
Yii框架异步请求
我有ajax请求执行3个任务:保存模型(数据库) 发电子邮件 提供成功或失败的消息。 因为此任务需要太多时间。用户可以等待长达20秒的响应(成功或失败的消息)。并且,如果用户关闭浏览器,则它停止在该用户当前处理的操作之一中。这是糟糕的用户体验。我希望用户将其数据提交给我的控...
2024-01-10
Yii框架 - 权限扩展似乎没有正常工作
我在是新的Yii 1框架,我试图在一个项目中权限扩展(http://www.yiiframework.com/extension/rights/)工作(它是强制性的在这个项目中,因为他人使用权限扩展使用它内置的项目)。Yii框架 - 权限扩展似乎没有正常工作我树立正确的正确,它正在本地主机/网站R =权利我拥有所有必要的表:authassignment,aut...
2024-01-10
基于驼鹿的web框架
有没有基于Moose的web框架?基于驼鹿的web框架我得到了一种用来驼鹿,所以如果有会根据它的东西,这将是可爱:)回答:Catalyst基于驼鹿这些天,你可以随时使用基于穆斯模块自己代码,然后从框架中调用它们(最糟糕的情况是,Senario会为您的模型,控制器或视图在模块周围编写一个轻量级包装器)...
2024-01-10
按钮上的颜色随时变化
:(不适用于我。下面的样式工作,如果我给出按钮ID,但我不想使用该ID,而应该适用于所有按钮,只要按钮被聚焦 I试图用.btn类不是没有成功。按钮上的颜色随时变化这是工作button#mybutton:focus { background:olive; } 更新很抱歉,如果我不明白。我使用METRONICŧ血红素并且不可能发布整个HTML页面。我...
2024-01-10
如何将双纬和双经度设置为数组
您好请看下面我的代码。如何将双纬和双经度设置为数组 public void onClick(View arg0) { // create class object gps = new GPSTracker(MainActivity.this); // check if GPS enabled if(gps.canGetLocation()){ double latitude = gps.getLatitude(); ...
2024-01-10



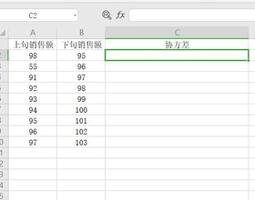
用Excel怎么计算协方差矩阵?
在数学中有协方差矩阵,我们日常中并不好直接计算出来。Excel提供了这个功能帮助我们计算协方差,小编今天特意给大家带来了关于使用Excel计算协方差矩阵的教程,快来一起看看吧。 使用Excel计算协方差矩阵的方法: 首先我们打开Excel表格,鼠标点击要编辑的单元格,具体操作如下...
2024-01-10
看门狗:军团线上模式内容介绍
《看门狗:军团》这款游戏即将上线一个特殊的线上游玩模式,和GTA5一样玩家们可以在线上一起做任务,互相攻击进行各种各样的玩法,不过这个模式的玩法内容很多,这里小编带来了一份详细讲解,希望可以帮助到大家!线上模式内容介绍线上模式可以免费更新,其中精心设计的合作玩法、紧张刺激...
2024-01-10
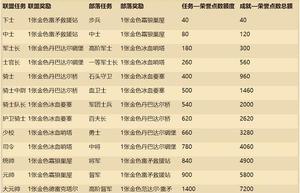
《炉石传说》军衔作用解析
炉石传说新增了军衔,我们需要先获取荣誉点数,然后去进行提升自己的军衔,很多小伙伴还不了解军衔的具体的作用,今天就给大家带来了《炉石传说》军衔作用解析,小伙伴们可以先行了解一下。炉石传说军衔有什么用军衔是是这次新开放的阵容系统中一部分,玩家通过获取荣誉点数提升军衔,最...
2024-01-10
刺客信条英灵殿特长挑战任务位置图示
《刺客信条:英灵殿》更新了特长挑战,那么新的特长挑战都在哪里呢?下面给大家带来的是刺客信条英灵殿特长挑战任务位置图示,有需要的玩家可以参考。刺客信条英灵殿特长挑战任务位置每个挑战地点都有三个挑战,分别是战熊试炼、猎狼试炼、渡鸦试炼。目前有以下几处挑战位置。1、温罗坎哨...
2024-01-10
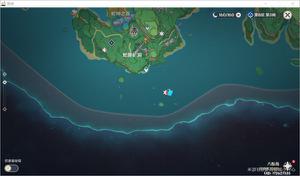
原神稻妻点燃火把解锁宝箱位置大全
在原神稻妻区域中,有些玩家需要点燃固定数量的火把后才会出现的宝箱,那么具体位置在哪?下面为大家分享原神稻妻点燃火把解锁宝箱位置大全,希望能帮到大家。原神稻妻点燃火把解锁宝箱汇总以下是两个点燃火把获得的宝箱,要先做完吕氏任务再来1、跟随仙灵点燃火把,会出一个普通宝箱(小...
2024-01-10
魔兽世界怀旧服五人本战士拉怪技巧分享
《魔兽世界怀旧服》中的五人本里,战士充当着拉怪抗伤害的角色。现在就给大家分享《魔兽世界怀旧服》五人本战士拉怪技巧,一起来学习一下吧! 能冲锋的怪,尽量冲锋+雷霆然后边后退边挫志,后退不需要太多主要是聚怪用,冲锋的好处是怒气足,开完雷霆还能开盾反,dps要跑2秒相当于等...
2024-01-10
Apex英雄第十赛季传家宝收集活动皮肤前瞻
Apex英雄第十赛季的传家宝收集活动有哪些新皮肤?可能有些玩家不太了解,现在为大家带来Apex英雄第十赛季传家宝收集活动皮肤前瞻,一起来看看吧。Apex英雄第十赛季传家宝收集活动皮肤根据上赛季的数据挖掘,基本可以确定这个赛季的传家宝是机枪妹的扳手了,可惜现在只有很粗糙的初步模型。罗...
2024-01-10
怪物猎人崛起怨虎龙发怒及点火机制解析
怪物猎人凭借着其对大型怪物的狩猎以及其非常不错的自身性质吸引了一大批粉丝,怨虎龙也是其中比较出名的怪物了,这里小编带来了一份狩猎怨虎龙的详细攻略,希望可以帮助到大家!接下来我来具体介绍一下怨虎龙的发怒机制和点火机制。怨虎龙拥有三种吼,分别是震慑吼,怒吼,爆铠双吼。震...
2024-01-10
漫野奇谭传承英雄使用心得分享
漫野奇谭传承英雄怎么用?游戏中的传承英雄是玩家在进行游戏时角色养成部分的主要内容,很多玩家都想传承一位能力非常强的英雄,但是又不懂怎么用,下面小编就为大家带来漫野奇谭传承英雄使用心得分享,一起来看看吧。漫野奇谭传承英雄使用心得分享传承机制通关后,角色会传承下来,多周...
2024-01-10
漫野奇谭无传承模式落地生根+上门午餐难度开局教程
漫野奇谭的落地生根+上门午餐是游戏中的最高难度,那么在无传承模式下上门午餐难度如何开局?想了解的玩家一起来看看这篇漫野奇谭无传承模式落地生根+上门午餐难度开局教程吧。无传承模式落地生根+上门午餐难度开局首先是初始人物属性选择,指标就一个——高魅力,90点以上吧为毛呢?因为互...
2024-01-10
《英雄联盟》lck2022年春季赛赛程详情一览
目前已经公布了英雄联盟lck2022年春季赛的赛事了,但是还没有开始比赛哦,在这里提前给大家分享一下,希望希望英雄联盟的朋友们不要错过比赛哦。英雄联盟lck2022年春季赛赛程详情一览 1.LCK2022年春季赛确实已经正式公布日期了,不过还没有开始打,具体赛程如下: 2.LCK春季赛正式重启,北京时间202...
2024-01-10
原神枫原万叶卡青色刀刃图文教学
《原神》在1.6版本新推出了风属性角色枫原万叶,他用大招的时候,会拿出一把青色的单手剑,不过大招结束就变回原来佩戴的剑了,那么本次为大家带来原神枫原万叶卡青色刀刃图文教学,一起来看看吧。枫原万叶卡青色刀刃教学在冲刺的时候,使用大招,马上切换人物,再切换回万叶,这时万叶的...
2024-01-10
《阴阳师》超鬼王阵容玩法详解
阴阳师SP初翎山风出场。阴阳师sp初翎山风怎么玩?在这里讨论一下SP初翎山风的消息和版本更新的阵容">超鬼王阵容建议。 SP初翎山风到临平安京,策划是真中意白毛式神,无论男的女的,一概白毛,莫非白毛是本年人权卡的标准配置? SP山风的CG首要讲的是少小山风的情况,能够看见山风与恶狼的作战...
2024-01-10
提灯与地下城真月光大剑和普通的有什么区别
提灯与地下城真月光大剑和普通的有什么区别,在提灯与地下城的游戏中我们可以获得一把真月光大剑还有一把普通的月光大剑,那么这两把武器在游戏中到底有着什么样的区别呢?真月光大剑和月光大剑哪一个更加好用呢?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧...
2024-01-10
《战舰世界》日驱朝潮驱逐舰打法攻略
《战舰世界》里都说日驱胜率低,其实不存在的。这里除了asashio B是全程组队打到的90%,其他的阳炎朝潮夕云基本都是单野打的。岛风组队单野大概55开,心情不好的时候经常换上F3去放飞自我。 作为一个日驱,你的优势在哪里呢 1.几乎是全场最好的隐蔽。这也是最大的优势。隐蔽可以让...
2024-01-10

