
YUI数据表与AJAX
我开发了一个ASP页面,显示人表(YUI数据表),并有搜索框。如果在搜索框中搜索数据,则使用ajax回发更新数据表。YUI数据表与AJAX<html> <head> <title>Testing Datatable</title> <!--CSS file (default YUI Sam Skin) --> <link type="text/css" rel="stylesheet" href="http://yui.yahooapis.com/2.9.0/build...
2024-01-10
lumia535,Lumia535与Lumia638相比哪个好?
1,Lumia535与Lumia638相比哪个好? 不一样的。两个机器,小龙400系列比小龙200系列的CPU性能更强的。两个CPU一个是A7架构的,后者是A5架构的,不是一个档次的。显卡也不一样的。2,微软lumia535 有otg功能吗?你好,wp8酷七网团队为你解答 不支持的,目前全线的lumia都不支持OTG 满意请采纳,不懂请...
2024-01-10
Java登录和创建一个框架的帐户,并重定向到另一个框架后
嗨我是新来的Java,我想了解如何使一个程序,将创建帐户将被存储在文件中的代码文件然后你可以访问它进入并进入一个主程序来做其他事情,我整天都在寻找,但是每个人都在使用GUI,所以我没有看到代码,它不能很好地工作,所以我想要求来自这里的人提前致谢Java登录和创建一个框架的帐户,并...
2024-01-10
flyme5(flyme5和flyme6哪个好)
一.魅族5好用吗还成 二.flyme4.5和flyme5谁更流畅你好,要说流畅的话还是flyme5吧! 因为flyme5 900多M比之前大了很多 三.你好,flyme5的默认字体是什么?1.flyme5的默认字体就是系统字体,用户可以到手机的主题美化里,点击我的,然后选择系统字体替换就可以了。四.flyme5怎么应用分身1.Flyme5没有应...
2024-01-10
卷发棒lena和沙宣哪个更适合你?(从使用效果到价格对比全面分析)
aa和沙宣哪个更适合你呢?下面从使用效果到价格对比全面分析。一、使用效果aaa卷发棒,可以轻松打造出自然、沙宣卷发棒则采用了纳米陶瓷技术,能够更好地保护头发,避免头发受热过度而损伤。沙宣卷发棒的加热速度也很快,在几秒钟内就能够达到理想的温度。使用沙宣卷发棒,可以打造出自然、柔软的卷发效果,而且卷发效果能够持久。a和沙宣在使用效果上都表现得非常,能够满足女性们不同的发型需求。二、价格对比...
2024-03-16
himedlo哪个是热风
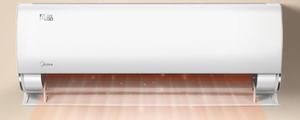
品牌型号:美的空调系统:KFR-26GW/N8XHC1himedlo是指风量档次,HI表示最大风速,med表示中等风速,LO则是最小风速。空调制热的标志是HEAT,制冷则是COOL。空调如果需要开热风,显示器上会出现太阳的标准,这个时候只要把温度调节至28-30度之间,等待3分钟就开始制热了。若是要转换为制冷模式,直接点解MODEL键就可以了。空调键上的英文标识说明:1、HI是单词HIGH...
2024-03-12
va屏幕和ips屏幕哪个好
互有优势。1、VA屏:高对比度,黑色更纯粹。VA屏同样拥有大范围的可视角度,但相比IPS屏还是稍差一些。画面表现相比之下更加柔和。由于存在对比度更高的优势,所以在显示黑色场景时会更加纯粹。缺点是响应速度比较慢,功耗也相对更高些。2、PS屏:视角广、色准强图像工作的首选。优势:如何从以上三类屏幕中分辨出IPS屏?IPS的屏幕硬度相对另外两款更高,最简单的方法就是用手指轻轻按压屏幕,IPS屏更难出现...
2024-02-26
灰烬战线性格框架选哪个好?
灰烬战线性格框架选哪个好?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于性格框架选择推荐,希望能够帮助到大家。灰烬战线性格框架选择推荐一、趁胜追击:使敌方减员后,获得4%的火力值,可叠加,无上限。(推荐伤害高的角色使用)每升一级框架增加额外火力获得,以此类推。二...
2024-01-10
奥克斯和lena的卷发棒哪个更适合你?(完美卷发的秘密介绍)
a的卷发棒哪个更适合你?(卷发的秘密揭秘)卷发棒的种类和功能卷发棒是一种美发工具,通过加热使头发卷曲,达到卷发的效果。根据不同的设计和功能,卷发棒可以分为直卷棒、弯曲棒、陶瓷棒、旋转棒等不同种类。卷发棒的选择要点选择卷发棒时,需考虑以下几个方面1. 卷发棒的材质卷发棒的材质会影响卷发质量和使用寿命。常见的卷发棒材质包括金属、塑料、陶瓷、涂层等。其中,陶瓷卷发棒具有较好的卷曲效果和保护...
2024-02-12
EcoFlow与Jackery:哪个户外电源更好?
无论您是要脱离电网还是准备应对紧急情况,便携式发电站都可以让您的电子设备一次运行数小时或数天。顶级型号不断变化,但头衔通常在少数制造商之间不断变化。其中两个是 EcoFlow 和 Jackery。后者拥有几年的经验,但 EcoFlow 凭借其高质量和大容量的发电机而闻名。这次深入比较探讨了两者之间的异同,帮助您选择适合您的电站。让我们开始吧!EcoFlow 与 Jackery:并排比较...
2024-01-19
荣耀magic5和mate50哪个好
荣耀magic5和mate50两款手机的价格和定位都差不多,甚至还要更加便宜,那么从参数上来比较这两款手机哪个更好呢,其实它在性能上可以确定是遥遥领先的。荣耀magic5和mate50哪个好答:整体来看荣耀magic5更好,它的各方面配置都更好,参数更加优秀,性价比更高。 参数/型号荣耀magic5华为mate50处理器骁龙8gen2骁龙8+内存配置LPDDR5x+ufs4.0LPDDR5+ufs...
2024-02-23
在Java中使用jfree图表制作动态折线图
我如何使用java中的jFree图表创建动态折线图,它显示之前2小时的数据,并且还提供一个空白区域,数据从当前时间开始显示2小时。例如,假设当前时间为4pm,那么图表将显示数据从下午2点到下午6点。图表从下午2点到下午4点显示一条线,从下午4点到下午6点提供空白,这是图表移动时的填充时间,表...
2024-01-10
使用bash的统计图表
我刚开始学习这种编程语言,我需要一些帮助来使用我写的脚本中的信息来创建图表。基本上,脚本所做的是平均8.8.8.8,如果成功,它会使用UP和ping时间填充日志文件。我有一种情况,当用户使用选项“C”时,显示该小时成功的百分比,如果成功率为10%,则得到1“*”,如果20%,我得到2“**”使用b...
2024-01-10
CSS中的多个图像交叉淡入淡出-无需(java)脚本
是否可以在CSS中交叉淡入淡出5张图像,而无需使用Java脚本?我发现了一个类似的问题: css3 imagecrossfade没有javascript,但是它只有CSS代码片段;我尝试过,但无法正常工作。我是CSS的新手,所以无法将上一页中提到的CSS链接到以下HTML: <div id= "crossfade"> <img class = "cone" src = "1.png" alt = "png"> <img cla...
2024-01-10
通过带有Highcharts的JSON重新加载图表数据
我正在尝试通过JSON基于页面其他位置的按钮单击来重新加载Highcharts图表的数据。最初,我想显示一组默认数据(按类别支出),然后根据用户输入(例如按月支出)加载新数据。我想到的最简单的从服务器输出JSON的方法是将GET请求传递到PHP页面,例如,检索此信息按钮的ID属性中的值。到目前为止...
2024-01-10
Json的完美形式,但Highcharts图表将不填充
新建highcharts和标题说我想从一个web服务拉JSON,并将其放入图表(柱状图),但我得到一些奇怪的行为。我拉数据下来后通过$http.get()我尝试了一系列设置为JSON像series: '$scope.jsondata'该字符串。它会填补一些传说(超过预期),以便获取数据。但图表上的条不会显示。Json的完美形式,但Highcharts图表将不...
2024-01-10
C#Excel.Chart条形图轴单元问题
使用百分比标签制作条形图时,我使用这种方法。C#Excel.Chart条形图轴单元问题Excel.DataLabel dl1 = (Excel.DataLabel)series.DataLabels(0); dl1.NumberFormat = "0.00%;-0.00%;"; 通过使用这种格式,它将多重输入100个值。没事儿。但问题是轴测量值显示,如:我怎样才能解决呢?或者使用其他方法将“%”添加到值标签...
2024-01-10
什么是最好的开源Java图表库?(jfreechart除外)
为什么没有更多的Java开源易用图表库?这个领域唯一成功的开源项目似乎是jfreechart,它甚至没有任何文档或示例。回答:有Charts4j,它是一个图表API。它使开发人员可以通过直观,直观的JavaAPI 以编程方式创建Google ChartAPI中可用的图表。免责声明:我写了chart4j。我们将在接下来的几周内发布另一个...
2024-01-10
chartingToolkit:图表如何显示每个饼图的值
我使用System.Windows.Controls.DataVisualization.Charting绘制PieChart。 但我不知道如何显示图表上每个饼图的百分比/价值。 这可能吗?chartingToolkit:图表如何显示每个饼图的值回答:将百分比添加到System.Windows.Controls.DataVisualization.Charting PieChart不是那么直接,因为没有用于管理标签的属性。无论如何有一些方...
2024-01-10

是否允许在CPM/PERT中的图表中强连接组件?
我已经读过,每个非平凡的SCC都是一个循环,这意味着在CPM/PERT方法中使用的图中不应该有任何,但是在我读了其他一些东西之后,我有点困惑:(我真的需要帮助!是否允许在CPM/PERT中的图表中强连接组件?回答:PERT图显示一个要采取的行动的部分排序,所以他们不能有个周期。如果一个周期将出席...
2024-01-10
将图表另存为PDF
我试图将我的工作表保存为使用vba的pdf文件。工作表比A4页宽,并包含几个形状(从一边到另一边)。我希望工作表能够放在一个A4页面上,所以它应该按照屏幕上看到的那样进行重新调整。我正在使用以下代码:将图表另存为PDFSub Print_PDF() Dim sFilename As String Worksheets.Add.Name = "Helpsheet" sFilename = "G:\an...
2024-01-10
RN组件语法
任何人都可以使用最新的React-Native init cmd指向组件语法的方向吗?我不记得ES6类的语法非常喜欢它。RN组件语法export default class App extends Component<{}> { } 其中,我没有看到括号以下内容。export default class App extends Component { } 由于回答:参考:https://reactjs.org/docs/components-and-props.htmlclass Example exten...
2024-01-10
实体-属性-值表设计
我目前正在为电子商务平台的产品部分设计数据库结构。它的设计方式应使得可以销售无限数量的具有不同属性的不同类型的产品。例如,一台笔记本电脑的属性为RAM,屏幕尺寸,重量等。一本书的属性为Author,ISBN,Publisher等。看来,EAV结构将是最合适的。选择一个产品产品属于属性集属性集包含...
2024-01-10

Muck合成表 全工具合成分享
《Muck》是一款很棒的独立游戏,想在游戏中长久的活下去,学会合成是必不可少的,今天小编就为大家带来Muck合成表。助你在游戏中生存的更久。Muck合成表工具木斧/木镐:在工作台上制作,使用5树皮和5木材。钢斧/钢镐:用5树皮和10桦木和5铁棒制作的钢斧。金斧/金镐:用5块树皮,5块木头和5块金条...
2024-01-10

