【JS】前端常见面试题总结——HTML和CSS部分(一)
前端常见面试题总结——HTML和CSS部分(一)
早饭君发布于 今天 07:33
之前的同事离职了,目前在面试新的前端,从网上整理一套面试题出来
1.怎么实现垂直居中,水平居中,说出2-3种方式?
方法一:绝对定位 + left:50%,top: 50% + margin-left:(自身宽度的一半),margin-top:(自身高度的一半)
缺点:要自己计算容器的宽高,万一容器的宽高改变还要修改css样式
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box1 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px; /*自身高度的一半*/
margin-left: -100px; /*自身宽度的一半*/
}
方法二:绝对定位 + left:50% ,top: 50%+ translate(-50%,-50%)
缺点:兼容性问题,必须要带上兼容性前缀。
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box2 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
方法三:绝对定位 + left: 0,right: 0, top: 0, bottom: 0 + margin:auto
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box3 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
方法四:弹性盒子。给父标签设置属性,display: flex; justify-content: center; align-items: center;
.parent { /*父标签*/width: 200px;
height: 200px;
border: 1px solid red;
display: flex;
justify-content: center; /*水平居中*/
align-items: center; /*垂直居中*/
}
.box4 {
width: 100px;
height: 100px;
border: 1px solid red;
background: red;
}
方法五:固定定位position:fixed;并设置一个较大的z-index层叠属性值。
.box5 {position: fixed;
top: 50%;
left: 50%;
margin-top: -100px; /*自身高度的一半*/
margin-left: -100px; /*自身宽度的一半*/
z-index: 999;
}
方法六:要把元素相对于视口进行居中,那么相当于父元素的高度就是视口的高度,视口的高度可以用vh来获取:
#view-child{margin: 50vh auto 0;
transform: translateY(-50%);
}
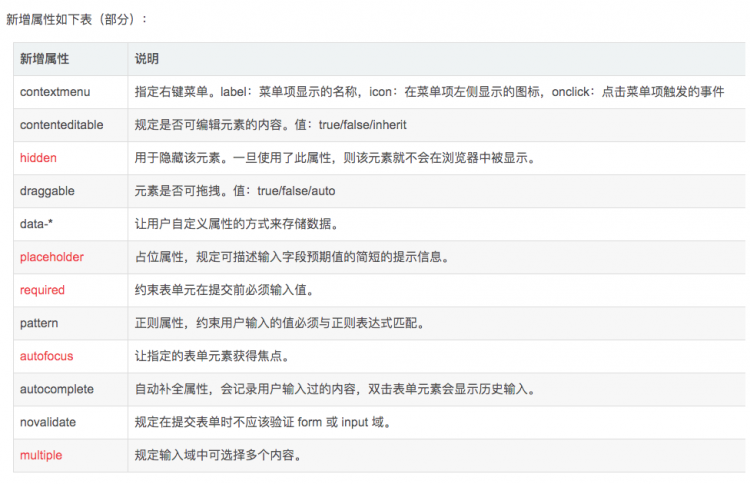
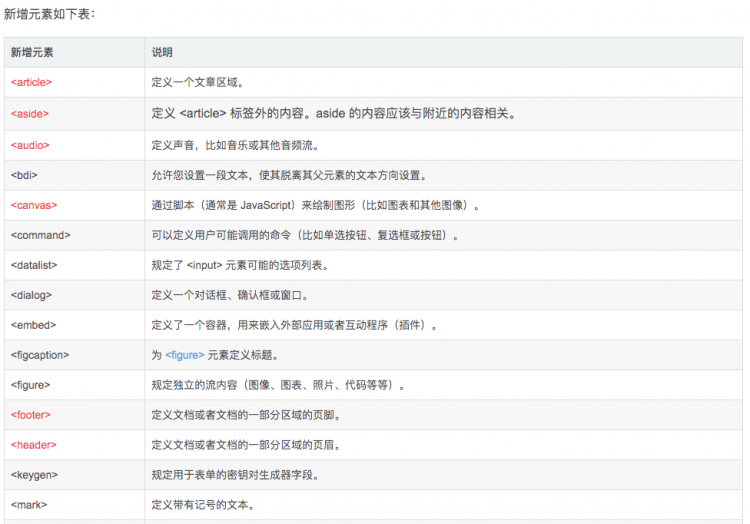
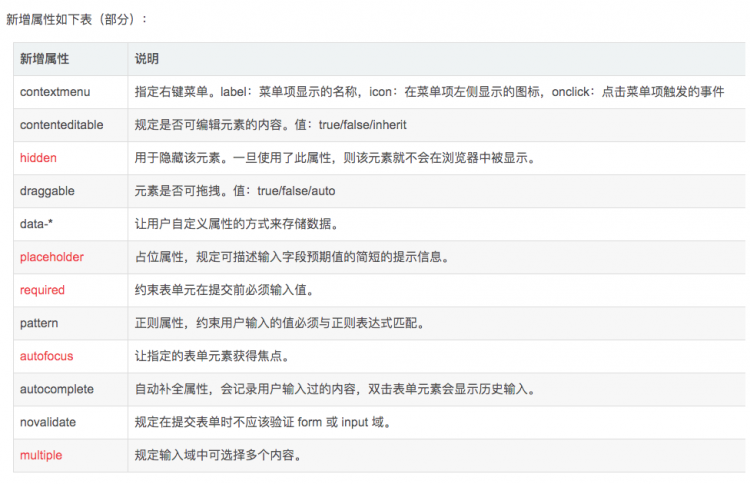
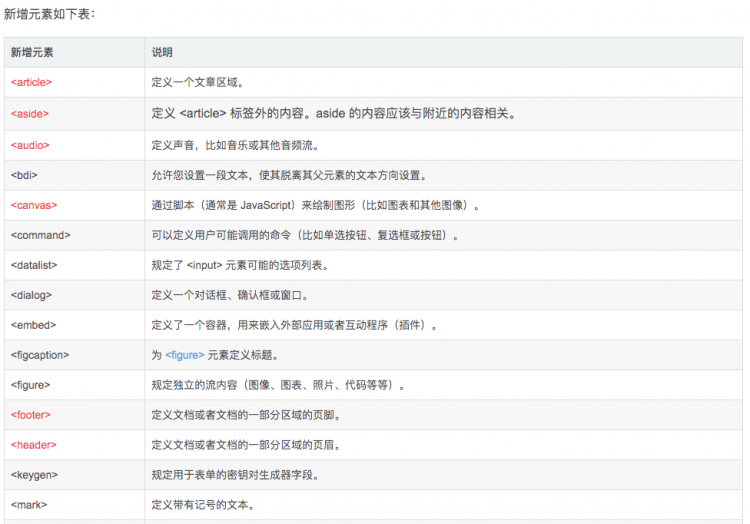
2.H5熟悉吗,H5都有哪些新增属性和新增元素?
H5是html的最新版本,是14年由w3c完成标准制定。增强了,浏览器的原生功能,减少浏览器插件(eg:flash)的应用,提高用户体验满意度,让开发更加方便。



3.说一下都有哪些本地存储方式,区别是什么?
- Cookie
可以自定义生存周期,生成是指定一个maxAge值,在这个生存周期内Cookie有效。存储数据大小在4K左右,前后端都可以访问。
- localStorage
只要不是手动清除,它就会一直将数据存储在客户端,即使关闭了浏览器也一直存在,属于本地持久存储,一般用于存储一些用户偏好。存储数据大小一般在5M左右(浏览器不同,大小不同)。
- sessionStorage
页面会话期间,一旦关闭浏览器,数据就会消失。存储数据大小一般在5M左右(浏览器不同,大小不同)。
共同点:都是保存在浏览器端。
4.说一些你遇到过的解决兼容的问题
- 双倍边距问题
浮动后的元素在IE浏览器下出现横向双倍边距,解决办法就是设置margin-left负值。
例如:几个div,float: left; margin-left: 10px;,把第一个div再设置margin-left: -10px;
- 图片1px边框问题
给图片设置border: 0;
- 透明度问题
设置opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
面试html5cssjavascript前端
阅读 47发布于 今天 07:33
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
早饭君
19年之前本人技术博客传送门
105 声望
2 粉丝
早饭君
19年之前本人技术博客传送门
105 声望
2 粉丝
宣传栏
之前的同事离职了,目前在面试新的前端,从网上整理一套面试题出来
1.怎么实现垂直居中,水平居中,说出2-3种方式?
方法一:绝对定位 + left:50%,top: 50% + margin-left:(自身宽度的一半),margin-top:(自身高度的一半)
缺点:要自己计算容器的宽高,万一容器的宽高改变还要修改css样式
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box1 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px; /*自身高度的一半*/
margin-left: -100px; /*自身宽度的一半*/
}
方法二:绝对定位 + left:50% ,top: 50%+ translate(-50%,-50%)
缺点:兼容性问题,必须要带上兼容性前缀。
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box2 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
方法三:绝对定位 + left: 0,right: 0, top: 0, bottom: 0 + margin:auto
.parent { /*父标签*/width: 600px; height: 600px; border: 1px solid red; position: relative;
}
.box3 {
width: 200px; height: 200px; background: skyblue;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
方法四:弹性盒子。给父标签设置属性,display: flex; justify-content: center; align-items: center;
.parent { /*父标签*/width: 200px;
height: 200px;
border: 1px solid red;
display: flex;
justify-content: center; /*水平居中*/
align-items: center; /*垂直居中*/
}
.box4 {
width: 100px;
height: 100px;
border: 1px solid red;
background: red;
}
方法五:固定定位position:fixed;并设置一个较大的z-index层叠属性值。
.box5 {position: fixed;
top: 50%;
left: 50%;
margin-top: -100px; /*自身高度的一半*/
margin-left: -100px; /*自身宽度的一半*/
z-index: 999;
}
方法六:要把元素相对于视口进行居中,那么相当于父元素的高度就是视口的高度,视口的高度可以用vh来获取:
#view-child{margin: 50vh auto 0;
transform: translateY(-50%);
}
2.H5熟悉吗,H5都有哪些新增属性和新增元素?
H5是html的最新版本,是14年由w3c完成标准制定。增强了,浏览器的原生功能,减少浏览器插件(eg:flash)的应用,提高用户体验满意度,让开发更加方便。



3.说一下都有哪些本地存储方式,区别是什么?
- Cookie
可以自定义生存周期,生成是指定一个maxAge值,在这个生存周期内Cookie有效。存储数据大小在4K左右,前后端都可以访问。
- localStorage
只要不是手动清除,它就会一直将数据存储在客户端,即使关闭了浏览器也一直存在,属于本地持久存储,一般用于存储一些用户偏好。存储数据大小一般在5M左右(浏览器不同,大小不同)。
- sessionStorage
页面会话期间,一旦关闭浏览器,数据就会消失。存储数据大小一般在5M左右(浏览器不同,大小不同)。
共同点:都是保存在浏览器端。
4.说一些你遇到过的解决兼容的问题
- 双倍边距问题
浮动后的元素在IE浏览器下出现横向双倍边距,解决办法就是设置margin-left负值。
例如:几个div,float: left; margin-left: 10px;,把第一个div再设置margin-left: -10px;
- 图片1px边框问题
给图片设置border: 0;
- 透明度问题
设置opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
以上是 【JS】前端常见面试题总结——HTML和CSS部分(一) 的全部内容, 来源链接: utcz.com/a/109141.html







得票时间