css隐藏安卓手机日期选择器下拉箭头
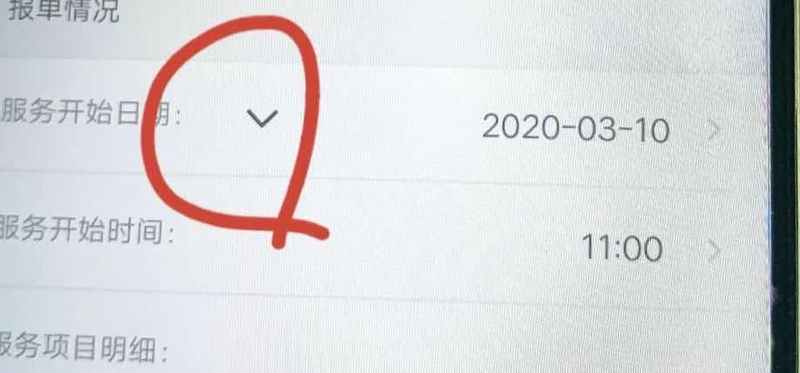
最近有个需求是有个日期选择器,然后样式为自定义 ,ios上会自动隐藏箭头 但是Android不会,如下图

然后网上各种查找 总结了一下是以下方式
input[type="date"]::-webkit-inner-spin-button,input[type="date"]::-webkit-outer-spin-button,
input[type="date"]::-webkit-calendar-picker-indicator{ visibility: hidden;-webkit-appearance: none;display: none;}
然而并没有任何效果最后一句代码解决的
input[type="date"]{ -webkit-appearance: none;}以上是 css隐藏安卓手机日期选择器下拉箭头 的全部内容, 来源链接: utcz.com/a/12275.html