
北京幼师试用期多少天 幼师发展前景怎么样
由于当代人非常重视幼儿教育,幼师行业的竞争依然激烈, 正是因为试用期的长短,很多刚进出校园的朋友都很好奇。让我们来看看北京幼儿园教师试用期的工资。北京幼师试用期多少天?这取决于公园,没有具体的说法,但根据有关法律规定,劳动合同期限超过三个月的,试用期不得超过一个月;...
2024-01-10
web安全行业怎么样
1.网络安全作为一个热门行业,人才缺口很大根据Gartner据统计,信息安全支出占全部IT2018年全球信息安全支出占比越来越高IT支出比例为3.05%。与之相比,Gartner数据显示,2019年中国IT支出约2.9万亿元,而信息安全市场约500亿元,中国信息安全支出占IT与全球平均水平相比,支出比例仅为1.7%。假设我国信...
2024-01-10
目前开一家轻食店利润大吗(盘点做轻食店利润怎么样)
摘要:家轻食店一年能赚25万左右,一家40平米的轻食店每天有效客流人数可达80人左右,消费金额在35元左右,这样一家轻食店一年的纯利润:月营业额8.4万,轻食店利润率大概在60%,减去必要成本2.9万,月纯利润2.14万,开家轻食店一年利润能赚25万左右,投资9个月即可回本轻食也是最近几年才兴盛...
2024-01-10
ea111发动机怎么样通病
根据车友的反馈,ea111发动机的通病主要在噪音、油耗、烧机油这几个方面,具体如下: 1、正时链条会产生很大的噪音,乘车的舒适性会受到影响; 2、ea111发动机的缸体材料是铸铁,铸铁会比较的重,这样车辆的自重会增加很多,车辆的油耗量会变多,会比ea211发动机耗油; 3、装载了a111发动机...
2024-01-10
旅游管理服务工资多少 发展前景怎么样
旅游管理专业毕业生前期工资不高,但刚毕业的一般工资3000-4000,中层工资5000-8000,高层每月工资一万多元。根据不同省市,不同公司,工资会有差异。旅游管理专业毕业生的平均工资为五千元,其中10年以上工资一万元,应届毕业生工资四千多元,3-5年工资五千元,6-7年工资六千元,8-10年工资八...
2024-01-10
真我budswireless2怎么样
真我budswireless2是realme品牌下的一款挂脖式蓝牙耳机,特别的装饰许多小伙伴都挺喜欢的。那么这款耳机到底怎么样呢?其实这款蓝牙耳机还是相当不错的,性价比也是很可以的。 真我budswireless2怎么样答:性价比很高。 音质很真实,颜色也很好看。 真我budswireless2拓展介绍 1、有黄色、...
2024-01-10
汉语言文学学到崩溃 发展前景怎么样
大多数的学生说学汉语言文学学到崩溃是因为:汉语言文学的核心课程有中国古代、现代、当代文学史,还有古代汉语、现代汉语、国外文学等。要记忆的内容太多,也要对文学有足够的热爱,很多记性不太好的学生学习起来比较吃力。但其实汉语言文学专业的前景还是不错的。 汉语言文学...
2024-01-10
web.py-指定地址和端口
如何在web.py中指定监听地址和端口?就像是:web.application( urls, host="33.44.55.66", port=8080 )我想避免使用默认的web.py命令行解析回答:从web.py的API文档中: **模块web.httpserver** 函数runimple(func,server_address =('0.0.0.0',8080))运行承载WSGI应用程序func的CherryPy WSGI服务器。目录static /是静态托管的。i...
2024-01-10
暗黑破坏神2重制版公测时间介绍
暗黑破坏神作为系列经典游戏,暗黑破坏神2重制版相信不少玩家都很期待,这个游戏公测时间是粉丝们最关心的事情,这里小编带来了一份信息,希望可以帮助到大家!暗黑破坏神2重制版公测时间介绍公测时间介绍游戏将于9月24日进行不删档公测,公测日期临近,喜欢游戏的玩家已经可以前往购买了...
2024-01-10
原神神里绫华技能机制与强度分析
原神神里绫华是2.0版本推出的一个冰系主C角色,神里绫华好用吗?都有哪些技能?不了解的玩家一起来看看原神神里绫华技能机制与强度分析吧,希望能帮到大家。神里绫华……机制貌似没什么亮点,还是看倍率吧。这句话,肯定第一时间出现在了很多旅行者的心中。表面上看,是这个样子,但是……...
2024-01-10
《暗黑破坏神2:重制版》速通详细流程介绍
《暗黑破坏神2:重制版》游戏中怎么快速升级通关?很多玩家还是比较迷惑的!今天小编为大家带来的这篇攻略将为大家详细的介绍怎么在游戏中快速通关! 怎么带小号快速升级!各位有需要的玩家们和小编一起来看看吧!《暗黑破坏神2:重制版》速通详细流程介绍本攻略将对这些内容进行详细的解...
2024-01-10
《缺氧》氯气太多怎么办
《缺氧》游戏中玩家总是要应对生存的各种问题,各种气体之间的含量要达到一个相对稳定的值,这是非常重要的,很多玩家不知道如果氧气太少或者说氯气太多了怎么解决,往下看看你就知道了。缺氧氯气太多怎么办 气体不能浪费。做个高压储存。俩气泵从100周期就抽 抽几百周期。 第二个方案。不...
2024-01-10
命运2永夜赛季熔炉竞技场遗言使用技巧与强度分析
遗言是游戏中的一把手炮武器,那么在永夜赛季熔炉竞技场中如何使用遗言打PVP?本次为大家分享命运2永夜赛季熔炉竞技场遗言使用技巧与强度分析,有需要的玩家可以参考。熔炉竞技场遗言使用技巧与强度分析120手炮的削弱,再加上喷子的削弱,使得现在的pvp环境更注重用白子弹武器对枪,而140手炮...
2024-01-10
怪物猎人崛起3.2版更新内容一览
怪物猎人崛起在最近更新了新的内容,这次更新主要修复了功能类的作用;这里小编带来了一份详细信息,希望可以帮助到大家!重要使用下载内容及通过互联网连接进行游戏时,必须将《怪物猎人崛起》更新至最新版本。※可通过标题菜单右下角的版本信息确认当前版本。※需加入Nintendo Switch Online(...
2024-01-10
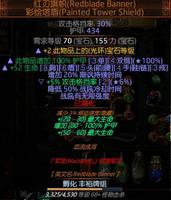
流放之路3.14版S15赛季将军战吼BD攻略
《流放之路》将军战吼是游戏中的一个经典强力BD,那么3.14版本S15赛季将军战吼怎么配装?下面请看流放之路3.14版S15赛季将军战吼BD攻略,供各位玩家参考。流放之路3.14版S15赛季将军战吼BDBD介绍将军战吼是S14达到巅峰的一个BD,极低的造价就可以有成吨的伤害,因此在S15,被大砍一刀。但经过一次大砍...
2024-01-10
原神2.0世界任务在他乡触发地点及奖励详解
《原神》2.0版本中在他乡世界任务是一个比较简单的任务,按照任务流程就可以直接通过,那么这个任务的触发地点和奖励都是什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!任务接取地点稻妻·离岛 与NPC爱拉尼对话即可领取任务流程本任务为普通任务,没有解密环节,跟随任务指引即...
2024-01-10
《循环勇者》全部基础知识图文攻略汇总分享
循环勇者是一款比较让人摸不着头脑的卡片迷宫类型的游戏,正如游戏名字所说,该游戏的玩法就是不停的在迷宫内进行循环来进行探索和打怪,不少玩家当前应该还不清楚这款游戏的一些基础知识有哪些吧,那么下面就让小编初一十五来为大家详细的介绍说明一下吧。 《循环勇者》全部基础...
2024-01-10
永恒轮回黑色幸存者0.38.0更新日志 新角色扬讲解
永恒轮回黑色幸存者目前已经更新0.38.0版本,新版本对部分英雄和装备进行了平衡性调整,下面一起来看看永恒轮回黑色幸存者0.38.0版本更新日志赛季S3开始 & 赛季S2奖励支付开启赛季S3!根据季前赛期间最后的MMR为准,对排位分数进行重置。开始支付赛季S2的奖励。在1种模式下达到金魄段位,获得军官候...
2024-01-10
《天命奇御2》房产超高收益规划玩法分享
天命奇御2游戏中的房产怎么才能够达到最高的收益呢?在该游戏中有着各种各样的不同玩法,其中房产是考验玩家们经营能力的一种,不少玩家当前应该还不清楚怎么样才能够让房产事业的收益变高吧,那么下面就让小编为大家分享介绍一下吧。 《天命奇御2》房产超高收益规划玩法分享 ...
2024-01-10
原神早柚元素战技进阶攻略
原神早柚是最近刚出的新角色,很多小伙伴不知道早柚的e技能可以如何整活儿;这里小编带来了一份详细讲解,希望可以帮助到大家!第一种冲刺+【长按E】演示:功能性(奔跑):可以用来〖赶路〗,不用〖消耗〗体力即可跑出很〖长〗的距离。也可以用在战斗中快速脱离重围,或者怪跑远了用于【追...
2024-01-10
《逃生2》全部剧情图文流程攻略分享
逃生2是一款第一人称视角的恐怖生存游戏,全篇都在光线低下的情况下进行,尽显恐怖氛围,该作品的流程虽然不长,但是由于极其复杂的使得很多玩家都不能通关,不过今天小编会为大家带来该部作品的全部剧情流程攻略,一定能够让大家完美的通关这部作品,感兴趣的玩家们赶紧来看看吧。...
2024-01-10
原神1.6海面水泡及挑战位置一览
《原神》1.6版本开放了水泡及海面挑战,可以为玩家带来摩拉及原石奖励,那么这些都分布在哪里呢?这里小编带来了一份详细攻略,希望可以帮助到大家!水泡的解谜很简单,调到午夜1点,踩机关,水就浮出来了,华丽宝箱的位置是在水浮上来之后,先不顺着藤蔓爬上去,看周围点一个火把,然后绕...
2024-01-10
斩妖行正式版内容评析 游戏性、剧情美术及正式版改动分析
《斩妖行》是一款国产独立工作室制作的2D横版动作游戏。游戏背景是东方风格的仙侠志怪。玩家扮演被称为“斩妖人”的仙侠角色。那么正式版上线后游戏相比之前有了什么不一样呢?这里小编带来了一份详细资料,希望可以帮助到大家!游戏性东方猎魔人的受死之旅尽管在当下看来,2D横版动作游戏...
2024-01-10
《摩尔庄园手游》胭脂鱼家具兑换方法
摩尔庄园胭脂鱼家具怎么获得。胭脂鱼是百日庆典中最新的传说鱼类,玩家们可以使用钓到的胭脂鱼用来兑换胭脂鱼家具,那么接下来就带给各位玩家们摩尔庄园胭脂鱼家具兑换方法,感兴趣的玩家们不要错过。 摩尔庄园胭脂鱼家具怎么获得 一、兑换位置介绍 传说鱼类需要在大力商人那兑换家具。 大...
2024-01-10
乱世王者前期冲级攻略
在乱世王者中,快速升级能够帮助玩家快速的进入游戏状态,解锁各种游戏玩法,迅速的壮大自己,从而才不会被其他玩家掠夺。那么在乱世王者中怎么快速升级?前期怎么快点升级?一起来看看乱世王者快速升级的攻略吧。 【优先做推荐任务】 进入游戏以后除了指引任务还有阶段任务、主线任务以及...
2024-01-10
光之子深黑之井攻略
在村庄里见到一位泣啜的长胡子老人,欧若拉上前询问太阳和月亮的下落,老人却呼唤她为公主,说他家祖孙都是魔法师,负责保护村庄免于灾难的肆虐。前天他离开村庄运输补给品,结果回来的时候发现村人都变成了乌鸦,是黑暗女王的诅咒造成的后果,只有忘川之水才能治愈他们。接到任务“菲恩...
2024-01-10
《以撒的结合》劈肉刀如何获取
在以撒的结合中劈肉刀是一个非常不错的道具,能够有效的削弱敌人,但是很多玩家不清楚如何获得劈肉刀,接下来就与大家分享劈肉刀的获取方式。 游戏攻略: 使用后,将房间中的所有敌人变为两个更小的相同敌人,每个拥有原先版本的40%血量。 对原本就有更小版本的敌人(例如畸胎瘤和瘘管),...
2024-01-10
T3首个奶妈【派】超详细技能解析——新手必备
好消息好消息,我回来了! 这周的更新真的是大惊喜!T3终于有奶妈了!!我刚更新完,就用送的几个超级补给箱顺利开出了派。 虽然白嫖了新英雄让人无限喜悦,但是更重要的还是赶快将这名新英雄的玩法分享给大家! 希望各位也能尽早白嫖开出派(·ω<)诶嘿~ 1、强度分析 派就对局重要性来说,...
2024-01-10

