【JS】前端面经总结合集(他人+自己)更新中....
参考面经: https://segmentfault.com/a/11...
JS
主要问题
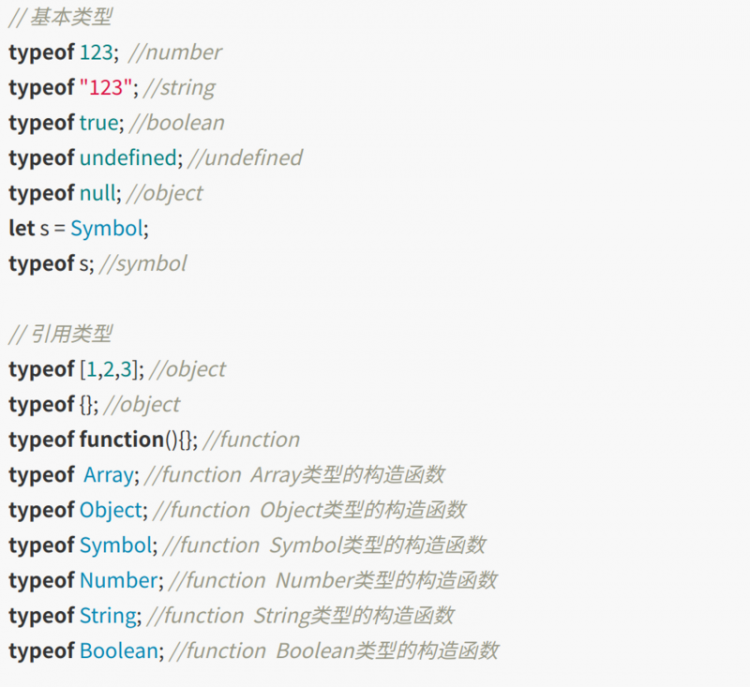
- ES6基本类型 ? String,Bool,Undefined,Object,Symbol,Number,Null
- Set,Map区别? Set无序,类似于数组。可以用于数组快速去重。Map类似于json数据,键值对,但是键可以是对象。
- 判断数组的几种方法?为什么要用Object.prototype.toString(),数组的.toString()不行吗,输出什么
- 讲一下事件流,怎么阻止冒泡?如何移除事件绑定?
Set对象详解
参见https://cloud.tencent.com/dev...
- Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
- Set特殊值:Undefined和Infinity只能存一个;NaN只能存一个,虽然不相等;
- Set可与Array互换 :
let arr = new Array([...Set对象])let set=new Set(arr)
- Set作用:并交差集,数组去重。
let a=new Set([1,2,3]);let b=new Set([2,3,4]); //并集
let union=new Set([...a,...b]);
console.log(union); //交集
let intersect=new Set([...a].filter(x=>b.has(x)));
console.log(intersect); //差集
let diff=new Set([...a].filter(x=>!b.has(x)));
// 数组快速去重console.log([...new Set(arr)])
判断数组的几种方法
参见https://juejin.cn/post/684490...
下面几种方法前两个不准确
- arr instanceof Array 缺点:不同执行环境下,判断不正确问题
- arr.constructor ===Arrray 缺点:constructor可被重写;不同执行环境下,constructor判断不正确问题
- Array.isArray(arr)
- Object.prototype.toString
如:Object.prototype.toString.call(arg)==='[object Array]'
instanceof 判断实例是否属于某种类型,逻辑上是按照该实例的__proto__一层层向上找,子类或者后代同样适用。
它假定只有一个全局环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的Array构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
toString 可以用toString封装一个函数,判断变量的类型
function getType(obj) {return Object.prototype.toString.call(obj).slice(8,-1);
}
var a = [1,2,3];
console.log(getType(a)); //Array
var b = function(){};
console.log(getType(b)); //Function
**typeof(Arr) ** // Object 不可用于判断Array,一般用来判断基本类型typeof基本用法参见下图
事件流,阻止冒泡,接触事件绑定
https://segmentfault.com/a/11...
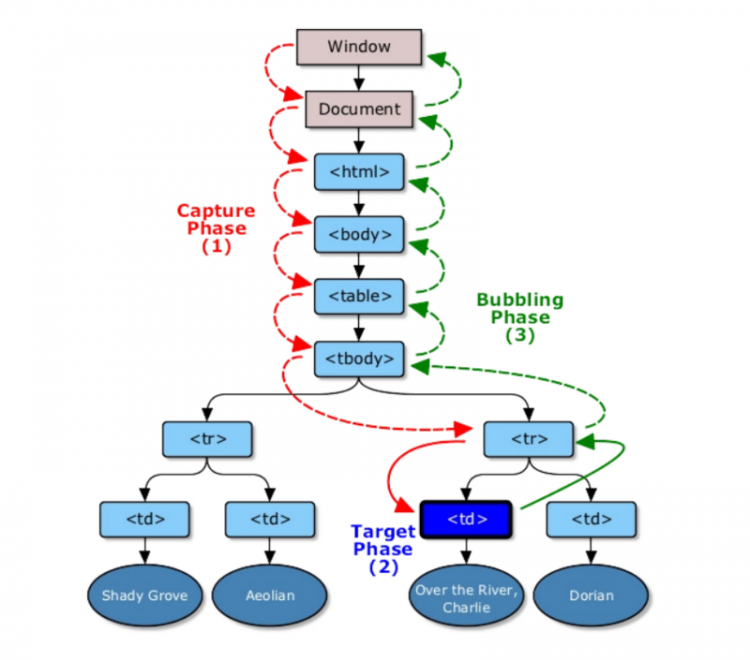
1.事件流描述的是从页面中接收事件的顺序,也可理解为事件在页面中传播的顺序。
2.事件就是用户或浏览器自身执行的某种动作。诸如click(点击)、load(加载)、mouseover(鼠标悬停)。
3.事件处理程序响应某个事件的函数就叫事件处理程序(或事件侦听器)。
addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。当这个布尔值为true时,表示在捕获阶段调用事件处理程序;若果是false,表示在冒泡阶段调用事件处理程序。
调用顺序:捕获阶段,按照由外之内调用事件处理函数;冒泡阶段,按照由内至内调用事件处理函数;捕获阶段又在冒泡阶段调用事件处理程序时:事件按DOM事件流的顺序执行事件处理程序,且当事件处于目标阶段时,事件调用顺序决定于绑定事件的书写顺序(ps:目标阶段是指点中的最内节点)
阻止冒泡
参见红宝书(第4版P525)
- 给子级加上 event.stopPropagation( ),阻止往上冒泡
- 在事件处理函数中返回 false,组织了事件本身(默认事件)
没搞懂 - event.target==event.currentTarget,让触发事件的元素等于绑定事件的元素,也可以阻止事件冒泡;
没搞懂
看代码输出(考察this指针)
// Q1 如果一个函数中有this,但是它没有被上一级的对象所调用,那么this指向的就是windowvar a = 1;
function print () {
console.log(this.a)
}
print() //a=1
// Q2 如果一个函数中有this,这个函数有被上一级的对象所调用,那么this指向的就是上一级的对象。
const obj = {
a: 2,
print: function () { console.log(this.a) }
}
obj.print(); //2
// Q3
const obj = {
a: 3,
print: function () { console.log(this.a) }
}
obj.print() //3 与下面的foo()区别在于是全局环境还是obj环境
const foo = obj.print;
foo() //undefind 全局情况下调用的,没有全局变量a
// Q3.1 如果一个函数中有this,这个函数中包含多个对象,尽管这个函数是被最外层的对象所调用,this指向的也只是它上一级的对象
const obj = {
a: 3,
printOut:{
a:4,
printIn: function(){ console.log(this.a)},
},
}
obj.printOut.printIn() //4
const foo = obj.printOut.printIn;
foo() //undefind 全局情况下调用的,没有全局变量a
// Q4
const obj = {
a: 4,
print: () => { console.log(this.a) }
}
obj.print(); //undefined 对象不构成单独的作用域,导致`print`箭头函数定义时的作用域就是全局作用域。
// Q5
var a = 5
const obj = {
a: 6,
print: () => { console.log(this.a) }
}
obj.print.call({a: 7}); //5 理由同上
// Q6 不太会
function Person () {
this.a = 8
this.print = function () {console.log(this.a)}
return {a: 9}
}
const p = new Person()
console.log(p.a)
console.log(p.print())
// Q7 不太会
'use strict';
var a = 1;
function print () {
console.log(this.a)
}
print() //1
HTML,CSS(未)
flex布局
flex常见属性**
实现快手一行两列的布局
以上是 【JS】前端面经总结合集(他人+自己)更新中.... 的全部内容, 来源链接: utcz.com/a/91273.html







