
三角形箭头的css渐变
请看一下http://jsfiddle.net/ghAgQ/我需要与箭头相同的渐变,因为它与矩形相同。有什么想法的吗?谢谢.rectangle {background-color: #EEE;height: 80px;width: 240px;border: 1px solid #CCC;background: white;cursor: pointer;background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,whi...
2024-01-10
如何修改我的程序以打印出Pascal的三角形?
所以首先帕斯卡三角是这样的:如何修改我的程序以打印出Pascal的三角形?您看到的第一行是零第i行。当你是一名计算机科学家时,这并不罕见 。C(N,K)= N:在帕斯卡三角形每个术语可以与下式的组合来预测!/[k! *(n - k)!],其中“n”是行,“k”是从零到n的任何整数。所以由此可以得出...
2024-01-10
《三角戰略》陣容角色與劇情流向選擇參考 困難一週目通關心得
《三角戰略》在困難難度下,需要玩家更加用心的搭配陣容,並且玩家的劇情流向選擇也會影響結局走向。下面請看由“不雨亦瀟瀟彡”帶來的《三角戰略》陣容角色與劇情流向選擇參考,一起來看看吧。安娜先手致命怒火大幅降低老頭雙抗。然後絕技時停定住老頭一回合。大家一輪就秒了。通關用的...
2024-01-10
《三角戰略》快速刷錢刷材料教程 三角戰略怎麼刷錢
《三角戰略》在中期的時候是非常缺錢的,因為角色多了,錢和材料都會有不夠的情況。下面請看由“子木林夕”帶來的《三角戰略》快速刷錢刷材料教程,希望對大家有用。進度大概是在中期,第十話,第十一話左右。前期的話應該不是很缺錢,缺錢的話賣一下大瓶回血藥也夠了。但第十章左右一下...
2024-01-10
《三角戰略》快速刷錢教程 三角戰略怎麼刷錢
《三角戰略》可以通過刷等級10的本來進行刷錢。下面請看由“瓦坎達獵人”帶來的《三角戰略》快速刷錢教程,一起來看看吧。需求1.有一個單位能打出一排五格aoe2.先鋒披風(可選)黑色腳鏈(可選)黃金尾戒(可選)3.3-5點絕技點數開局參考站位具體流程1.火女先手(先鋒披風、黃金尾戒)上前用...
2024-01-10
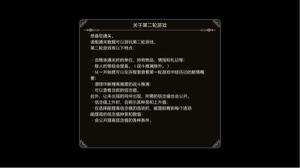
《三角戰略》隱藏結局達成步驟 隱藏結局怎麼達成
《三角戰略》擁有多結局,通過滿足特定條件可以解鎖隱藏結局。下面請看由“紫月宸靈”帶來的《三角戰略》隱藏結局達成步驟,一起來看看吧。1.面對公國和提里奧選擇不交出王子,且對戰奧羅拉時不使用領地機關戰勝;2.答應運輸販賣私鹽,選擇對守門將軍坦白羅蘭的身份;3.選擇保護羅潔兒族的村...
2024-01-10
Java星号直角三角形
我想尝试一个直角三角形的星号。但是我只得到以下 我不能在这里放置星号)@ @@@@@我想要的是这样的: @ @@@@@这是我编写的代码: public class triangles {public static void main( String[] args ) { for( int i = 1; i <= 10; i++ ){ for( int j = 0; j < i; j++ ){ System.out.print("*"); } ...
2024-01-10
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
《三角戰略》全形色加入及信念值獲取條件
《三角戰略》中可入隊的角色一共30名,此次就為大家帶來由“胖胖的星期二”分享的《三角戰略》全形色加入及信念值獲取條件,一起來看看吧。全形色加入方法劇情角色加入8人男主 羅蘭 管家 女主 侍女 安娜 鷹弓 盾衛分支加入7人3章二選一:公國獵人 教國冰法15章四選一 見下面:舞女 公主 盜賊老...
2024-01-10
仅使用递归从星星中创建三角形
我需要编写一个称为like的方法printTriangle(5);。我们需要创建一个迭代方法和一个递归方法(没有任何迭代)。输出需要如下所示:***************这段代码可用于迭代,但是我无法使其适应递归。public void printTriangle (int count) { int line = 1; while(line <= count) { for(int x = 1; x <= line; x++) { Sy...
2024-01-10
《三角戰略》全形色強度簡析
《三角戰略》角色的技能都各具特色,所以強度上也有所體現,想要了解各個角色的玩家請看下面“風林火山”帶來的《三角戰略》全形色強度簡析,希望能夠幫助大家。三角有4個結局,要全結局達成需要4周目,強烈建議一週目普通難度+二週目普通難度(儲存存檔體驗另一個結局),最後三週目困難...
2024-01-10
包含点的三角形数(0,0)
首先,要归功于Topcoder,因为此问题已在其SRM之一中使用(但没有对此进行编辑。)在这个问题上,我得到n分(其中n在1到1000之间)。对于每三个点,显然有一个三角形将它们连接起来。问题是,这些三角形中有多少个包含点(0,0)。但是我无法理解使用了什么数据结构/如何使用它们来解决此问题。...
2024-01-10
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10

