
va屏幕和ips屏幕哪个好
互有优势。1、VA屏:高对比度,黑色更纯粹。VA屏同样拥有大范围的可视角度,但相比IPS屏还是稍差一些。画面表现相比之下更加柔和。由于存在对比度更高的优势,所以在显示黑色场景时会更加纯粹。缺点是响应速度比较慢,功耗也相对更高些。2、PS屏:视角广、色准强图像工作的首选。优势:如何从以上三类屏幕中分辨出IPS屏?IPS的屏幕硬度相对另外两款更高,最简单的方法就是用手指轻轻按压屏幕,IPS屏更难出现...
2024-02-26
avc和hevc哪个更清晰
品牌型号:iPhone 14系统:iOS 16.1.2hevc更清晰。同等文件大小,HEVC的视频质量最好,AVC次之,DIVX最差。同等视频质量,HEVC的压缩出来最小,AVC次之,实际上压缩出来DIVX最小,但视频往往不如前两者。AVC(H264)是目前主流的视频压缩编码,不论电脑软件、手机、硬盘播放器、高清盒子,都支持对H264的解码。如果视频采用这种编码,目前来说,视频质量有保证,...
2024-01-15
荣耀magic5和mate50哪个好
荣耀magic5和mate50两款手机的价格和定位都差不多,甚至还要更加便宜,那么从参数上来比较这两款手机哪个更好呢,其实它在性能上可以确定是遥遥领先的。荣耀magic5和mate50哪个好答:整体来看荣耀magic5更好,它的各方面配置都更好,参数更加优秀,性价比更高。 参数/型号荣耀magic5华为mate50处理器骁龙8gen2骁龙8+内存配置LPDDR5x+ufs4.0LPDDR5+ufs...
2024-02-23
nubiaz9,num9是哪个键
1,num9是哪个键 number9数字9或小键盘的数字92,639等于7表示什么或什么63?9等于7表示把63平均分成9份,每份是7。或者表示每份有9个,可以分成7份。63?9=7表示:1把63平均分成9份,每份是7.2、63里有7个9.3、63是9的7倍。希望能帮到你!63÷9=7,表示63分成9份,每份的数量是7.1.733,韵达单号9位数怎么...
2024-01-10
cellular和wifi哪个好用(cellular和wifi版推荐建议用)
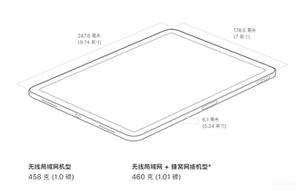
cellular和wifi版的主要区别在于价格、网络和热点三个方面,其他功能没有影响。Cellular用在t通信领域,翻译过来就是“蜂窝网”的意思,也就是支持Cellular的设备,即支持蜂窝网,也就是可以插手机卡,或者内置sim卡。 1、价格方面,cellular相比wifi版要贵一些,以苹果官方网站iPad Air为例,差价在1000元。 2、网络方面,cell...
2024-02-05
himedlo哪个是热风
品牌型号:美的空调系统:KFR-26GW/N8XHC1himedlo是指风量档次,HI表示最大风速,med表示中等风速,LO则是最小风速。空调制热的标志是HEAT,制冷则是COOL。空调如果需要开热风,显示器上会出现太阳的标准,这个时候只要把温度调节至28-30度之间,等待3分钟就开始制热了。若是要转换为制冷模式,直接点解MODEL键就可以了。空调键上的英文标识说明:1、HI是单词HIGH...
2024-03-12
灰烬战线性格框架选哪个好?
灰烬战线性格框架选哪个好?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于性格框架选择推荐,希望能够帮助到大家。灰烬战线性格框架选择推荐一、趁胜追击:使敌方减员后,获得4%的火力值,可叠加,无上限。(推荐伤害高的角色使用)每升一级框架增加额外火力获得,以此类推。二...
2024-01-10
flyme5(flyme5和flyme6哪个好)
一.魅族5好用吗还成 二.flyme4.5和flyme5谁更流畅你好,要说流畅的话还是flyme5吧! 因为flyme5 900多M比之前大了很多 三.你好,flyme5的默认字体是什么?1.flyme5的默认字体就是系统字体,用户可以到手机的主题美化里,点击我的,然后选择系统字体替换就可以了。四.flyme5怎么应用分身1.Flyme5没有应...
2024-01-10
EcoFlow与Jackery:哪个户外电源更好?
无论您是要脱离电网还是准备应对紧急情况,便携式发电站都可以让您的电子设备一次运行数小时或数天。顶级型号不断变化,但头衔通常在少数制造商之间不断变化。其中两个是 EcoFlow 和 Jackery。后者拥有几年的经验,但 EcoFlow 凭借其高质量和大容量的发电机而闻名。这次深入比较探讨了两者之间的异同,帮助您选择适合您的电站。让我们开始吧!EcoFlow 与 Jackery:并排比较...
2024-01-19
lumia535,Lumia535与Lumia638相比哪个好?
1,Lumia535与Lumia638相比哪个好? 不一样的。两个机器,小龙400系列比小龙200系列的CPU性能更强的。两个CPU一个是A7架构的,后者是A5架构的,不是一个档次的。显卡也不一样的。2,微软lumia535 有otg功能吗?你好,wp8酷七网团队为你解答 不支持的,目前全线的lumia都不支持OTG 满意请采纳,不懂请...
2024-01-10
Java登录和创建一个框架的帐户,并重定向到另一个框架后
嗨我是新来的Java,我想了解如何使一个程序,将创建帐户将被存储在文件中的代码文件然后你可以访问它进入并进入一个主程序来做其他事情,我整天都在寻找,但是每个人都在使用GUI,所以我没有看到代码,它不能很好地工作,所以我想要求来自这里的人提前致谢Java登录和创建一个框架的帐户,并...
2024-01-10
奥克斯和lena的卷发棒哪个更适合你?(完美卷发的秘密介绍)
a的卷发棒哪个更适合你?(卷发的秘密揭秘)卷发棒的种类和功能卷发棒是一种美发工具,通过加热使头发卷曲,达到卷发的效果。根据不同的设计和功能,卷发棒可以分为直卷棒、弯曲棒、陶瓷棒、旋转棒等不同种类。卷发棒的选择要点选择卷发棒时,需考虑以下几个方面1. 卷发棒的材质卷发棒的材质会影响卷发质量和使用寿命。常见的卷发棒材质包括金属、塑料、陶瓷、涂层等。其中,陶瓷卷发棒具有较好的卷曲效果和保护...
2024-02-12
卷发棒lena和沙宣哪个更适合你?(从使用效果到价格对比全面分析)
aa和沙宣哪个更适合你呢?下面从使用效果到价格对比全面分析。一、使用效果aaa卷发棒,可以轻松打造出自然、沙宣卷发棒则采用了纳米陶瓷技术,能够更好地保护头发,避免头发受热过度而损伤。沙宣卷发棒的加热速度也很快,在几秒钟内就能够达到理想的温度。使用沙宣卷发棒,可以打造出自然、柔软的卷发效果,而且卷发效果能够持久。a和沙宣在使用效果上都表现得非常,能够满足女性们不同的发型需求。二、价格对比...
2024-03-16
康夫和Lena卷发棒哪个更适合你?(全面对比,让你轻松选购)
aa卷发棒哪个更适合你呢?下面我们就来全面对比一下。1.外观设计a卷发棒外观则更加可爱,粉色的机身搭配白色的旋钮,透露着一股少女的气息。从外观上来看,两个品牌的卷发棒各有特色,可以根据自己的喜好来选择。2.加热速度a卷发棒加热速度稍慢,需要10秒左右才能达到所设定的温度。在快节奏的生活中,康夫的快速加热优势更加明显。3.温度调节a卷发棒则只有一个固定的温度,无法进行调节。如果你的头发...
2024-02-22
YUI数据表与AJAX
我开发了一个ASP页面,显示人表(YUI数据表),并有搜索框。如果在搜索框中搜索数据,则使用ajax回发更新数据表。YUI数据表与AJAX<html> <head> <title>Testing Datatable</title> <!--CSS file (default YUI Sam Skin) --> <link type="text/css" rel="stylesheet" href="http://yui.yahooapis.com/2.9.0/build...
2024-01-10
ul-li元素样式不正确
嗨我正在尝试构建一个列表(代码共享在:http://jsfiddle.net/jLM4J/)。ul-li元素样式不正确我的问题是,尽管列表元素不应该重叠,为什么我的列表重叠第一项,我试图显示用户的详细信息。即使我用ul(http://jsfiddle.net/yYEhS/1/)中的一个单独的div替换用户li元素,ul列表仍然与我的元素重叠,但它不应该...
2024-01-10
Yii框架异步请求
我有ajax请求执行3个任务:保存模型(数据库) 发电子邮件 提供成功或失败的消息。 因为此任务需要太多时间。用户可以等待长达20秒的响应(成功或失败的消息)。并且,如果用户关闭浏览器,则它停止在该用户当前处理的操作之一中。这是糟糕的用户体验。我希望用户将其数据提交给我的控...
2024-01-10
vivo和华为建议买哪个质量好(华为mate50和vivox90购买建议)
这两台手机都是目前综合素质不错的旗舰标准中杯产品,产品力上都没话说。不过华为mate50价格高了1300元,除了华为品牌更强赋予的溢价之外,主要配置优势有:1、拍照整体硬件更好。多了一颗潜望长焦镜头,现在难得的中杯配潜望的手机了,覆盖焦段更广,在特定环境下更适用。2、多了50W无线快充和反向充电。3、多了IP68级防水防尘。而vivo X90的配置优势有:1、天玑920...
2024-01-13
realmegtneo2和iqooneo5哪个好详情
realmegtneo2和iqooneo5都是最新发布的手机,强悍的性能加上实惠的价格让很多的用户都十分的喜爱,但是也有部分的用户不知道这两款哪个更好,所以下面就带来了realmegtneo2和iqooneo5哪个好详情,不知道怎么选择的可以来借鉴一下哟。 realmegtneo2和iqooneo5哪个好屏幕: 1、两款手机都采用了6.62英寸...
2024-01-10
Landrover是什么车?landrover是路虎哪个系列的
Landrover路虎汽车,它是一个豪华全地形SUV汽车品牌,由英国人莫里斯·威尔克斯在1948年的时候创立。路虎汽车在刚推出的时候,就以实用性和稳定性为主要发展目标,发展到1955年之后,其耐用性和越野性能都已经得到了非常多人的认可。landrover是路虎哪个系列的? 事实上landrover并不是路虎汽车...
2024-01-10
将VMware转换为VirtualBox,反之亦然
虚拟机是在一台计算机上体验和使用多个操作系统的最便宜的方法之一。虚拟机行业中最大的两个品牌是 VMWare 和 VirtualBox。您可以轻松地将 VMware 转换为 VirtualBox 虚拟机,反之亦然,从而允许您在它们之间交换计算机,而无需重新创建它们。将虚拟机从 VMWare 转换为 VirtualBox 并不太困难,反之亦然。您所需要做的就是按照下面提到的说明进行操作,然后就可以...
2024-02-24
三星w2022和华为x2哪个好看9华为Mate X2与三星W21 duibi
在消费电子领域,创新性产品刚亮相时,总会有这样那样的“bug”,产生不小的话题性。但如果大家想真正对这类产品的前途做出判断,还得耐心一些,等到第二代,甚至第三代之后,才能下结论。现在的折叠屏手机正好处在一个愈加完善的阶段,市面上已经有了不止一部、接近“完全体”的产品存在,比如华为Mate X2和三星W21 5G。左:华为Mate X2,右:三星W21 5G 如果你想了解如今的折叠屏...
2024-01-24
mementomori科迪佛罗伦斯哪个好
mementomori科迪和佛罗伦斯是开服最适合主C的两个角色,关于她俩的强度对比也是很多小伙伴比较关心的,下面小编就为大家分析mementomori科迪和佛罗伦斯到底谁更强,感兴趣的玩家快来一起看看吧!mementomori科迪和佛罗伦斯强度对比 1、这游戏第7天就能看出号的未来了,没水枪的基本寄了 2、...
2024-01-10
Grails部署问题(WAR和Tomcat)
我正在努力在远程服务器上的Tomcat 6下部署WAR。现在,如果我将其部署在本地计算机上,则一切正常。远程部署会触发一组非常不友好的异常。log4j:ERROR setFile(null,true) call failed.java.io.FileNotFoundException: stacktrace.log (Permission denied) at java.io.FileOutputStream.openAppend(Native Method) at java.io.FileOu...
2024-01-10
Replika与Anima优缺点,哪个更好?
人工智能日新月异,突飞猛进。大多数人一直将人工智能用于娱乐、研究和学习,但也有人将其用于陪伴。Replika是最早为用户提供人工智能陪伴的服务之一。从那时起,Anima、Soulmate和Character.AI等替代服务不断涌现,让人们能够探索 AI 陪伴。让我们来对比一下 Replika 和 Anima,看看哪个 AI 伴侣更好。真正的问题是他们是否能够真正与 Replika 的先进人工...
2024-03-05
华为和vivo手机哪个好(华为mate50和vivox90购买建议)
这两台手机都是目前综合素质不错的旗舰标准中杯产品,产品力上都没话说。不过华为mate50价格高了1300元,除了华为品牌更强赋予的溢价之外,主要配置优势有:1、拍照整体硬件更好。多了一颗潜望长焦镜头,现在难得的中杯配潜望的手机了,覆盖焦段更广,在特定环境下更适用。2、多了50W无线快充和反向充电。3、多了IP68级防水防尘。而vivo X90的配置优势有:1、天玑920...
2024-01-28
blackberry9900,黑莓Q10和Q20哪个值得买
1,黑莓Q10和Q20哪个值得买想q10性价比高,q20手感外观比q10要好看。你要是想体验下还是先买个q10吧。喜欢优雅个性与众不同的黑莓。个人现在用的是9900黑莓q102,blackberry 9900用着怎么样 用着还行,全键盘+触摸感受还挺好。不过大一女生,建议还是买iphone吧,毕竟买9900的钱和iphone 4或者4s差不了多少...
2024-01-10

