【CSS】css3通过渐变渲染生成条纹效果旋转问题
定义一个div通过渐变渲染生成一种条纹效果
.test { margin: 5em;
width: 10em;
height: 10em;
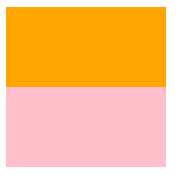
background: linear-gradient(orange 50%, pink 50%);
}

然后旋转45度出现的效果是下图那样
background: linear-gradient(45deg, orange 50%, pink 50%);
我想请问 本来的45度是顺时针旋转的 出现的效果不应该是下面这样么

为什么会这样 是我所理解的旋转有错误么
回答:
你的理解确实存在问题。background: linear-gradient(45deg, orange 50%, pink 50%); 这里45deg的含义:以竖直向上为0°起点,顺时针旋转45°。 所以你认为正确的那个图,其实是旋转了225°得来的。
(理解好0°在哪里、默认值是180°就ok了)
以上是 【CSS】css3通过渐变渲染生成条纹效果旋转问题 的全部内容, 来源链接: utcz.com/a/155172.html