
vue全家桶
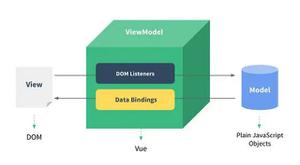
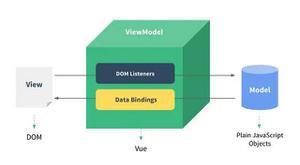
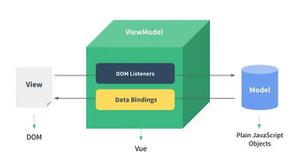
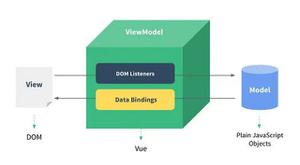
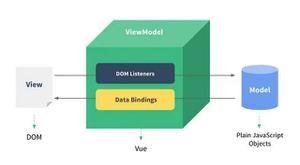
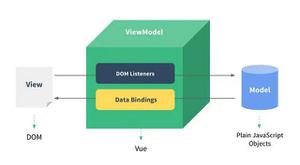
Vue两大核心思想:组件化和数据驱动。组件化:把整体拆分为各个可以复用的个体;数据驱动:通过数据变化直接影响bom展示,避免dom操作。Vue全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https://github.com/pagekit/vue-resource)。再加上构建工具vue-cli,sass样式,...
2024-01-10
vue的全家桶
自定义指令<div v-demo="{ color: 'white', text: 'hello!' }"></div>Vue.directive('demo', function (el, binding) { console.log(binding.value.color) // => "white" console.log(binding.value.text) // => "hello!"});项目中自定义滚动指令(main.js)Vue.directive('scroll',{ bind:...
2024-01-10
黑马vue全家桶电商项目记录
**关于控制台报错sockjs.js?9be2:1606 GET http://192.168.1.1:8080/sockjs-node/info?t=1581148413474 net::ERR_CONNECTI错误解决方案概述: 在添加axios拦截器的时候,log了一下axios,发现后台一直在报这个错误 分析原因: 因为node-modules中的sockjs-node有问题,它是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟...
2024-01-10
Vue全家桶之前端路由
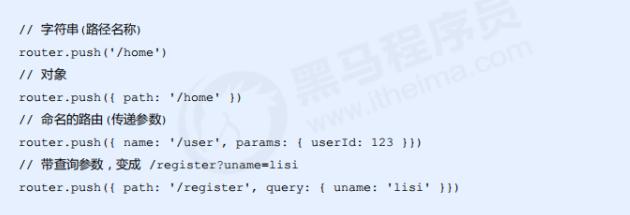
目录 1.Vue全家桶之前端路由1.1路由的基本概念和原理1.1.1路由1.1.2后端路由1.1.3SPA1.1.4前端路由1.2 Vue Router的基本使用1.2.1 简介1.2.2功能特性1.2.3Vue Router的使用步骤(★★★)1.2.4路由重定向1.3 Vue Router嵌套路由1.3.1概念1.3.2 功能分析1.3.3 父路由组件模板1.3.4子级路由模板1.3.5 嵌套路由配置1.4Vue Ro...
2024-01-10
vue全家桶和react全家桶
react + redux(状态管理) +react-router(路由) + axios + antd || antd-modelvue全家桶:vue + vuex (状态管理) + vue-router (路由) + vue-resource +axios +elementui react...
2024-01-10
React全家桶
React全家桶入门Demohttp://react-china.org/t/react-demo/22800最具性价比的一套就看react_home吧,从react出来就有的开源项目,react脚手架https://github.com/aiyuekuang/react_home...
2024-01-10
vue全面介绍--全家桶、项目实例
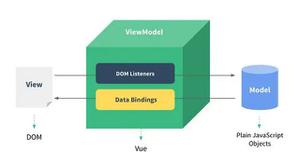
简介“简单却不失优雅,小巧而不乏大匠”。2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。授予了这么高的评价的vue.js,也是开源世界华人的骄傲,因为它的作者是位中国人–尤雨溪(Evan You)。Vue.js 是一个JavaScript...
2024-01-10
Nuxt + Vue 全家桶
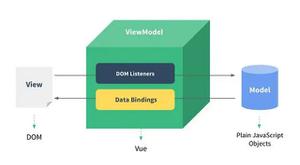
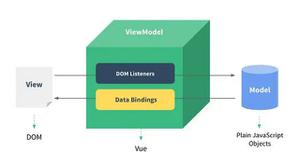
引子 情由无中有,一旦有了,便万劫不复简介“简单却不失优雅,小巧而不乏大匠”。 Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。为什么好? 文档好简单更新快开发效率高能大能小 能上能下开始...
2024-01-10
vue实现全选,反选
1.example.vue<template><table class="table-common"><tr><th class="th1"><label for="selectAll"><input type="checkbox" v-model='checkAll' @click='checkedAll()' name="" />全选</label></th><th class="th2">维度名称</th><th class="th3">维度说明</th></tr><tr v-for="item i...
2024-01-10
vuex状态管理-vue全家桶成员之一
vuex是vue全家桶成员之一,追梦猪在尝试了使用了一会,发现确实便利不少,但是插件有时候还没有原生方法使用的方便,但是还是要了解一下这个vuex烧包,先引入vuex默认文件actions.js,getters.js,store.js,还有types.js文件1.先看图store.js引入vuex所依赖的vue和vuex文件,从上到下来看红圈,第一个红圈是我...
2024-01-10
Vue 全家桶单元测试简要指南
此文已由作者张汉锐授权网易云社区发布。欢迎访问网易云社区,了解更多网易技术产品运营经验。vue 的单元测试环境按照目前全家桶的情况,是需要 webpack 的支持的。可以直接使用 vue-cli ,选择 webpack 模版,里面会有完整的单元测试 & 端对端测试的配置。如果想要自己配置,则在配置完基本的 kar...
2024-01-10
Vue全家桶了解一下(待补充)
vue全家桶了解一下一、vue+vue-router+vuex+axios1、vue:使用vue-cli,生成最基本的vue项目2、vue-router:vue项目中的路由管理插件3、vuex:vue项目中的状态管理模式,也可以理解为vue项目中的数据管理者,当应用足够简单时,可以使用global event bus(全局事件总线)替代4、axios:vue项目中发起http请求的插件,类似...
2024-01-10
vue 全选与取消全选
vue 全选与取消全选所用知识点1 v-model:监听input内容2 watch:监听属性方法参考https://cn.vuejs.org/v2/api/#watch3 页面初始化调用函数 mounted一:html元素实现思路1 v-model 一个收集所有input(除全选框外)数组checkModel ,vue会动态将其checked为true的input的value值存入数组checkModel里2 watch函数来监听checkModel 属性...
2024-01-10
Vue全家桶实践项目总结(推荐)
从前端的角度看,Vue可以说是目前最理想的前端MVVM框架,一切为界面服务,上手难度低,本文就将记录使用Vue全家桶(Vue+Vue-router+Vuex)重构一个jQuery+template项目的过程,以及期间的收获。入门Vue的官方文档就是学习Vue的最佳教程,没有之一,可能因为框架作者是设计出身,没有后端背景,因此各种...
2024-01-10
vue实现全选和反选功能
本文实例为大家分享了vue实现全选反选功能的具体代码,供大家参考,具体内容如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><script type="text/javascript" src = "vue.js"></script><body> <div id = "test"> <input type='checkbox' v-model="checkBo...
2024-01-10
vue实现全选、反选功能
用vue写业务代码时候,后端大神丢给我一堆数据,要求是做全选,反选功能,然后把用户更改的数据全部返回给他基本思路如果父级选中了,那么父级下面的子集全部选中checked=true;如果子集中选中了一个,那么父级应该被勾选中如果子集一个都没有选中,那么父级此时应该没有选中最后提交用户改...
2024-01-10
VUE复习全家桶
Vue基础考察 一、computed 和 watch (Vue中watch的简单应用) 二、class和style (vue常用方法以及面试问题) 三、v-if 和 v-show (vue常用方法以及面试问题) 四、父子组件通信、非父子组件通信 (vue2.0父子组件以及非父子组件如何通信) 五、单个组件生命周期,父子组件,生命周期 ...
2024-01-10
Vue全家桶--06 ToDoMVC
Vue全家桶--06 ToDoMVC6.1 项目介绍与演示6.2 需求说明6.3 下载与导入模板6.4 初始化项目6.5 数据列表渲染6.5.1 功能分析6.5.2 有数据列表功能实现app.js声明一个存储任务数据的数组items,并初始化一些数据,注意ES6的写法(function (Vue) {//表示依赖了全局的 Vue, 其实不加也可以,只是更加明确点 //cons...
2024-01-10
【前端面试准备】万字总结Vue全家桶
基础使用以下代码均经过自己测试,可以复制直接看效果。注意引入Vue文件渲染优先级render>template>data的插值表达式{{}} 放的是表达式的时候会 输出结果,内部转为函数<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本概念</title><script src="vue.js"></script></head><body><h1>显示优先级</h1>...
2024-01-10
vue中实现中,自动补全功能
知识点:利用vue的基本语法实现,自动补全功能 参考博客:https://www.jb51.net/article/136282.htm效果:在文本框中,输入相关名称,调用后台接口,将数据填充到下拉div中,然后选择相应的选项,将值赋值到文本框中 (暂时是离开文本框,触发下拉框div,之后会改进demo)代码:<div style="width: 800px"><div v-for...
2024-01-10
vue实现全匹配搜索列表内容
本文实例为大家分享了vue实现全匹配搜索列表内容的具体代码,供大家参考,具体内容如下效果:组件代码:<template> <div> <!-- 搜索框加按钮 --><el-input placeholder="请搜索关键词" prefix-icon="el-icon-search" v-model="keyword"></el-input><el-button class="searchbtn" @click="search">搜索</el-button><!-- 数据 --><ul> <li v-for=...
2024-01-10
vue全局自定义指令-元素拖拽
小白我用的是vue-cli的全家桶,在标签中加入v-drap则实现元素拖拽, 全局指令我是写在main.js中Vue.directive('drag', { inserted: function (el) { el.onmousedown=function(ev){ var disX=ev.clientX-el.offsetLeft; var disY=ev.clientY-el.offsetTop; document.onmousemove=function(ev){...
2024-01-10
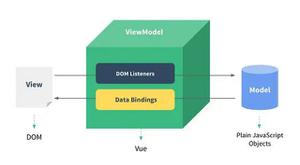
全面解析vue中的数据双向绑定
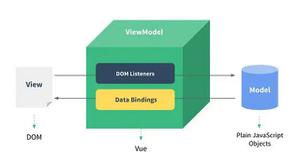
1.vue中数据的双向绑定采用的时候,数据劫持的模式。其实主要是用了Es5中的Object.defineProperty;来劫持每个属性的getter,和setter。这也正是Vue不兼容IE8以下的原因。2.Object.defineProerty();var obj = {}; Object.defineProperty(obj,"hello",{ enumerable: true, //表示这个属性能够通过 for -- in 循环 (是否可枚举); confi...
2024-01-10
vue 项目实战 (vue全家桶之--- vuex)
老规矩先安装npm install vuex --save在看下面内容之前 你应该大概的看了一边vuex官方的文档对vuex有个大概对了解首先vuex 是什么?vuex 是属于vue中的什么,它在项目中扮演着一个什么样的角色,起到什么作用,在项目中我是否要用到vuex。官方文档对vuex的解读是:Vuex 是一个专为 Vue.js 应用程序开发的状...
2024-01-10
用 Vue 全家桶二次开发 V2EX 社区
一、开发背景为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX。 在线预览 (为了实现跨域,直接npm run dev部署的,首次加载略慢)API来自官方以及djyde的整理。项目地址:v2ex-vue二、项目演示分类页文章页 & 用户页懒加载路由首页默认显示最新的帖子首页 ...
2024-01-10

