【CSS】微信小程序:css-animation 动画 在模拟器与真实机器上 效果不一致。
问题描述
微信小程序开发、css-animation 动画 在模拟器与真实机器上 效果不一致。
问题出现的环境背景及自己尝试过哪些方法
在 微信小程序 上 尝试本站的 前端每日实战:122# 练习时;
css-animation 动画 在模拟器与真实机器上 效果不一致。

尝试过:
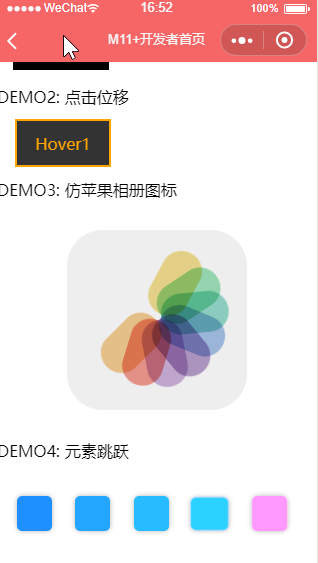
0.原动画 模拟器正常、真机 flower icon元素css未能正常渲染。
animation: fIcoRotating 2s ease-in-out infinite alternate;1.修改 原动画 roate旋转 -> 背景色background-color 变化;真机正常显示;
@keyframes fIcoRotating { 0% {
background-color: #eee;
/*transform: rotate(0deg);*/
}
100% {
background-color: var(--c);
/*transform: rotate(calc((var(--n) - 1) * 45deg));*/
}
}
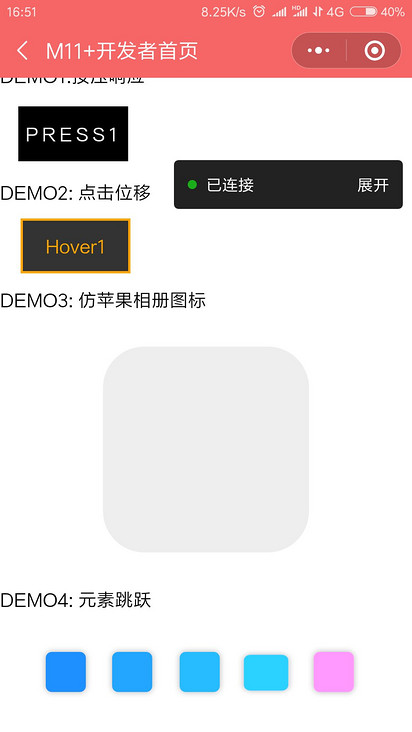
2.去除animation ,元素正常渲染。
相关代码
wxml
<view id='demo3' class='demoItem'> <text>DEMO3: 仿苹果相册图标</text>
<view id='flower1' class="flower">
<icon></icon>
<icon></icon>
<icon></icon>
<icon></icon>
<icon></icon>
<icon></icon>
<icon></icon>
<icon></icon>
</view>
</view>
css
.flower{ margin: 1em auto;
width: 6em;
height: 6em;
font-size: 30px;
background-color: #eee;
border-radius: 20%;
position: relative;
display: flex;
justify-content: center;
box-sizing: border-box;
padding: 0.5em;
}
.flower icon{
position: absolute;
width: 22.5%;
height: 37.5%;
border-radius: 50% / 30%;
transform-origin: center 105%;
transform: rotate(calc((var(--n) - 1) * 45deg));
background-color: var(--c);
/* 设置混色模式,使重叠颜色能叠加在一起 */
mix-blend-mode: multiply;
animation: fIcoRotating 2s ease-in-out infinite alternate;
}
/* .flower:active icon{
animation: rotating 2s ease-in-out forwards;
} */
@keyframes fIcoRotating {
0% {
background-color: #eee;
transform: rotate(0deg);
}
100% {
background-color: var(--c);
transform: rotate(calc((var(--n) - 1) * 45deg));
}
}
.flower icon:nth-child(1) {
--n: 9;
--c: rgba(243, 156, 18, 0.7);
}
.flower icon:nth-child(2) {
--n: 2;
--c: rgba(241, 196, 15, 0.7);
}
.flower icon:nth-child(3) {
--n: 3;
--c: rgba(46, 204, 113, 0.7);
}
.flower icon:nth-child(4) {
--n: 4;
--c: rgba(27, 188, 155, 0.7);
}
.flower icon:nth-child(5) {
--n: 5;
--c: rgba(65, 131, 215, 0.7);
}
.flower icon:nth-child(6) {
--n: 6;
--c: rgba(102, 51, 153, 0.7);
}
.flower icon:nth-child(7) {
--n: 7;
--c: rgba(155, 89, 182, 0.7);
}
.flower icon:nth-child(8) {
--n: 8;
--c: rgba(242, 38, 19, 0.7);
}
你期待的结果是什么?实际看到的错误信息又是什么?
期待解决......
以上是 【CSS】微信小程序:css-animation 动画 在模拟器与真实机器上 效果不一致。 的全部内容, 来源链接: utcz.com/a/156019.html







