【CSS】怎么实现css画半圆边框
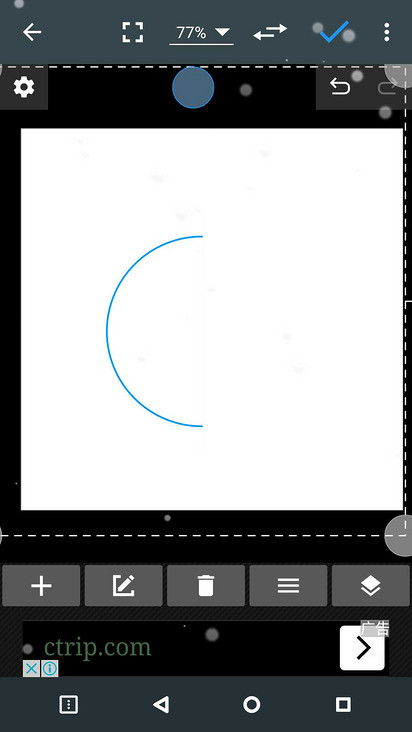
怎么实现让圆形切成可自定义长度边框(如图)

回答:
width: 50px;height: 100px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
border-radius, 可以指定4个值, 从左上角顺时针应用, 用分号隔开就是 横轴圆角半径 / 纵轴圆角半径
回答:
楼主,你这个是手机上打开的软件吗?叫什么名字啊
以上是 【CSS】怎么实现css画半圆边框 的全部内容, 来源链接: utcz.com/a/155183.html