css三角形
css画三角形
最近在写项目的样式的时候,遇到了一个选中样式的问题,关于三角形浅色背景和checked图标;
实际的项目图形;


border组成
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.span{
width: 100px;
height: 100px;
border-width: 30px ;
border-style: solid;
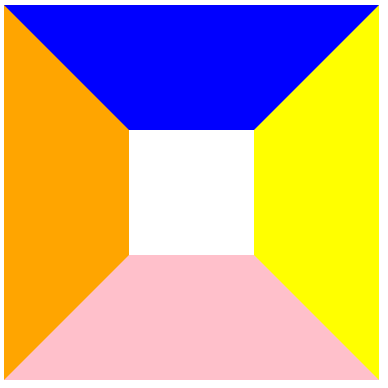
border-color: blue yellow pink orange;
}
</style>
</head>
<body>
<div class="span"></div>
</body>
</html>

border是一个三角形,把width:0px; height:0px,只剩下border属性,那么我们就可以得到三角形图形
一个元素的border由四部分的border组成,其顺序跟平时设定margin的方式是一样的
.span{ width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: blue yellow pink orange;
}
border设定方向
border-color: blue yellow pink orange;(方向对应:上 右 下 左)(顺时针旋转)三角形设定
我们知道transparent是设定为透明的意思,只要把对应的位置的border设定为transparent即可以得到三角形

.span{ width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: transparent yellow transparent transparent;
}
边角三角形


通过设定顶部和右边的border,即可以得到边角的三角形
.span{ width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: yellow yellow transparent transparent;
/* transform:rotate(180deg) */
}
PS:还可以通过transform属性进行旋转得到对应位置的图形
以上是 css三角形 的全部内容, 来源链接: utcz.com/a/12266.html






