【Web前端问题】web编辑器的原理和实现
最近想在网站实现markdown支持,了解了许多,大家也推荐了许多,还有一些疑问在这里提出来,希望大家能提出一些建议
markdown的实现主要有两部分解析器和编辑器,编辑器提取出markdwon语言,然后解析器解析输出
解析器
主要是浏览器js解析,我用的解析器是marked,没有经验,慌乱选择,大家感觉这个怎么样?或者其他各方面更好更稳定的?
编辑器
关于编辑器,我感觉只要提取出markdodwn是不是就可以了?这样的话,textarea就可以实现?事实上我也这样尝试了,很简陋的实现了,如果解析出来的html代码css样式化应该也能做到很漂亮。这里还应该考虑的问题有哪些?
其他
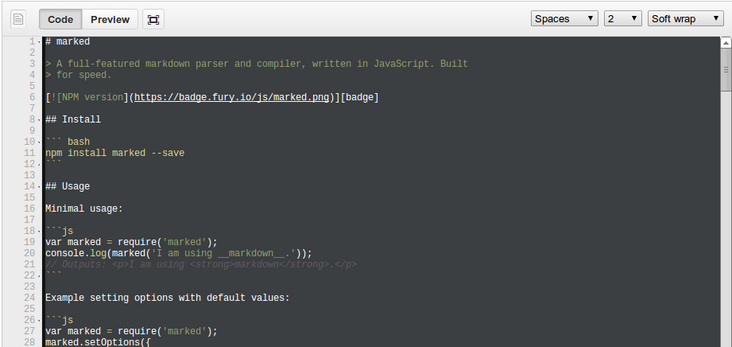
富文本编辑器可以做到更多,但是如果做markdown编辑器是不是用不到那么多东西?我想力求用轻量的方案最简洁还要强大是实现。gtihub的md编辑器如图是怎么实现的呢

回答:
marked很不错,推荐这个整合了highlight.js的marked的分支,
marked(input)里的代码块是有高亮的。是的。textarea就可以了。如果需要更多功能,可以考虑整合ace、codemirror之类的编辑器.
github的没有用富文本。我个人觉得markdown编辑器没有必要支持这个。不过如果你的用户打算包括不熟悉markdown的人的话,加上去还是很方便的。SegmentFault/Typecho的markdown编辑器这方面做得非常赞,你可以参考下typecho的代码。
以上是 【Web前端问题】web编辑器的原理和实现 的全部内容, 来源链接: utcz.com/a/143150.html







