Flex布局绘制Bar柱状图笔记
本文基于的框架:微信小程序、uniapp(Vue.js)、SCSS。原理是一样的,我就不转换成原生的Vue.js和css了。
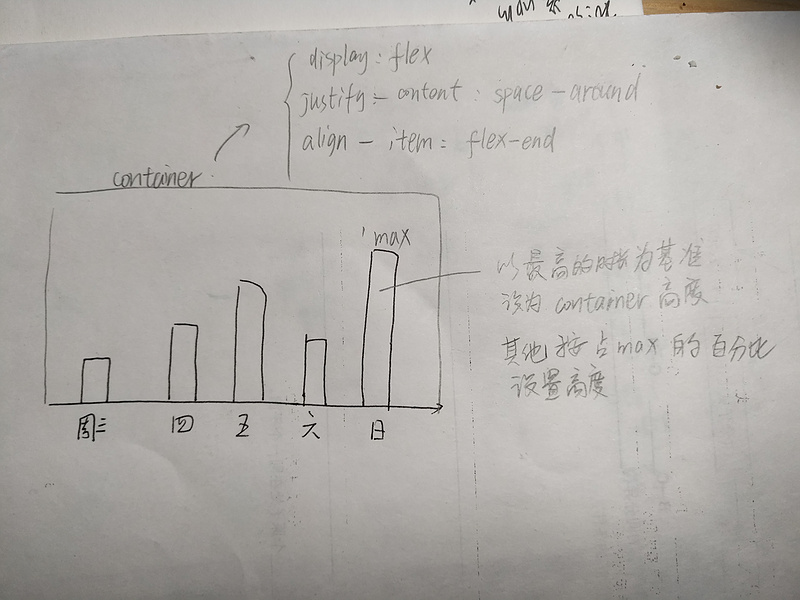
原理:

模板:
v-for="i in 5" 循环显示5个bar
:style="{ 'height': readingHoursHeight[i] + 'px' 根据readingHoursHeight的数据动态设置bar的高度
{{ readingHours[i] }} 显示数字标签
<view class="container"> <!-- 循环显示5个bar -->
<view v-for="i in 5" :key="i" class="bar-item-box">
{{ readingHours[i] }}
<view class="bar-item" :style="{ 'height': readingHoursHeight[i] + 'px' }"></view>
</view>
</view>
JS:
模拟数据
data () { return {
bookId: '',
// 模拟每日读书时长
readingHours: [10, 30, 20, 100, 49],
// 计算时长的高度
readingHoursHeight: []
}
},
计算每个时长对应的bar高度
// 计算bar的高度computeBarHeight: function () {
// 先备份this,待会在uni的方法里会被覆盖
var _this = this
// box的高度
var boxHeight = 0
// 获取最长的时长,作为最大的高度
var max = this.maxHours(this.readingHours)
// uniapp的方法,可以改为vuejs的方法
uni.getSystemInfo({
success: function (res) { // res - 各种参数
let info = uni.createSelectorQuery().select('.bar-chart-box')
info.boundingClientRect(function (data) { // data - 各种参数
// 获取box元素高度
boxHeight = data.height - 20
// 计算每个时长占最大高度的比例来设置高度
for (let i = 0; i < _this.readingHours.length; i++) {
let h = _this.readingHours[i] / _this.readingHours[max] * boxHeight
// 把计算好的高度push到readingHoursHeight数组里
_this.readingHoursHeight.push(h)
}
}).exec()
}
})
},
// 获取最大时长
maxHours: function (arr) {
var max = 0
for (let i = 1; i < arr.length; i++) {
if (arr[i] > arr[max]) {
max = i
}
}
return max
}
SCSS:
.bars { display: flex;
flex-grow: 1;
justify-content: space-around;
align-items: flex-end;
border-bottom: #efefef 2rpx solid;
margin-bottom: 20rpx;
.bar-item-box {
flex: 0.1;
text-align: center;
color: #9b9b9b;
}
}
Exchange blogroll: http://laker.me/blog
以上是 Flex布局绘制Bar柱状图笔记 的全部内容, 来源链接: utcz.com/a/12276.html