
首行缩进就是空两格吗
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进不是空两格,空两格的情况是输入处于半角或英文...
2024-02-26
首行缩进2字符是几厘米
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进2字符是0.74厘米。首行缩进是将段落的第一...
2024-03-02
正文首行缩进2个字符怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11 设置正文首行缩进2个字符需要选中段落并进行设置即可。以电脑联想拯救者Y9000P为例,设置正文首行缩进2个字符的步骤分为4步,具体操作如下: ...
2024-02-21
段落首行缩进两个字符怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:word2016 设置段落首行缩进2字符需要在段落中,设置首行即可,以联想拯救者Y9000P电脑为例,设置段落首行缩进步骤为4步,具体操作如下: ...
2024-01-31
怎么设置所有段落首行缩进2个字符?
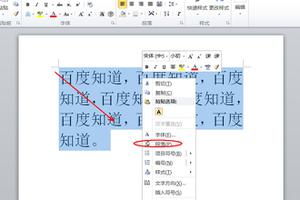
在Word中写任何文章的时候在每一段首行都会设置缩进2个字符,这是中文文章的固定格式,如果您按照的word中没有首行缩进两个字符,就需要自己设置了。Word该怎么设置每一段的首行都缩进两个字符呢? 具体步骤: 1、选择要缩进的段落,或者直接选中全文。2、点击鼠标反键,选...
2024-01-10
【WPS教程】如何将段落首行缩进为空格/缩进2字符?
使用WPS Office打开文档,选中需要操作的段落,依次点击“开始”--->“文字工具”。根据需要选择“段落首行缩进2字符”或“段落首行缩进转为空格”。“段落首行缩进为空格”,可以将段落的首行缩进成空格的表现方式。“段首缩进2字符”,可以将此段落的段首缩进2个字符距离。...
2024-01-10
段落悬挂缩进2字符怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:word2016 设置段落悬挂缩进2字符需要在段落界面中,设置悬挂即可,以联想拯救者Y9000P电脑为例,设置段落悬挂缩进2字符步骤为4步,具体操作如下: ...
2024-02-24
Wps首行缩进2字符怎么设置
wps首行缩进2字符怎么设置?使用Wps文档进行文字编辑的时候,很多时候根据书写规则,首行都是要缩进2个字符的,那么怎么在wps里边进行首行缩进2字符的设置呢?来看看详细的步骤吧。 Wps首行缩进2字符怎么设置 1、打开需要操作的WPS文档,选中相关的文本段落,点击鼠标右键然后在...
2024-01-10
css根据纵向或横向屏幕尺寸进行扩展?
我有两个div彼此相邻浮动。我想要的是在纵向模式下查看时具有100px的宽度,在横向上可以说200 px。这实际上发生在移动设备上。因此,在横向模式下,div会扩大,在纵向模式下会略微缩小。有任何想法吗?回答:好吧,这在CSS2中是不可能的,但是可以使用Javascript做你想做的事情(读出屏幕尺寸等...
2024-01-10
numpy的:夹/切2D屏蔽数组
从掩蔽二维数组是这样的:(x = --)numpy的:夹/切2D屏蔽数组x x x x x 5 6 x x x x x x x 9 x 我怎样才能获得:(围边缘尽可能直到到达数)5 6 x x x 9 谢谢。回答:这应该做你想为一个通用的情况切片:import numpy as np si, se = np.where(~x.mask) x = x[si.min():si.max() + 1, se.min():se.max() + 1] 回答:使用切片:-...
2024-01-10
NodeJs - 异步/待机异步/等待
我有以下代码。我期望的输出:开始,中间,中间,结束NodeJs - 异步/待机异步/等待,而是我得到这个开始,中间,结尾,中间(FYI价格阵列在我的例子中2个值)console.log("START"); await Promise.all(prices.map(async(price) => { let obj: any = {}; obj.normal = price.normal; await new Transport(obj).save(async (err: any, ...
2024-01-10

【WPS教程】如何给图片设置透明色?
使用WPS Office打开文档,以文字文档为例,表格、演示文档操作相同。依次点击「插入」选项卡 --->「图片」按钮,选择需要设置的图片插入。 插入后选中图片,此时可以看到「图片工具」工具栏,点击「设置透明色」按钮。完成上述操作后,鼠标箭头会变成笔状形式,再次点击图片即可。...
2024-01-10
【WPS教程】如何查看上传至云文档的文件?
打开WPS Office,点击软件左上角的“WPS”--->“文档”--->“我的云文档”。在“我的云文档”中可以查看上传至云文档的文件了。...
2024-01-10
【WPS教程】如何取消自动编号?
以WPS为例,打开文档,下拉「文件」,点击「选项」按钮。在弹出的「选项」对话框界面点击「编辑」按钮。在自动编号处,取消勾选「键入时自动应用自动编号列表」、「自动带圈编号」就可以了。...
2024-01-10
wps装订线在哪里设置?
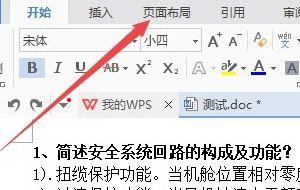
Wps装订线在哪里设置?当用户完成整篇的wps文档后,想要进行编辑的话,就需要用到文档的装订线,那么wps装订线在哪里进行设置?一起来看看具体的操作设置把。 wps装订线在哪里设置 1、打开编辑好的试卷文档,然后点击上面的“页面布局”菜单。 2、在打开的页面布局工具...
2024-01-10
伊苏9易漏人物笔记获得方法分享
伊苏9人物笔记易漏有哪些?游戏中有许多容易漏下的人物笔记,很多小伙伴可能还不清楚怎么获得吧,今天小编给大家带来伊苏9易漏人物笔记获得方法分享,快来看一下吧。伊苏9易漏人物笔记获得方法分享游戏中的人物笔记可以通过剧情、委托、送礼、特殊事件获得,不过有一些容易漏下的笔记,获...
2024-01-10
魔域之书英雄组合搭配心得详解
魔域之书英雄组合怎么组?英雄组合是魔域之书里非常重要的东西,很多玩家都不知道该怎么搭配,下面小编就带来魔域之书英雄组合搭配心得,一起来看看吧。魔域之书英雄组合搭配心得不同主角锁拥有的卡组会不一样,在游戏中获得的卡牌也不一样,而且获得的能力也不一样。例如像莎拉主打换位...
2024-01-10
鬼谷八荒星硫铁如何获取 星硫铁获取方法介绍
鬼谷八荒中星硫铁是新增法宝的制作材料之一,部分玩家可能不清楚星硫铁在哪得,本次就为大家分享鬼谷八荒星硫铁获取方法介绍,一起来看看吧。鬼谷八荒星硫铁获取方法星硫铁是皇极天剑的核心材料,获取方法有些特殊。玩家使用引魂珠开启紫水晶后,有概率出现BOSS酸与,击杀获得...
2024-01-10
《云顶之弈》11.24版本九五名流阵容运营思路
云顶之弈11.24版本中的九五名流阵容该怎么玩?这套阵容是大后期CIA会考虑到的,完全就靠棋子去碾压,不过许多玩家玩这套阵容的时候都不清楚在前期该怎么去渡过,那么今天小编就来为大家分享介绍一下该阵容的过渡玩法吧。 《云顶之弈》11.24版本九五名流阵容运营思路 阵容详情 ...
2024-01-10
永劫无间太刀印记详解
永劫无间太刀印记是什么还有玩家不知道,为了帮助大家快速了解新手入门指南,下面就由小编带大家一起看看吧。通用空弹:蹲伏和滑铲重击格挡子弹的范围扩大,格挡成功还会给自身恢复体力。太刀青鬼:第三段连招带给自身伤害值30%的恢复效果。归元:霸体技能完整的收刀后会给自己恢复体力。...
2024-01-10
红至日2幸存者狙击手主流加点分享
红至日2:幸存者中狙击手是游戏中的一个强力高输出职业,那么狙击手如何选择武器和配装?狙击手怎么加点?接下来请看红至日2幸存者狙击手主流加点分享,供各位玩家参考。红至日2幸存者狙击手主加点1.半辅半伤狙击(新手入门)(万金油)(适合在野队当狙击)加点:开局点1级急速射击,1级造子弹,1...
2024-01-10
原神1.5版本新增成就全集详解
自原神1.5版本上线以来就保持着居高不下的热度,但很多小伙伴都不清楚1.5版本增加了什么成就,这里小编带来了一份详细攻略,希望可以帮助到大家!1.5版本新增的成就可以分成三类:天地万象隐藏成就、家园相关成就、邀约相关成就。让我们一起来盘点一下这些你有没有都完成~天地万象隐藏成就1.5...
2024-01-10
荒野大镖客2 8月5日每日任务完成指南
荒野大镖客2">荒野大镖客2的8月5日的每日任务如何完成?可能有些玩家不清楚,下面请看荒野大镖客2 8月5日每日任务完成指南,供各位玩家参考。常规任务:1、在决战中盲射杀死的玩家:0/1快速加入一次占领、枪战等系列赛,快速射击杀死1次玩家即可;2、在竞速系列赛完成竞速:0/1快速加入一次竞速...
2024-01-10
永劫无间天赋搭配及游戏机制讲解
《永劫无间》是一款武侠题材的大逃杀游戏,很多玩家对天赋的搭配以及实战的思路不太了解,这里小编带来了一份详细攻略,希望可以帮助到大家!天赋每个英雄都自带一个英雄通用的天赋页,而英雄自身专属的天赋页有两个,共三组符文页。可根据单排、三排进行选择,也可以自己搭配一套自己喜...
2024-01-10
原神丹迪宝箱与位置攻略
原神中丹迪宝箱大家都拿全了嘛?本次就为大家带来了原神丹迪宝箱与位置攻略,感兴趣的玩家一起来看看吧,希望能帮到大家。丹迪宝箱攻略四个丹迪,十二个宝箱,各位拿完了吗?四个丹迪的位置:(1)望舒客栈楼下(2)明蕴镇七天神像旁(3)轻策庄梯田最上方(4)宗室本北方小岛上望舒客栈的挑战是冲刺...
2024-01-10
新世界测试资格获取方法介绍
新世界游戏测试资格怎么获取?游戏正式版虽然还没上线,但是目前已经开启了封闭测试,有些玩家不知道怎么获取新世界游戏测试资格,这里给大家带来了new world测试资格获取方法介绍,一起来看下吧。新世界测试资格获取方法介绍说明:如果没有账号需要先进行注册,已有账号直接登陆,没有需要...
2024-01-10
《生化危机8》非主线boss位置详解
生化危机8自上线以来就保持着居高不下的热度,但很多小伙伴都不明白非主线boss分布的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!生化危机8非主线boss位置地点详解游戏中有三个非主线的小boss,位置如下。第一个处理完人偶师,回到村庄墓地然后拿取墓地中的碎片(之前锁住那个)。回...
2024-01-10
异形工厂新手攻略 电路基础与自动化工厂设计思路
异形工厂电路设计是游戏中的主要玩法,那么玩家如何设计一套自动化工程?有哪些常用的电路组件?下面给大家分享一个电路基础与自动化工厂设计思路,有需要的玩家可以参考。异形工厂新手攻略第一部分,自动化工厂的思路及其配套附件的思路。为啥我只说自动化的思路而不直接挂出来呢,因为...
2024-01-10

