
是否允许在CPM/PERT中的图表中强连接组件?
我已经读过,每个非平凡的SCC都是一个循环,这意味着在CPM/PERT方法中使用的图中不应该有任何,但是在我读了其他一些东西之后,我有点困惑:(我真的需要帮助!是否允许在CPM/PERT中的图表中强连接组件?回答:PERT图显示一个要采取的行动的部分排序,所以他们不能有个周期。如果一个周期将出席...
2024-01-10
将图表另存为PDF
我试图将我的工作表保存为使用vba的pdf文件。工作表比A4页宽,并包含几个形状(从一边到另一边)。我希望工作表能够放在一个A4页面上,所以它应该按照屏幕上看到的那样进行重新调整。我正在使用以下代码:将图表另存为PDFSub Print_PDF() Dim sFilename As String Worksheets.Add.Name = "Helpsheet" sFilename = "G:\an...
2024-01-10
RN组件语法
任何人都可以使用最新的React-Native init cmd指向组件语法的方向吗?我不记得ES6类的语法非常喜欢它。RN组件语法export default class App extends Component<{}> { } 其中,我没有看到括号以下内容。export default class App extends Component { } 由于回答:参考:https://reactjs.org/docs/components-and-props.htmlclass Example exten...
2024-01-10
caxa软件截图教程
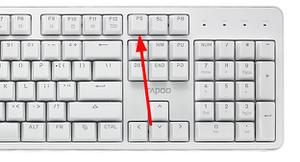
当用户想要去保存自己作品的图片时,截图可以将当前的效果分享给自己的好友,但是最新版本的caxa貌似是不支持截图功能的,想知道还有什么截图的好方法,下面我就来提供比较简单的截图方式给大家。 caxa软件截图教程方法一: 1、按下键盘的“print screen”, 2、接着打开画图功能,...
2024-01-10
CAXA软件画定长直线教程
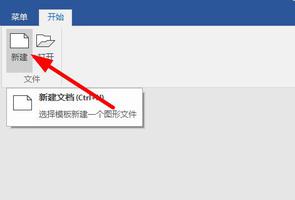
直线在图纸中出现的频率是比较高的,壁纸的线条对整体的美观有很大影响,但用户自己尝试画直线时总会遇到一些意想不到的问题,就让我来仔细的教会大家应该如何去画直线。 CAXA软件画定长直线教程 1、打开软件,首先点击“新建”, 2、然后选择“工程图模板”,默认就行,双击就会...
2024-01-10
《血染鐘樓》詳細上手指南 遊玩人數、規則流程與勝利條件詳解
《血染鐘樓》有著繁多的身份角色與技能,因為是類似狼人殺的社交推理遊戲,所以不少玩家對規則不是很熟悉。下面就為大家帶來《血染鐘樓》遊玩人數、規則流程與勝利條件詳解,希望對大家有用。血染鐘樓的特點一、繁多的身份目前僅官方推出的三個大型劇本就有共計72個不同的身份,每個身份...
2024-01-10
caxa软件如何画结构简图
caxa软件能够为用户绘制各种不同的设计图,对视图进行各种数据的标识,方便用户更好的看懂,那么我们该怎么去画结构物呢,下面小编今天为大家带来了caxa软件如何画结构简图教程,有兴趣的小伙伴不妨快来下载吧! caxa软件如何画结构简图: 1、我们首先打开caxa软件,选择任意图纸,这里我...
2024-01-10
海边婚礼的举办流程
海边婚礼的举办流程为新人迎宾、新人入场、新人宣誓、交换戒指、切蛋糕等。1、新人迎宾首先是新郎新娘和双方父母在婚礼入口处迎接各位来宾,确认各自家里的宾客是否都有到场,然后让专门的人员带领去就座。迎宾结束后新人及其父母再坐到各自的位置上去。2、新人入场当婚礼吉时到了,宾客都就座以后,婚礼就正式开始了。新郎先站在白色的舞台上,看着新娘挽着她父亲的手缓缓地走上婚礼的舞台。等新娘走到舞台的一半的时候,新郎要...
2024-02-28
归宁喜宴的婚礼流程
归宁喜宴一般包含三个重点婚礼流程,分别是感恩、新人致辞、敬酒。感恩主要是感谢父母和亲友的祝福。新人致辞是新人在宾客面前发表爱情宣言,表明自己的心意。敬酒则是将感激之情融于酒杯,再次感谢众亲友。一、归宁喜宴是什么归宁宴其实和回门宴是一个意思,新婚夫妻在结婚的第三日,携礼前往女方家里省亲、探访,女方家人此时亦须准备宴客。二、归宁喜宴的婚礼流程1、感恩回门宴的主题是答谢,古代还有专门谢天谢地谢父母谢宾客...
2024-02-15
中式婚礼和西式婚礼的流程
中式婚礼流程:男方出门迎亲前祭祖,后派双数车子到女方家接亲,快到女方家时燃鞭炮庆贺,车子到女方家时,女方派一男童持茶盘等候新郎,新郎下车后,赏男孩红包再进入女方家中,接到新娘后要先上香祭祖,新娘再叩拜父母,父亲盖上盖头后,新人才能离开。从家到车中的这段路需由女性长辈撑伞护送。车走后不久,女方家长将一碗清水、白米撒在车后,寓意女儿嫁人,婚后生活有吃有穿。车队快到男方家时也需要燃放礼炮,到男方家时,需...
2024-03-02
如何开公司做买卖(开公司流程及前提条件)
怎样开个公司 ?现阶段注册公司门槛较低,创业人基本上合乎公司注册条件。只要没有特定行业的企业,基本都能申请注册(特定行业包含项目投资、股票基金、文化教育、培训等领域不可以申请注册)。注册公司需要达到一些前提条件,如法人代表年纪、法人代表环境(是否存在违纪行为、是不是公务员...
2024-01-10
手机最专业的p图软件
1、美图秀秀美图秀秀是最为常见的p图app。美图秀秀界面直观,操作简单,并且这款app每个人都能轻松上手,是全球超受欢迎的图片处理软件。2、SnapseedSnapseed是由Google开发的一款全面而专业的照片编辑工具。Snapseed中文版也算是大红大紫的图片处理程序了,Snapseed中文版现在免费提供,其新功能包括:新增“怀旧”滤镜、更新“相框”滤镜以及集成Google。3、天天P图天...
2024-01-03
闲鱼发货流程
在闲鱼上卖东西的时候,和电商交易是类似的,尤其是实体物品需要经过一个发货的阶段,那么我们在闲鱼应该怎么发货呢,其实只要进入订单就可以发货了。 闲鱼怎么发货 1、首先打开闲鱼app,点击右下角“我的” 2、接着点击我的交易中“我卖出的” 3、然后找到需要发货的商品,点...
2024-01-10

