el 表单一行多列布局怎么布局
想要的效果
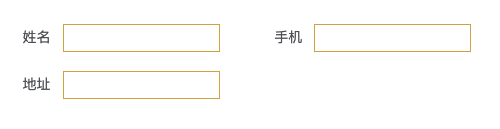
我:inline="true"之后直接变成
怎么把下面的直接设成独占一行
<el-form ref="form" :model="form" label-width="80px" size="mini" :inline="true"><el-form-item label="姓名">
<el-input v-model="addAddForm.name"></el-input>
</el-form-item>
<el-form-item label="手机">
<el-input v-model="addAddForm.phone"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input style=”width:100px” v-model="addAddForm.add"></el-input>
</el-form-item>
</el-form>
回答
看到你自己写的width:100px了吗
以上是 el 表单一行多列布局怎么布局 的全部内容, 来源链接: utcz.com/a/98264.html