
【技术博客】忘记密码界面的Vue前端实现
一、基本流程【登录界面】 --> 【点击忘记密码】 --> 【输入个人邮箱和验证码】 --> 【系统发送邮箱验证】 --> 【用户在限定时间内登录邮箱,查收验证码】 -->【完成身份验证,进入重置密码界面】-->【重置密码,系统更新密码】--> 【重置密码完毕,点击进入登录界面】。由于我们默认采用BUAA的邮...
2024-01-10
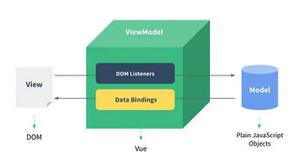
【前端】请问下面的技术哪些在企业中会用的比较多
请问前端大湿们,下面这些技术哪些企业当中会用到的比较多呢,可以给我详细的介绍一些么,谢谢bootstrap less sassangular.js + node.js + mongodb + 打包:grunt/grulp + webpack + JavaScript单元测试require.js + amd规范Vue.js移动端js框架:React.js + react native + jQuery mobile + zepto + hammerJs + swiper + iScroll回答chrome有个...
2024-01-10
【Web前端问题】求一款可以在网页上的文章中实现批注功能的插件
求一款可以在网页上的文章中实现批注功能的JS插件,类似PDF的批注功能,效果如下:注意,不是在网页上摘录内容用的。不是浏览器插件。批注要可以保存到数据库中,其他用户可以查看到批注的内容。回答:chorme浏览器有个插件名称是:Super Simple Highlighter安装后启用,使用时选中需要标记的网页...
2024-01-10
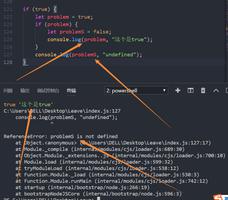
【Web前端问题】let声明的变量会出现在作用域链的活动对象中吗
一个常见闭包<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript"> function createFunction() { var result = new Array; // for(var i = 0; i < 10; i++) { // result[i]...
2024-01-10
【Vue前端】Vue前端注册业务实现!!!【代码】
1. Vue绑定注册界面准备1.导入Vue.js库和ajax请求的库<script type="text/javascript" src="{{ static('js/vue-2.5.16.js') }}"></script><script type="text/javascript" src="{{ static('js/axios-0.18.0.min.js') }}"></script>2.准备register.js文件<script type="text/javascript" src="{{ st...
2024-01-10
【Web前端问题】vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况
vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况请问有谁遇到过类似的情况吗?如何解决之前描述的不够具体,现在我具体描述一下:项目地址是:wx.helpyoulove.com需要从微信进入,bug在苹果手机上才会出现然后进入到主页:滑到最下面的一个课程,点击进入课程,然后直接按微...
2024-01-10
企业数字化转型,以前是选修课,现在是必修课
根据有关机构测算,数字化转型可使制造业企业成本降低17.6%、营收增加22.6%;使物流服务业成本降低34.2%,营收增加33.6%;使零售业成本降低7.8%,营收増加33.3%。我国企业数字化转型比例约为25%,远低于欧洲的46%和美国的54%,属于刚刚起步,面临很多急需解决的实际困难。关于企业数字化转型趋势...
2024-01-10
web前端页面生成exe可执行文件的方法
在 HTML5的崛起、JavaScript要一统天下之际,有一个名为【跨平台】的技术越来越火。为什么会这么火?因为软件开发者只需一次编写程序,即可在 Windows、Linux、Mac、IOS、Android 等平台运行,大大降低了程序员的工作量,也使公司的产品可以快读迭代。曾经跨平台技术的不被看好,如今随着手机、电脑硬...
2024-01-10
【Web前端问题】web编辑器的原理和实现
最近想在网站实现markdown支持,了解了许多,大家也推荐了许多,还有一些疑问在这里提出来,希望大家能提出一些建议markdown的实现主要有两部分解析器和编辑器,编辑器提取出markdwon语言,然后解析器解析输出解析器主要是浏览器js解析,我用的解析器是marked,没有经验,慌乱选择,大家感觉这个...
2024-01-10
Vue3实现递归菜单组件-腾讯高级前端25k面试题
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个 Vue 的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了...
2024-01-10
一道常被人轻视的web前端常见面试题(JS)
面试题是招聘公司和开发者都非常关心的话题,公司希望通过它了解开发者的真实水平和细节处理能力,而开发者希望能够最大程度地展示自己的水平(甚至超常发挥)。本文提供了众多前端开发面试题,无论是招聘方还是应聘方都值得一看!前言年前刚刚离职了,分享下我曾经出过的一道面试题,...
2024-01-10
【Web前端问题】后端传word到前端的问题
项目需要填写表格,然后打印,并且对表格的格式要求非常严苛,想问一下各位大神,是否可以传表格需要填写的内容到后端,然后后端直接填写好word然后传pdf到前端,前端只负责展示和打印,就不需要在网页上修改格式了。最关键的问题在于,我的后端说我传数据过去之后,他那边不好操作,,,请...
2024-01-10
【Web前端问题】移动端微信页面兼容iOS底部功能键
问题描述ios端微信内h5页面有时会出现返回、前进的功能栏,此功能栏占位会遮挡页面内容,请问怎么兼容处理?问题截图这是没出现功能栏时,显示正常。此时出现返回键功能栏,页面不能上下滑动,不能自适应高度。遮挡了页面内容。...
2024-01-10
能否对web页面进行预加载?
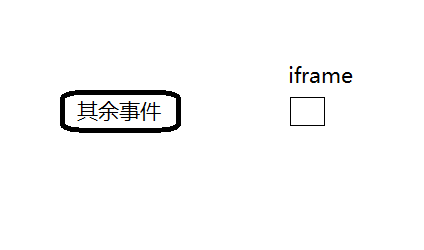
有一个页面,里面资源比较多,能否进行预加载(点击别的事件按钮进行这个大页面的预加载),这样,打开大页面的时候就不需要等待。是否有方法?-----------------补充分割线-------------------------------也就是我点击其余事件按钮的时候,旁边的iframe就在加载大页面。这个iframe可以很小,也可以设计成...
2024-01-10
年前端面试题-vue篇
1、多个组件之间如何拆分各自的state,每块小的组件有自己的状态,它们之间还有一些公共的状态需要维护,如何思考这块(1)公共的数据部分可以提升至和他们最近的父组件,由父组件派发(2)公共数据可以放到vuex中统一管理,各组件分别获取2、key主要是解决哪一类的问题,为什么不建议用索...
2024-01-10
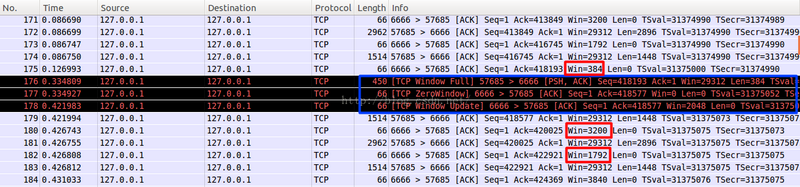
(2.6w字)网络知识点灵魂拷问——前端面试必问
一、当浏览器输入一个url请求会经历什么?1.浏览器的地址栏输入URL并按下回车 2.DNS域名解析(1)在浏览器DNS缓存中搜索(2)如果浏览器缓存中没有,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系,如果有,就先调用这个IP地址映射,完成域名解析。(3)如果hosts里没有这个域名的映...
2024-01-10
【Web前端问题】Vue2中点击上面块消失,下面块被点击时也会被选中
这是HTML部分的代码:<div class="btn btn-default" @click="query=true">已完成</div><div class="btn btn-default" @click="query=false">未完成</div><todoitem v-for="item in itemsByCalu" v-bind:i="item"></todoitem><template id='todoitem'> <div :class="i.weight | checkClass"> ...
2024-01-10
前端面试题汇总 VUE面试题
1、v-show 和 v-if的区别,v-show 和 keep-alive 的区别答案:v-show是 CSS display 控制显示和隐藏v-if 是组件真正的渲染和销毁,而不是显示和隐藏频繁切换显示状态用 v-show,否则用 v-ifkeep-alive 是在vue 框架层级进行的JS 对象渲染一般简单的可用 v-show,复杂一点的一般用 keep-alive,keep-alive 通常用于 tab 的切换...
2024-01-10
近期面试题整理汇总(持续更新)
1.HTML和CSSHtml5新增标签和属性增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个...
2024-01-10
20道web前端面试总结
一、CSS问题1.flex布局display:flex; 在父元素设置,子元素受弹性盒影响,默认排成一行,如果超出一行,按比例压缩flex:1; 子元素设置,设置子元素如何分配父元素的空间,flex:1,子元素宽度占满整个父元素align-items:center 定义子元素在父容器中的对齐方式,center 垂直居中justify-content:center 设置子元素在父元...
2024-01-10
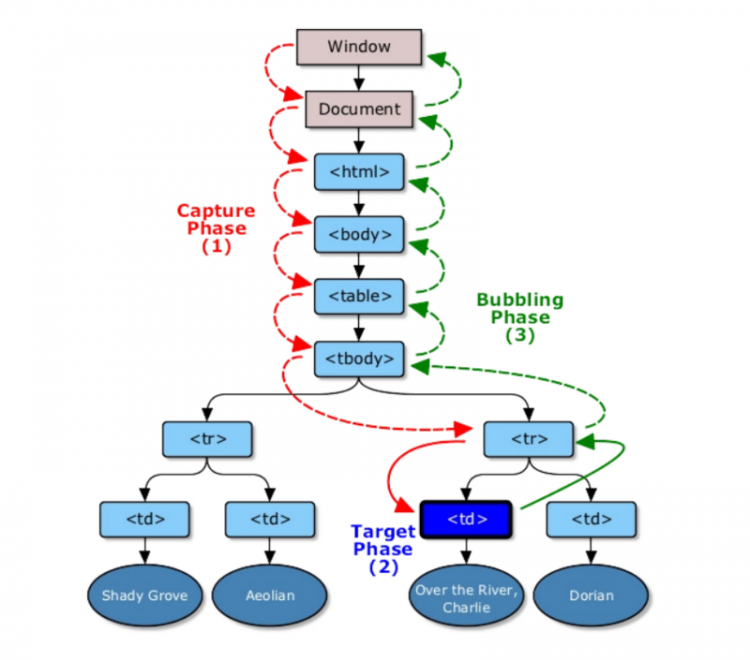
【JS】前端面经总结合集(他人+自己)更新中....
参考面经: https://segmentfault.com/a/11...JS主要问题ES6基本类型 ? String,Bool,Undefined,Object,Symbol,Number,NullSet,Map区别? Set无序,类似于数组。可以用于数组快速去重。Map类似于json数据,键值对,但是键可以是对象。判断数组的几种方法?为什么要用Object.prototype.toString(),数组的.toString()不行吗,...
2024-01-10
【JS】前端常见面试题总结——HTML和CSS部分(一)
首页专栏javascript文章详情0前端常见面试题总结——HTML和CSS部分(一)早饭君发布于 今天 07:33 之前的同事离职了,目前在面试新的前端,从网上整理一套面试题出来1.怎么实现垂直居中,水平居中,说出2-3种方式?方法一:绝对定位 + left:50%,top: 50% + margin-left:(自身宽度的一半),margin-top:(...
2024-01-10
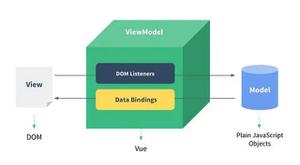
【前端面试准备】万字总结Vue全家桶
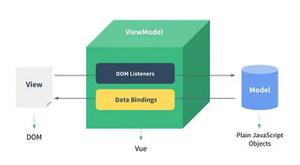
基础使用以下代码均经过自己测试,可以复制直接看效果。注意引入Vue文件渲染优先级render>template>data的插值表达式{{}} 放的是表达式的时候会 输出结果,内部转为函数<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本概念</title><script src="vue.js"></script></head><body><h1>显示优先级</h1>...
2024-01-10
【面试题】前端开发博客微信群一周面试题汇总
1.清除浮动已知浮动是元素脱离了普通文档流;如果当前空间允许,则其后的元素会向上提升至与其平起平坐。 然而,浮动有一个明显的缺陷:包围浮动的父元素会产生高度坍塌。 那么,如何清除浮动?请尽可能的写出清除浮动的多种方式,并说明哪一种最合适?①.为父元素添加overflow: hidden或overfl...
2024-01-10
【JS】 年前端精选文章年度汇总
我又双叒分类整理了一批高质量的前端文章,当作是新年礼物送给大家。如果觉得不够没关系,去年的也不过时,可以继续看:2020 年前端面试复习必读文章【超三百篇】工程化前端工程化基础只是 - CLI 篇:如何实现 Vue CLI:一篇文章搞定 Vue CLi前端工程化基础只是 - CLI 篇:如何实现 Create React APP...
2024-01-10
研究了几百套面试题,总结了几道必考题,免费送给大家
#### 1.python字符串格式化中,%s和.format的主要区别是什么python用一个tuple将多个值传递给模板,每个值对应一个格式符print(“ my name is %s ,im %d year old”%("gaoxu",19))自从python2.6开始,新增了一种格式化字符串的函数str.format(),通过{}和.来代替传统的%主要的区别是:不需要指定的字符串还是数字类型```pri...
2024-01-10

