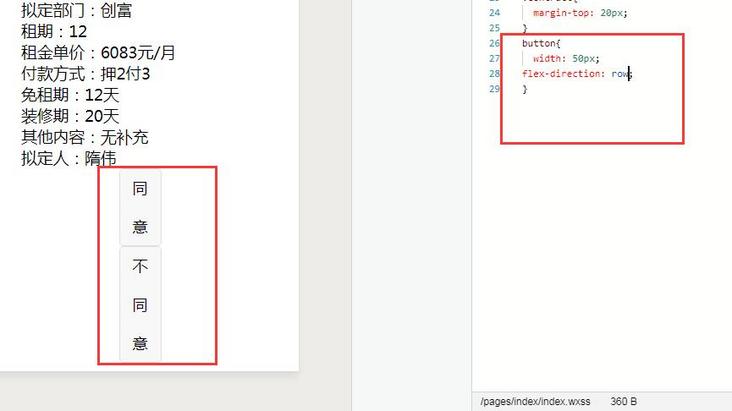
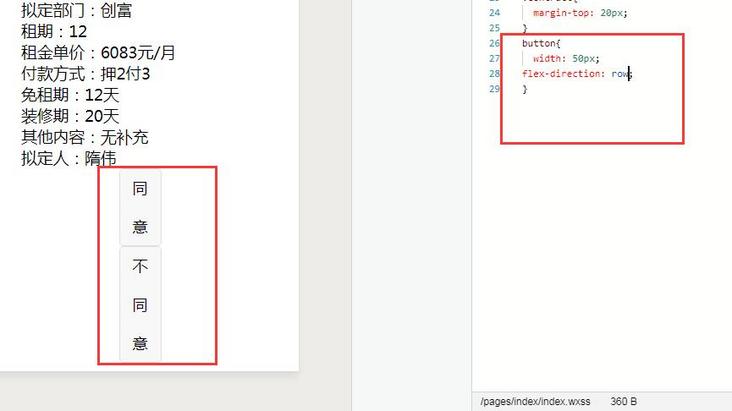
微信小程序弹性布局,已经选择了row,为什么还是纵向的?

回答:

flex-direction: row 应该是父容器设置的样式把。建议看一下这篇文章一劳永逸flex布局
以上是 微信小程序弹性布局,已经选择了row,为什么还是纵向的? 的全部内容, 来源链接: utcz.com/p/173211.html


flex-direction: row 应该是父容器设置的样式把。建议看一下这篇文章一劳永逸flex布局
以上是 微信小程序弹性布局,已经选择了row,为什么还是纵向的? 的全部内容, 来源链接: utcz.com/p/173211.html
