
自动执行程序
我创建了一个允许导入csv文件的程序plsql。它工作正常,我想让这个程序每周自动运行。自动执行程序回答:我会使用内置的Oracle作业调度器从PL/SQL https://docs.oracle.com/database/121/ARPLS/d_sched.htm#ARPLS72235...
2024-01-10
自动换行:断行在IE8中不起作用
谁能告诉我为什么word-wrap: break-word在IE8中不起作用?谢谢回答:如果我没记错的话,word-wrap: break-word;Internet Explorer8确实支持该样式,但是样式元素必须具有layout...
2024-01-10
安排任务并按顺时针方式自动执行Mac
当谈到自动化,Mac没有缺少工具。虽然Automator是Mac中的内置自动化工具,但有时可能难以配置。如果您正在寻找更强大和更容易使用的东西,顺时针可能是您的应用程序。Clockwise是一个简约易用的状态栏应用程序,可以按计划触发各种有用的操作和警报。它是一个有用的工具,您可以使用它来自动化...
2024-01-10
第二行的css省略号
text-overflow: ellipsis第二行的CSS ,这可能吗?我在网上找不到。例:我想要的是这样的:I hope someone could help me. I need an ellipsis on the second line of...但这是怎么回事:I hope someone could help me. I ...回答:text-overflow: ellipsis;工作要求是white-space(pre,nowrap等)的单行版本。这意味着文本永远不会到达第二行...
2024-01-10
fputcsv和换行代码
我在PHP中使用fputcsv来输出数据库查询的逗号分隔文件。在Ubuntu的gedit中打开文件时,它看起来是正确的-每个记录都有一个换行符(没有可见的换行符,但是您可以告诉每个记录是分开的,在OpenOffice电子表格中打开它可以让我正确地查看文件。)但是,我们将这些文件发送到Windows上的客户端,在他们...
2024-01-10
css根据纵向或横向屏幕尺寸进行扩展?
我有两个div彼此相邻浮动。我想要的是在纵向模式下查看时具有100px的宽度,在横向上可以说200 px。这实际上发生在移动设备上。因此,在横向模式下,div会扩大,在纵向模式下会略微缩小。有任何想法吗?回答:好吧,这在CSS2中是不可能的,但是可以使用Javascript做你想做的事情(读出屏幕尺寸等...
2024-01-10
加载时有css3过渡动画?
是否可以在不使用Javascript的情况下在页面加载时使用CSS3过渡动画?回答:您 可以 在页面加载时运行 动画,而无需使用任何JavaScript;您只需要使用 。让我们看一个例子…这是仅使用 的导航菜单滑入位置的演示:@keyframes slideInFromLeft { 0% { transform: translateX(-100%); } 100% { transform: translat...
2024-01-10
OnClick的暂停动画
我有以下代码,通过具有data-slides属性的页面上的每个div指定要显示的图像。它通过淡入和淡出他们的动画在一个循环中不同的图像:OnClick的暂停动画(function($) { 'use strict'; $('[data-slides]').each(function(){ var $slides = $(this); var images = $slides.data('slides'); var count = images.length; var ...
2024-01-10
如何使用css更改滚动条颜色
我尝试更改滚动条的颜色,但是在这里它不起作用。CSS:.flexcroll { scrollbar-face-color: #367CD2; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color: #FFFFFF; scrollbar-3dlight-color: #FFFFFF; scrollbar-darkshadow-color: #FFFFFF; scrollbar-track-color:...
2024-01-10
:hover;上的css3动画;强制整个动画
我创建了一个简单的弹跳动画,该动画将应用于:hover元素的状态:@keyframes bounce { 0% { top: 0; animation-timing-function: ease-out; } 17% { top: 15px; animation-timing-function: ease-in; } 34% { top: 0; animation-timing-function: ease-out; ...
2024-01-10
每3秒重复一次动画
我正在使用WOW.js和animate.css,现在我正在将CSS运行到Infinite。我想知道如何让我的课程在3秒钟内停止运行并再次开始无限运行?我的html:<img src="images/fork.png" class="fork wow rubberBand" >我的CSS类:.fork { position: absolute; top: 38%; left: 81%; max-width: 110px; -webkit-animation-iteration-...
2024-01-10
带有渐变的CSS3动画
真的没有办法使用CSS为渐变背景设置动画吗?就像是:@-webkit-keyframes pulse { 0% { background: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgb(196,222,242)), color-stop(0.5, rgb(242,242,242)), color-stop(1, rgb(240,240,240))); } 50% { background: -webkit...
2024-01-10
CSS3自旋动画
我已经回顾了很多演示,并且不知道为什么我无法使CSS3自旋起作用。我正在使用最新的稳定版Chrome。div { margin: 20px; width: 100px; height: 100px; background: #f00; -webkit-animation-name: spin; -webkit-animation-duration: 40000ms; -webkit-animation-iteration-count: infinite; -webkit-animation-...
2024-01-10
在CSS3动画中模仿眨眼标签
我真的很想让一段文字闪烁传统风格,而不使用javascript或文字修饰。没有过渡,只有 blink , blink , blink ! :这不同于该问题,因为我要求不连续转换的_闪烁_ ,而其他问题的OP询问如何 用连续转换 来 代替 闪烁 __回答:最初的Netscape <blink>具有80%的占空比。这很接近,尽管实数<blink>仅影响文本...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
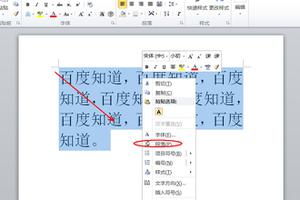
Wps首行缩进2字符怎么设置
wps首行缩进2字符怎么设置?使用Wps文档进行文字编辑的时候,很多时候根据书写规则,首行都是要缩进2个字符的,那么怎么在wps里边进行首行缩进2字符的设置呢?来看看详细的步骤吧。 Wps首行缩进2字符怎么设置 1、打开需要操作的WPS文档,选中相关的文本段落,点击鼠标右键然后在...
2024-01-10
首行缩进2字符是几厘米
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进2字符是0.74厘米。首行缩进是将段落的第一...
2024-03-02
首行缩进就是空两格吗
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进不是空两格,空两格的情况是输入处于半角或英文...
2024-02-26
【WPS教程】如何将段落首行缩进为空格/缩进2字符?
使用WPS Office打开文档,选中需要操作的段落,依次点击“开始”--->“文字工具”。根据需要选择“段落首行缩进2字符”或“段落首行缩进转为空格”。“段落首行缩进为空格”,可以将段落的首行缩进成空格的表现方式。“段首缩进2字符”,可以将此段落的段首缩进2个字符距离。...
2024-01-10

