css透明边框
background-clip: padding-box;
background-clip 这个属性的初始值是 border-box,意味着背景会被元素的 border box(边框的外沿框)裁切掉。
如果不希望背景侵入边框所在的范围,我们要做的就是把它的值设为 padding-box,这样浏览器就会用内边距的外沿来把背景裁切掉。
<div class="border"></div>.border { width: 300px;
height: 300px;
background: url("https://waiqin.oss-cn-shenzhen.aliyuncs.com/jxb-vip-ts/activitys/activitys15677540269589timg.jpg");
background-size: cover;
margin-left: 100px;
border: 10px solid rgba(255,255,255,.6);
background-clip: padding-box;
}
效果
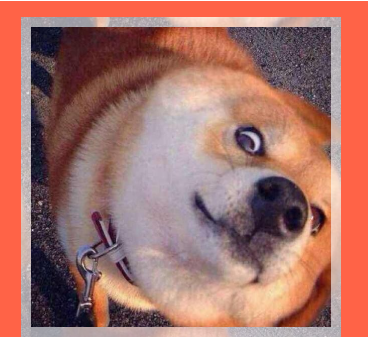
不加background-clip: padding-box; 效果
可以看出背景图被半透明边框透出来了

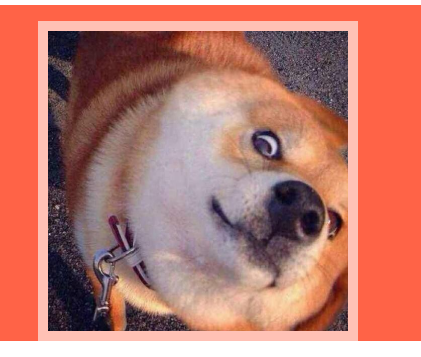
加了之后,背景在边框部位就被裁减了

以上是 css透明边框 的全部内容, 来源链接: utcz.com/a/13065.html







