
我如何从另一个类改变背景颜色达到表单的控件
我试图改变应用程序中所有表单的控件的背景颜色,我创建了一个类,然后创建了一个方法。这是我的代码:我如何从另一个类改变背景颜色达到表单的控件foreach (Control item in Controls) { if (item is ComboBox) { } else { item.BackColor = Color.White; } } BackColor = Color.White; 的问题是,与...
2024-01-10
名称=''的无效表单控件不可聚焦
我的网站上有一个严重的问题。在Google Chrome浏览器中,某些客户无法进入我的付款页面。尝试提交表单时出现此错误:An invalid form control with name='' is not focusable.这来自JavaScript控制台。我读到问题可能是由于隐藏字段具有必填属性。现在的问题是,我们使用的是.net Webforms必需的字段验证器,而不是htm...
2024-01-10
下拉列表与WPF菜单控件
我正在寻找一种方法来添加WPF下拉列表菜单。这在winforms中非常容易,所以我希望你的专家知道刚才在WPF中做到这一点。谢谢。下拉列表与WPF菜单控件对不起,如果这是一个坏问题,它已经很晚了,我不想去想。回答:将任何UIElement添加到任何控件都很容易,您可以将Combobox添加到Menu控件并创建如下...
2024-01-10
是否允许在CPM/PERT中的图表中强连接组件?
我已经读过,每个非平凡的SCC都是一个循环,这意味着在CPM/PERT方法中使用的图中不应该有任何,但是在我读了其他一些东西之后,我有点困惑:(我真的需要帮助!是否允许在CPM/PERT中的图表中强连接组件?回答:PERT图显示一个要采取的行动的部分排序,所以他们不能有个周期。如果一个周期将出席...
2024-01-10
将图表另存为PDF
我试图将我的工作表保存为使用vba的pdf文件。工作表比A4页宽,并包含几个形状(从一边到另一边)。我希望工作表能够放在一个A4页面上,所以它应该按照屏幕上看到的那样进行重新调整。我正在使用以下代码:将图表另存为PDFSub Print_PDF() Dim sFilename As String Worksheets.Add.Name = "Helpsheet" sFilename = "G:\an...
2024-01-10
RN组件语法
任何人都可以使用最新的React-Native init cmd指向组件语法的方向吗?我不记得ES6类的语法非常喜欢它。RN组件语法export default class App extends Component<{}> { } 其中,我没有看到括号以下内容。export default class App extends Component { } 由于回答:参考:https://reactjs.org/docs/components-and-props.htmlclass Example exten...
2024-01-10
猫鼬节省空数组
我有一个数组,我试图与猫鼬,但在回报我得到一个空数组我在做什么错插入,猫鼬节省空数组我的架构:let postSchema = mongoose.Schema({ date : { type: Date, default: Date.now }, name : String, desc : String, type : [] },{collection: 'Post'}); 我插入:console.log(req.body.type); //here i ha...
2024-01-10
将鼠标事件传递给父控件
环境:.NET Framework 2.0,VS 2008。我试图创建将通过某些鼠标事件(一定的.NET控件(标签,面板)的子类MouseDown,MouseMove,MouseUp)到它的父控制(或可替换地到顶层形式)。我可以通过在标准控件的实例中为这些事件创建处理程序来做到这一点,例如:public class TheForm : Form{ private Label theLabel; priva...
2024-01-10
【WPS教程】如何清除表格数据有效性(下拉菜单)?
使用WPS Office打开表格,选中需要设置的区域。 依次点击「数据」选项卡 --->「有效性」按钮。在弹出的「数据有效性」界面,依次点击「全部清除」--->「确定」即可。...
2024-01-10
【WPS教程】文档页眉如何自动引用每页标题?
使用WPS Office打开文档,设置好标题样式,如“标题一”,双击页眉处进入到“页眉和页脚”编辑状态。点击“域”,在弹出框中选择“链接”,在输入框中输入“StyleRef”,选择“标题一”,点击“确定”即可。...
2024-01-10
【WPS教程】如何在文档页眉中插入时间?
使用WPS Office打开文档,双击页眉处,进入到“页眉和页脚”菜单栏。点击“时间和日期”,选择一种形式,并进行相关设置后,点击“确定”即可。...
2024-01-10
WPS如何开启多人协作模式?
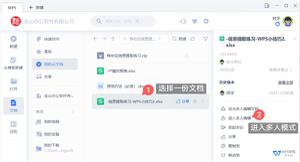
一直以来我们都知道腾讯文档可以多人写作填写Word或者表格,你知道吗?现在WPS文档也能多人同步填写文档了,只要开启了WPS多人协作功能,支持多人编辑的同时,数据还实时保存。希望小编今天写的这篇教程能对你有帮助。 方法一: 在首页「文档」界面,选中需要多人协作的文档,点击...
2024-01-10
wps打印图片为什么缺一块?
wps打印图片为什么缺一块?很多在使用了wps插入图片后,进行打印发现打印出来的图片缺了一块,但是在wps图片确是显示完整的,遇到这个打印图片缺一块的情况要如何解决呢?来看下详细的教程吧。 wps打印图片为什么缺一块? 1、首先,单击“正文”按钮,插入图片后,点击菜单栏...
2024-01-10
永劫无间不删档测试新版胡桃打法与天赋心得
永劫无间将在7月8日开启不删档测试,同时本次测试中胡桃也得到了改动,那么新版胡桃该怎么玩呢?本次为大家分享永劫无间不删档测试新版胡桃打法与天赋心得,希望能帮到各位玩家。胡桃打法与天赋由于天赋改动以后,不再回复自身血量并且不能回复护甲,这对一些腿部挂件来说影响会非常巨大...
2024-01-10
《宝可梦阿尔宙斯传说》皮卡丘抓捕地点介绍
宝可梦阿尔宙斯传说游戏中的皮卡丘该怎么去抓?宝可梦作为历代宝可梦作品中十分高人气的宝可梦,大家肯定都想要获得这个精灵吧,不过很多玩家估计都不清楚皮卡丘该到哪里去抓捕吧,那么下面就让小编为大家分享一下抓捕攻略吧。 《宝可梦阿尔宙斯传说》皮卡丘抓捕地点介绍 1、...
2024-01-10
《真三国无双8帝国》试玩版内容玩法介绍
真三国无双8帝国这部作品即将要正式发售了,在此之前,官方也是发布了一款试玩版本,大家要是等不及的话,可以先购买试玩版去玩玩,下面小编先来为大家介绍一下试玩版里面的内容吧。 《真三国无双8帝国》试玩版内容玩法介绍 这次光荣决定发布的体验版收录了编辑模式和进化的...
2024-01-10
绝地求生竞技模式连狙武器推荐与使用心得
绝地求生连狙是游戏中的一系列强力武器,地图中有哪些好用的连狙?连狙怎么打出高伤害?下面带来绝地求生竞技模式连狙武器推荐与使用心得,供各位玩家参考。随着游戏时长的和对游戏理解的增加慢慢放下了手中的大栓,当然如果你喜欢还是可以继续做一个狙击手,个人习惯就好了。先简单说一...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》怎么孵出6V
很多的玩家在看到有人孵出6v之后就特别羡慕,但是知道怎么操作,小编给大家整理了一下孵化出6V的方法,希望可以帮助大家成功孵化出6V,来一起看看吧。宝可梦晶灿钻石明亮珍珠怎么孵出6V红线孵蛋概率统计表: 下面来简单介绍一下表格的使用方法,首先红色部分是定位部分,前两列是亲代v数,...
2024-01-10
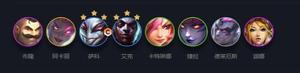
《云顶之弈》12.1版本帝国黑魔乌鸦玩法思路分享
云顶之弈12.1版本中的帝国黑魔乌鸦主C阵容该怎么玩?别看乌鸦只是张二费卡,但他的强度却十分的高,给肉装的话能够当前排用,给输出装的花也能够瞬间秒人,不少玩家估计还不太清楚这套阵容该怎么去玩吧,那么下面就让小编初一十五来为大家详细的介绍一下吧。 《云顶之弈》12.1版本帝...
2024-01-10
前往中世纪单人开局怎么玩 独狼开局流程分享
前往中世纪中单人开局怎么玩?部分玩家可能不知道一个人怎么玩,下面给大家分享一下前往中世纪独狼开局流程,希望可以帮助到各位玩家。独狼开局流程分享因为没玩过多少次,也多次重开过,就在这里分享一下自己的经验难度是简单,独狼剧情,地形选择了峡谷,人物属性的话我选择了射箭一颗...
2024-01-10
层层梦境各NPC喜好礼物与出现位置介绍
在层层梦境中每个NPC出现的位置和喜好都不太一样,那么下面为大家分享层层梦境各NPC喜好礼物与出现位置介绍,想了解的玩家可以参考,希望能帮到大家。NPC出现位置各NPC喜好礼物介绍送礼物也是需要投其所好的,而且每个人喜欢的道具都不太一样...
2024-01-10
泰坦工业建筑链接玩法攻略
泰坦工业建筑链接是游戏中的特色玩法之一,部分新手玩家开局还不熟悉怎么使用建筑链接功能,下面给大家分享一个泰坦工业建筑链接玩法攻略,有需要的玩家可以参考。泰坦工业建筑链接玩法总结一下就是:模拟经营,设定上也涵盖了污染的影响,这个不少见,但如果身为一款需要战斗来结束的模...
2024-01-10
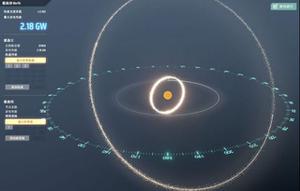
戴森球计划发电机制详解
戴森球计划中发电模式比较复杂,很多小伙伴都了解不了原理;这里小编带来了一份详细攻略,希望可以帮助到大家!游戏中的发电模式,我自己分成了三类+电池1.风电太阳能无消耗发电,资源越少优先级越高,当你是无限资源的情况下,优势最小优点:省资源,稳定缺点:占地,铺设量远大于其他发...
2024-01-10
《云顶之弈》S6赛季阿卡丽最佳阵容搭配推荐
云顶之弈S6赛季里面,其他的五费卡都在慢慢的大放异彩,特别是金克斯和卡莎,更是能够一大多的存在,那么阿卡丽就会一直的沉浸下去吗?当然不是,只不过当前的版本并不太适合刺客去上分,但小编今天还是要为大家分享一套阿卡丽的主C阵容玩法,感兴趣的玩家们快来看看吧。 《云顶之...
2024-01-10
瑞奇与叮当时空跳转尼法利斯大帝打法攻略 两毛克两尼奖杯解锁方式
《瑞奇与叮当时空跳转》大帝即可解锁“两毛克两尼”奖杯,那么大帝都有哪些攻击方式呢?我们又该如何与这位最终BOSS战斗呢?一起来看看《瑞奇与叮当时空跳转》尼法利斯大帝打法攻略,希望能够帮助到大家。【两毛克两尼】是一个和剧情相关的奖杯,击败最后的BOSS尼法利斯大帝即可跳杯。第一...
2024-01-10
喋血复仇新手指南 玩法功能说明
喋血复仇已经开启了测试,本文带给大家的是喋血复仇新手指南,想了解新玩家如何快速上手的玩家可以参考,希望能帮到各位玩家。喋血复仇新手指南BETA只开放5名清扫者也就是5名玩家可操控的角色,看界面还有3位在正式版才可以解锁BETA只开放两张PVE大图,游戏里这两张大图一起算一章,一个大图...
2024-01-10
剑灵重逢新世界版本最强古代装备介绍
8月12日剑灵将更新重逢新世界版本,并会新增许多古代装备,本文带来剑灵重逢新世界版本最强古代装备介绍,想了解的玩家一起来看看吧。剑灵重逢新世界版本最强古代装备介绍新世界集结在即,魔道之战一触即发!如果想要在魔道之战中成为横扫千军难以匹敌的王者,古代装备一定是最能凸显灵芝们...
2024-01-10
神都夜行录妖灵湘君怎么样
神都夜行录发布了全新妖灵“湘君”的预告片,其中湘君乘着小舟翩然而至,将上古时代荆楚大地的神奇与魅力逐渐呈现在降妖师们面前,湘君这一新妖灵又将给玩家怎么样新奇的体验呢?跟着小编一起来看看吧。 如泣如诉,木箫声满江畔 在《神都夜行录》发布的全新妖灵预告中,一支木箫被遗落在...
2024-01-10

