
Yii框架异步请求
我有ajax请求执行3个任务:保存模型(数据库) 发电子邮件 提供成功或失败的消息。 因为此任务需要太多时间。用户可以等待长达20秒的响应(成功或失败的消息)。并且,如果用户关闭浏览器,则它停止在该用户当前处理的操作之一中。这是糟糕的用户体验。我希望用户将其数据提交给我的控...
2024-01-10
YUI数据表与AJAX
我开发了一个ASP页面,显示人表(YUI数据表),并有搜索框。如果在搜索框中搜索数据,则使用ajax回发更新数据表。YUI数据表与AJAX<html> <head> <title>Testing Datatable</title> <!--CSS file (default YUI Sam Skin) --> <link type="text/css" rel="stylesheet" href="http://yui.yahooapis.com/2.9.0/build...
2024-01-10
lumia535,Lumia535与Lumia638相比哪个好?
1,Lumia535与Lumia638相比哪个好? 不一样的。两个机器,小龙400系列比小龙200系列的CPU性能更强的。两个CPU一个是A7架构的,后者是A5架构的,不是一个档次的。显卡也不一样的。2,微软lumia535 有otg功能吗?你好,wp8酷七网团队为你解答 不支持的,目前全线的lumia都不支持OTG 满意请采纳,不懂请...
2024-01-10
Java登录和创建一个框架的帐户,并重定向到另一个框架后
嗨我是新来的Java,我想了解如何使一个程序,将创建帐户将被存储在文件中的代码文件然后你可以访问它进入并进入一个主程序来做其他事情,我整天都在寻找,但是每个人都在使用GUI,所以我没有看到代码,它不能很好地工作,所以我想要求来自这里的人提前致谢Java登录和创建一个框架的帐户,并...
2024-01-10
flyme5(flyme5和flyme6哪个好)
一.魅族5好用吗还成 二.flyme4.5和flyme5谁更流畅你好,要说流畅的话还是flyme5吧! 因为flyme5 900多M比之前大了很多 三.你好,flyme5的默认字体是什么?1.flyme5的默认字体就是系统字体,用户可以到手机的主题美化里,点击我的,然后选择系统字体替换就可以了。四.flyme5怎么应用分身1.Flyme5没有应...
2024-01-10
卷发棒lena和沙宣哪个更适合你?(从使用效果到价格对比全面分析)
aa和沙宣哪个更适合你呢?下面从使用效果到价格对比全面分析。一、使用效果aaa卷发棒,可以轻松打造出自然、沙宣卷发棒则采用了纳米陶瓷技术,能够更好地保护头发,避免头发受热过度而损伤。沙宣卷发棒的加热速度也很快,在几秒钟内就能够达到理想的温度。使用沙宣卷发棒,可以打造出自然、柔软的卷发效果,而且卷发效果能够持久。a和沙宣在使用效果上都表现得非常,能够满足女性们不同的发型需求。二、价格对比...
2024-03-16
himedlo哪个是热风
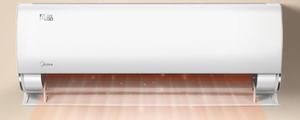
品牌型号:美的空调系统:KFR-26GW/N8XHC1himedlo是指风量档次,HI表示最大风速,med表示中等风速,LO则是最小风速。空调制热的标志是HEAT,制冷则是COOL。空调如果需要开热风,显示器上会出现太阳的标准,这个时候只要把温度调节至28-30度之间,等待3分钟就开始制热了。若是要转换为制冷模式,直接点解MODEL键就可以了。空调键上的英文标识说明:1、HI是单词HIGH...
2024-03-12
va屏幕和ips屏幕哪个好
互有优势。1、VA屏:高对比度,黑色更纯粹。VA屏同样拥有大范围的可视角度,但相比IPS屏还是稍差一些。画面表现相比之下更加柔和。由于存在对比度更高的优势,所以在显示黑色场景时会更加纯粹。缺点是响应速度比较慢,功耗也相对更高些。2、PS屏:视角广、色准强图像工作的首选。优势:如何从以上三类屏幕中分辨出IPS屏?IPS的屏幕硬度相对另外两款更高,最简单的方法就是用手指轻轻按压屏幕,IPS屏更难出现...
2024-02-26
灰烬战线性格框架选哪个好?
灰烬战线性格框架选哪个好?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于性格框架选择推荐,希望能够帮助到大家。灰烬战线性格框架选择推荐一、趁胜追击:使敌方减员后,获得4%的火力值,可叠加,无上限。(推荐伤害高的角色使用)每升一级框架增加额外火力获得,以此类推。二...
2024-01-10
奥克斯和lena的卷发棒哪个更适合你?(完美卷发的秘密介绍)
a的卷发棒哪个更适合你?(卷发的秘密揭秘)卷发棒的种类和功能卷发棒是一种美发工具,通过加热使头发卷曲,达到卷发的效果。根据不同的设计和功能,卷发棒可以分为直卷棒、弯曲棒、陶瓷棒、旋转棒等不同种类。卷发棒的选择要点选择卷发棒时,需考虑以下几个方面1. 卷发棒的材质卷发棒的材质会影响卷发质量和使用寿命。常见的卷发棒材质包括金属、塑料、陶瓷、涂层等。其中,陶瓷卷发棒具有较好的卷曲效果和保护...
2024-02-12
EcoFlow与Jackery:哪个户外电源更好?
无论您是要脱离电网还是准备应对紧急情况,便携式发电站都可以让您的电子设备一次运行数小时或数天。顶级型号不断变化,但头衔通常在少数制造商之间不断变化。其中两个是 EcoFlow 和 Jackery。后者拥有几年的经验,但 EcoFlow 凭借其高质量和大容量的发电机而闻名。这次深入比较探讨了两者之间的异同,帮助您选择适合您的电站。让我们开始吧!EcoFlow 与 Jackery:并排比较...
2024-01-19
荣耀magic5和mate50哪个好
荣耀magic5和mate50两款手机的价格和定位都差不多,甚至还要更加便宜,那么从参数上来比较这两款手机哪个更好呢,其实它在性能上可以确定是遥遥领先的。荣耀magic5和mate50哪个好答:整体来看荣耀magic5更好,它的各方面配置都更好,参数更加优秀,性价比更高。 参数/型号荣耀magic5华为mate50处理器骁龙8gen2骁龙8+内存配置LPDDR5x+ufs4.0LPDDR5+ufs...
2024-02-23
Yii框架 - 权限扩展似乎没有正常工作
我在是新的Yii 1框架,我试图在一个项目中权限扩展(http://www.yiiframework.com/extension/rights/)工作(它是强制性的在这个项目中,因为他人使用权限扩展使用它内置的项目)。Yii框架 - 权限扩展似乎没有正常工作我树立正确的正确,它正在本地主机/网站R =权利我拥有所有必要的表:authassignment,aut...
2024-01-10
flask蓝图模板文件夹
我的flask应用程序布局为:myapp/ run.py admin/ __init__.py views.py pages/ index.html main/ __init__.py views.py pages/ index.html_ init _ .py文件为空。admin / views.py的内容是:from flask import Blueprin...
2024-01-10
从flask路线中的URL获取变量
我有许多landingpage以唯一ID 开头和结尾的URL 。我需要能够从URL获取ID,以便可以将一些数据从另一个系统传递到我的Flask应用程序。我如何获得该价值?http://localhost/landingpageAhttp://localhost/landingpageBhttp://localhost/landingpageC回答:你需要一个可变的URL,该URL是通过<name>在URL中添加占位符并name在view函数中...
2024-01-10
如何在flask响应中返回图像?
例如,此URL:http://example.com/get_image?type=1应该返回一个image/gifMIME类型的响应。我有两个静态.gif图片,如果type为1,则应该返回ok.gif,否则返回error.gif。在烧瓶中怎么做?回答:你使用类似from flask import send_file@app.route('/get_image')def get_image(): if request.args.get('type') == '1': filename = ...
2024-01-10
带有POST的flask示例
假设以下路由访问xml文件,以给定的xpath(?key =)替换特定标签的文本:@app.route('/resource', methods = ['POST'])def update_text(): # CODE然后,我将使用cURL这样:curl -X POST http://ip:5000/resource?key=listOfUsers/user1 -d "John"xpath扩展listOfUsers/user1应该访问标记<user1>以将其当前文本更改为“ John”。我不知道如何实...
2024-01-10
如何向flask添加后台线程?
我正在忙着编写一个小型游戏服务器来试用Flask。游戏通过REST向用户展示API。用户执行操作和查询数据很容易,但是我想在app.run()循环之外为“游戏世界”提供服务,以更新游戏实体等。鉴于Flask的实现如此简洁,我希望看看是否有Flask方式可以做到这一点。回答:你的其他线程必须从WSGI服务器调...
2024-01-10
flask重定向多条路线
我正在尝试实现重定向模式,类似于StackOverflow所做的事情:@route('/<int:id>/<username>/')@route('/<int:id>/')def profile(id, username=None): user = User.query.get_or_404(id) if user.clean_username != username: return redirect(url_for('profile', id=id, username=user....
2024-01-10
flask:获取当前路线
在Flask中,当我为同一功能使用多个路由时,如何知道当前使用的是哪个路由?例如:@app.route("/antitop/")@app.route("/top/")@requires_authdef show_top(): ....我怎么知道,现在我被称为使用/top/或/antitop/?更新我知道request_path我不想使用它,因为请求可能相当复杂,并且我想在函数中重复路由逻辑。我认为u...
2024-01-10
如何在flask中启用CORS
我正在尝试使用jquery提出跨源请求,但它一直被消息拒绝XMLHttpRequest无法加载http:// …请求的资源上不存在“ Access-Control-Allow-Origin”标头。因此,不能访问Origin…。我正在使用flask,heroku和jquery客户端代码如下所示:$(document).ready(function() { $('#submit_contact').click(function(e){ e.preventDefault(); ...
2024-01-10
flask-sqlalchemy或sqlalchemy
我是flask和sqlalchemy的新手,我只是开始在flask应用程序上工作,现在我正在使用sqlalchemy。我想知道使用flask-sqlalchemy与sqlalchemy是否可以获得任何显着的好处。回答:主要功能Flask-SQLAlchemy是与Flask应用程序正确集成-它创建并配置引擎,连接和会话,并将其配置为与Flask应用程序一起使用。此设置非常复...
2024-01-10
有要求的flask破损管
我想在flask应用程序中发送本地REST请求,如下所示:from flask import Flask, url_for, requestimport requestsapp = Flask(__name__)@app.route("/<name>/hi", methods=["POST"])def hi_person(name): form = {"name": name} return requests.post(url_for("hi", _external=True), data=fo...
2024-01-10
从Flask框架编写CSV
我在Flask框架之外编写CSV没问题。但是,当我尝试从Flask编写它时,它会写入CSV,但只能写在一行上。这是我关注的模板@app.route('/download')def download(): csv = """"REVIEW_DATE","AUTHOR","ISBN","DISCOUNTED_PRICE""1985/01/21","Douglas Adams",0345391802,5.95"1990/01/12","Douglas Hofstadter",0465026567,9.95"...
2024-01-10

