这里原因吗?
是这里原因吗?
我说一下我得解决方法
我出现这个问题是因为我的表单v-model绑定的对象是从其他函数获取的
而这个函数经过其他函数的渲染已经过了很多层了
所以这里我直接把这个对象deepClone了,然后就ok了
我遇到这个问题的原因是 el-form(:model='formData') 里的 :model属性忘记写了~~~~
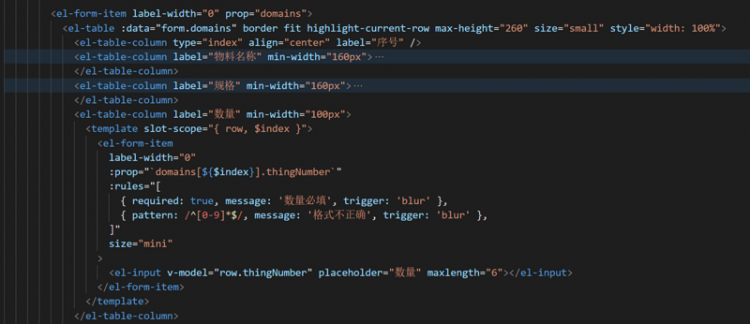
今天刚解决了 嵌套list的表单校验 是表单数据回填的时候格式不对造成的
以上是 【Vue】vue+element 表单验证明明有值却提示错误 的全部内容, 来源链接: utcz.com/a/76672.html









