【CSS】css 实现多行多列的效果?
我想实现一个商品列表的效果。子元素多行多列,而且子元素左右两边对齐。用css3的flex布局如何实现?
我做了一个小例子代码如下:
<html><head>
<title></title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
ul{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1000px;margin: 0 auto;
list-style-type: none;
border: 1px solid red;
}
li{
width: 30%;
background-color: #eee;
margin: 10px 0;
height: 40px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
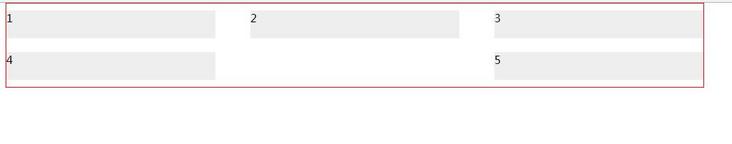
使用了justify-content: space-between这个css3的方法,这样能通过css3自动实现左右两边对齐,每个子元素左右间距也能自动实现。但是如果是最后一行没有占满的话,会出现问题。如图:
5自动在最右侧出现,但是我想要的效果是5应该在2的最下方才对。之前实现都是用比较笨的方法修改父级的宽度,和修改子元素的margin-right来实现。如果用css3的话怎么来实现这种效果呢。
回答:
按照你目前说的,肯定实现不了,因为你是想要边距的,但是你又不想通过margin实现,用的又是space-between(分散开来占位),别想了,实现不了。可以按照楼上说的追加li空元素,可以用visibility: hidden;只占位不显示。或者用js判断,都添加margin-right,如果是3的约数,就不添加margin-right
回答:
https://juejin.im/post/59c10f...
很天才的解决之道。
回答:
<body>
<ul> <li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li> </li>
</ul>
</body>
回答:
justify-content: space-between;换成justify-content: flex-start;试一试。以上是 【CSS】css 实现多行多列的效果? 的全部内容, 来源链接: utcz.com/a/156025.html