【Web前端问题】vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况
vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况
请问有谁遇到过类似的情况吗?如何解决
之前描述的不够具体,现在我具体描述一下:
项目地址是:wx.helpyoulove.com需要从微信进入,bug在苹果手机上才会出现
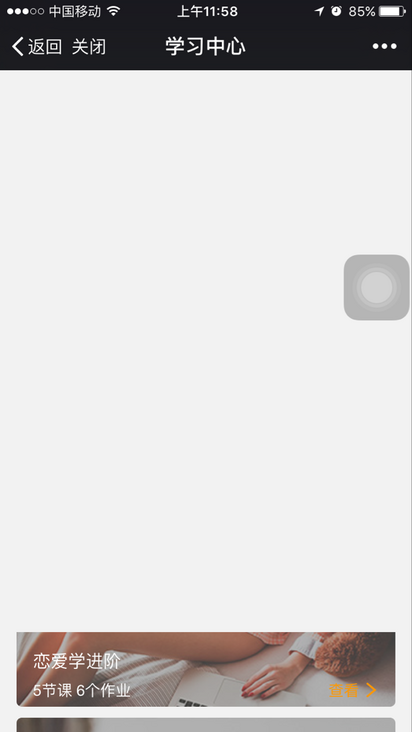
然后进入到主页:
滑到最下面的一个课程,点击进入课程,然后直接按微信自带的返回键,按下返回之后,就会出现空白的情况
图片描述
回答:
你好,我是记住了滚动条位置,返回的时候再重新回到这个位置解决的。还有种办法就是通过better-scroll,来解决,将网页外部高度给固定。
如果有需要可以加qq:961774108
回答:
你试下:
this.$nextTick(function(){
window.scrollTo(0, 1);
window.scrollTo(0, 0);
});
回答:
微信 需要返回两次 或者点击关闭 才能返回首页 window.history.back(-2)
回答:
这个返回出现空白情况应该和浏览器没啥关系吧,要不你下面的图片链接是怎么出来的。
应该是数据加载或者逻辑哪里出了问题,上半部分加载异常。
回答:
<!--<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">-->注释这几个标签,浏览器的缓存
回答:
我也出现了同样的问题,换成overflow-y:auto;别用浏览器自带的滚动条就好了
外层大盒子加上:
height: 100%;
overflow-y: auto;
-webkit-overflow-scrolling: touch; /这一句是在IOS下滑动流畅/
回答:
能说的详细点么,什么空白情况。页面下边的图片是什么?
回答:
楼主解决了么?我也出现了这个问题
回答:
遇到同样问题,楼主解决了没,求赐教
回答:
遇到同样问题,楼主解决了没
回答:
解决了吗 能不能把解决办法贴出来 出现同意的问题
以上是 【Web前端问题】vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况 的全部内容, 来源链接: utcz.com/a/139466.html