
第二行的css省略号
text-overflow: ellipsis第二行的CSS ,这可能吗?我在网上找不到。例:我想要的是这样的:I hope someone could help me. I need an ellipsis on the second line of...但这是怎么回事:I hope someone could help me. I ...回答:text-overflow: ellipsis;工作要求是white-space(pre,nowrap等)的单行版本。这意味着文本永远不会到达第二行...
2024-01-10
fputcsv和换行代码
我在PHP中使用fputcsv来输出数据库查询的逗号分隔文件。在Ubuntu的gedit中打开文件时,它看起来是正确的-每个记录都有一个换行符(没有可见的换行符,但是您可以告诉每个记录是分开的,在OpenOffice电子表格中打开它可以让我正确地查看文件。)但是,我们将这些文件发送到Windows上的客户端,在他们...
2024-01-10
css根据纵向或横向屏幕尺寸进行扩展?
我有两个div彼此相邻浮动。我想要的是在纵向模式下查看时具有100px的宽度,在横向上可以说200 px。这实际上发生在移动设备上。因此,在横向模式下,div会扩大,在纵向模式下会略微缩小。有任何想法吗?回答:好吧,这在CSS2中是不可能的,但是可以使用Javascript做你想做的事情(读出屏幕尺寸等...
2024-01-10
自动执行程序
我创建了一个允许导入csv文件的程序plsql。它工作正常,我想让这个程序每周自动运行。自动执行程序回答:我会使用内置的Oracle作业调度器从PL/SQL https://docs.oracle.com/database/121/ARPLS/d_sched.htm#ARPLS72235...
2024-01-10
安排任务并按顺时针方式自动执行Mac
当谈到自动化,Mac没有缺少工具。虽然Automator是Mac中的内置自动化工具,但有时可能难以配置。如果您正在寻找更强大和更容易使用的东西,顺时针可能是您的应用程序。Clockwise是一个简约易用的状态栏应用程序,可以按计划触发各种有用的操作和警报。它是一个有用的工具,您可以使用它来自动化...
2024-01-10
自动换行:断行在IE8中不起作用
谁能告诉我为什么word-wrap: break-word在IE8中不起作用?谢谢回答:如果我没记错的话,word-wrap: break-word;Internet Explorer8确实支持该样式,但是样式元素必须具有layout...
2024-01-10
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
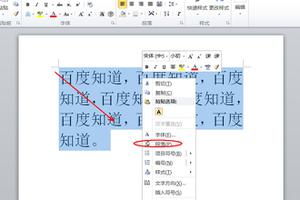
Wps首行缩进2字符怎么设置
wps首行缩进2字符怎么设置?使用Wps文档进行文字编辑的时候,很多时候根据书写规则,首行都是要缩进2个字符的,那么怎么在wps里边进行首行缩进2字符的设置呢?来看看详细的步骤吧。 Wps首行缩进2字符怎么设置 1、打开需要操作的WPS文档,选中相关的文本段落,点击鼠标右键然后在...
2024-01-10
首行缩进2字符是几厘米
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进2字符是0.74厘米。首行缩进是将段落的第一...
2024-03-02
首行缩进就是空两格吗
品牌型号:ThinkBook 15系统:Windows 10软件版本:OfficeWord3.9.8.10 首行缩进不是空两格,空两格的情况是输入处于半角或英文...
2024-02-26
【WPS教程】如何将段落首行缩进为空格/缩进2字符?
使用WPS Office打开文档,选中需要操作的段落,依次点击“开始”--->“文字工具”。根据需要选择“段落首行缩进2字符”或“段落首行缩进转为空格”。“段落首行缩进为空格”,可以将段落的首行缩进成空格的表现方式。“段首缩进2字符”,可以将此段落的段首缩进2个字符距离。...
2024-01-10
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10

