Flexbox+ReclyclerView实现流式布局
本文实例为大家分享了Flexbox+ReclyclerView实现流式布局的具体代码,供大家参考,具体内容如下
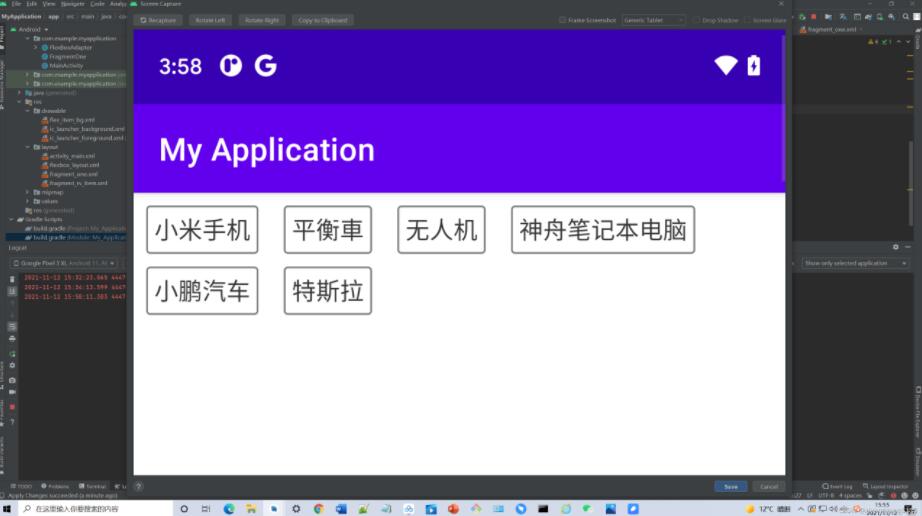
效果:

module build.gradle引入
implementation 'com.google.android.flexbox:flexbox:3.0.0'
布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_Flexbox"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
MainActivity
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import com.google.android.flexbox.FlexDirection;
import com.google.android.flexbox.FlexWrap;
import com.google.android.flexbox.FlexboxLayoutManager;
import com.google.android.flexbox.JustifyContent;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rv_Flexbox;
private List<String> list_data;
private FlexBoxAdapter fAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv_Flexbox = (RecyclerView)findViewById(R.id.rv_Flexbox);
FlexboxLayoutManager flexboxLayoutManager = new FlexboxLayoutManager(this);
//flexDirection 属性决定主轴的方向(即项目的排列方向)。类似 LinearLayout 的 vertical 和 horizontal。
flexboxLayoutManager.setFlexDirection(FlexDirection.ROW);//主轴为水平方向,起点在左端。
//flexWrap 默认情况下 Flex 跟 LinearLayout 一样,都是不带换行排列的,但是flexWrap属性可以支持换行排列。
// flexboxLayoutManager.setFlexWrap(FlexWrap.WRAP);//按正常方向换行
//justifyContent 属性定义了项目在主轴上的对齐方式。
// flexboxLayoutManager.setJustifyContent(JustifyContent.FLEX_START);//交叉轴的起点对齐。
rv_Flexbox.setLayoutManager(flexboxLayoutManager);
list_data = new ArrayList<>();
list_data.add("小米手机");
list_data.add("平衡車");
list_data.add("无人机");
list_data.add("神舟笔记本电脑");
list_data.add("小鹏汽车");
list_data.add("特斯拉");
fAdapter = new FlexBoxAdapter(this,list_data);
// fAdapter.notifyDataSetChanged();
rv_Flexbox.setAdapter(fAdapter);
fAdapter.setOnItemClickLitener(new FlexBoxAdapter.OnItemClickLitener() {
@Override
public void OnItemClick(View view, int positon) {
Log.e("wy", "position: "+positon+" data:" + list_data.get(positon));
}
});
}
}
FlexBoxAdapter
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class FlexBoxAdapter extends RecyclerView.Adapter<FlexBoxAdapter.myHolder> {
private Context mContext;
private List<String> list_data;
private LayoutInflater inflater;
public FlexBoxAdapter(Context mContext, List<String> list_data) {
this.mContext = mContext;
this.list_data = list_data;
this.inflater = LayoutInflater.from(mContext);
}
@NonNull
@Override
public myHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = inflater.inflate(R.layout.fragment_rv_item,viewGroup,false);
return new myHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final myHolder myHolder, int i) {
myHolder.tv_title.setText(list_data.get(i));
// 如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null)
{
myHolder.itemView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
int pos = myHolder.getLayoutPosition();
mOnItemClickLitener.OnItemClick(myHolder.itemView, pos);
}
});
}
}
@Override
public int getItemCount() {
return list_data.size();
}
class myHolder extends RecyclerView.ViewHolder
{
TextView tv_title;
public myHolder(@NonNull View itemView) {
super(itemView);
tv_title = (TextView)itemView.findViewById(R.id.tv_title);
}
}
/**
* 定义点击每项的接口
*/
public interface OnItemClickLitener
{
void OnItemClick(View view, int positon);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
}
drawable下
flex_item_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<!-- 填充-->
<solid android:color="#00000000"/>
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="#7F7F7F" />
<!-- 圆角 -->
<corners
android:radius="2dp" />
</shape>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Flexbox+ReclyclerView实现流式布局 的全部内容, 来源链接: utcz.com/p/244120.html