【CSS】css实现圆角梯形

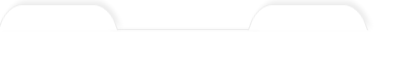
如图,我圈住度地方。这个是一个小程序,所以看不到源码。但是对于这个的实现,很不解,怎么实现的。
首先有一个弧度,然后还有阴影。。。
如果用css怎么实现。求助,最好能贴一下代码。
回答:
效果图,具体细节可以自己调一下
<div class="content"> <div class="nav"></div>
<div class="line"></div>
<div class="nav"></div>
</div>
.content { display: flex;
align-items: baseline;
}
.nav {
position: relative;
padding: 20px 10px 0;
text-decoration: none;
display: inline-block;
width: 80px;
}
.nav::after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #fff;
border: 1px solid #ededed;
border-bottom: none;
border-radius: 15px 15px 0 0;
box-shadow: 3px -3px 5px #ededed;
transform: perspective(10px)scale(1.1, 1.3) rotateX(5deg);
z-index: -1;
}
.line {
width: 150px;
background: #ededed;
height: 1px;
box-shadow: 2px 0 3px #ededed;
transform: translate(0px, 4px);
z-index: -999;
}
回答:
一般来说这种双圆角的都是用图片来完成的,也可以用gird,
但是你是圆角梯形....
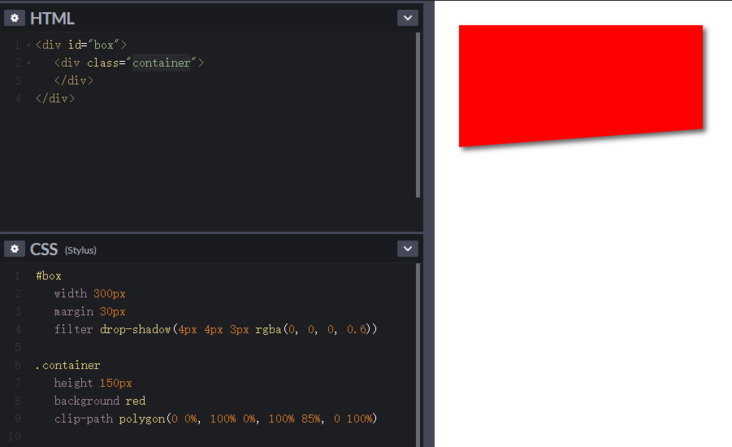
如果一定要用css的话,可以考虑 filter + clip-path,我大概给你个demo,但是圆角我是真的不行.
以上是 【CSS】css实现圆角梯形 的全部内容, 来源链接: utcz.com/a/156071.html







