
钱包开发经验分享:ETH篇
钱包开发经验分享:ETH篇[TOC]开发前的准备工欲善其事,必先利其器一路开发过来,积累了一些钱包的开发利器和网站,与大家分享一下。这些东西在这行开发过的人都知道,只是给行外打算入行的人做个参考。最好用的ETH钱包--MetaMask下载:MetaMask(谷歌插件)简介:这是一款以太坊浏览器插...
2024-01-10
methods中的方法为什么会跟随data实例值变化而执行?
我在data里面定义了一个值,然后用input做上双向绑定然后这时候在methods里面定义一个函数,然后将函数值也放到节点中这个时候改变input输入框中的值,message2函数就会不断的被触发,这种不是只有计算属性才能做到吗,为什么普通函数也会改变呀?回答:template编译成render大概是这样:render(h) { return h('div', [ h('i...
2024-03-05
vue中的字符串HTML怎么调用methods的方法并传值
比如有一个地图点击事件,点击后弹窗,设置HTML字符串map.on("click", (e) => { let data = e.data this.popupDOM.setHTML( `<div class="pop">${this.filtType(data)}</div>` )})methods: { filtType(data) { console.lo...
2024-03-03
vue中实现在外部调用methods的方法(推荐)
1.首先定义一个公共的vue组件;var eventHub = new Vue(); 2.在事件当前的组件中,在created中,用$on向公共的组件eventHub传递,translate是自定义的,getCardNum(data)是要在外部调用的方法;eventHub.$on('translate', function (data) { that.getCardNum(data); }); 3.最后在父组件中,注意负组件要用一个变量保存,var vm =...
2024-01-10
vue中实现methods一个方法调用另外一个方法
vue在同一个组件内;methods中的一个方法调用methods中的另外一个方法可以在调用的时候 this.$options.methods.test2();this.$options.methods.test2();一个方法调用另外一个方法;new Vue({ el: '#app', data: { test:111, }, methods: { test1:function(){ alert(this.test) }, test2:function(){ aler...
2024-01-10
微信小程序methods中定义的方法互相调用的实例代码
当调用test2时:methods = { test(age){ console.log('test', age); }, test2(){ console.log(this.methods); this.methods.test('222'); console.log('test2') } };结果:{test: f, test2: f}test 222test2总结以上所述是小编给大家介绍的微信小程序methods中定义的方法互相调用的实...
2024-01-10
vue中methods中的方法闭包缓存问题
问题背景需求描述在路由的导航栏中需要, 判断是否为第一次点击需要一个标志位来记录是否点击过现状:这个标志位只在一个函数中用过.不希望存放全局希望在这个methods中形成闭包, 用来缓存这个函数做出如下尝试后, 发现可以实现.当前问题:不能在闭包调用时找到正确的this.诡异点测试...
2024-01-10
vue页面methods里面方法太多解决
一、总结一句话总结:使用 【Mixin】(混入),然后再引入,很有效的减少了代码var mixin = { methods: { foo: function () { console.log('foo') }, conflicting: function () { console.log('from mixin') } }}var vm = new Vue({ mixins: [mixin], methods: { bar: function () ...
2024-01-10
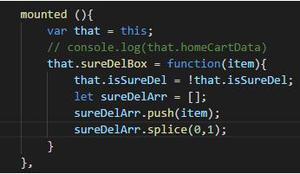
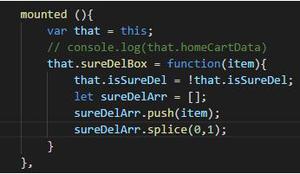
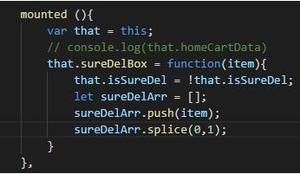
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
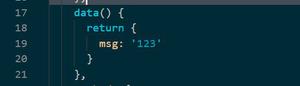
vue中methods函数调用methods函数写法
1 export default { 2 data() { 3 return { 4 hello:"你好" 5 } 6 }, 7 methods:{ 8 open(that) { 9 that.hello = "hello world!"10 },11 close() {12 this.$options.methods.open(this)13 }14 }15 }close函数调用open函数,close函...
2024-01-10
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
在Vue methods中调用filters里的过滤器实例
需求:vue中,除了在模板中使用过滤器,有时候,methods中也需要使用filters中的过滤器,网友hongz1125提出的解决办法:this.$options.filters[filter](...args) //这种方法很简单,也很实用下面是我的方法,有点复杂。建议使用上面网友说的方法。filters: { formatScore(score) { if (score < 20) { score = '不合...
2024-01-10
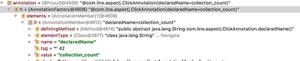
动态修改method注解属性值
【android开发】1.动态修改method注解属性值,按照https://segmentfault.com/a/11... 描述的方式不能实现2.关键代码final String value = changeValueAnotation.value(); InvocationHandler h = Proxy.getInvocationHandler(annotation); // 获取 AnnotationInvocationHandler ...
2024-01-10
JAVA深入探究之Method的Invoke方法
前言在写代码的时候,发现从父类class通过getDeclaredMethod获取的Method可以调用子类的对象,而子类改写了这个方法,从子类class通过getDeclaredMethod也能获取到Method,这时去调用父类的对象也会报错。虽然这是很符合多态的现象,也符合java的动态绑定规范,但还是想弄懂java是如何实现的,就学习了下Method...
2024-01-10
【Vue】Asp.Net Core3 + Vue3入坑教程
简介《Asp.Net Core3 + Vue3入坑教程》 此教程适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码目录《Asp.Net Core3 + Vue3入坑教程》系列教程目录Asp.Net Core后端项目后端项目搭建与Swagger配置步骤配置CROS策略解决跨域问题AutoMa...
2024-01-10
Maven入门之使用Nexus搭建Maven私服及上传下载jar包
一. 私服搭建及配置1 . 私服简介私服是架设在局域网的一种特殊的远程仓库,目的是代理远程仓库及部署第三方构件。有了私服之后,当 Maven 需要下载构件时,直接请求私服,私服上存在则下载到本地仓库;否则,私服请求外部的远程仓库,将构件下载到私服,再提供给本地仓库下载。 我们可以...
2024-01-10
将ASP.NET TextBox呈现为HTML5输入类型“ Number”
要将ASP.NET TextBox呈现为HTML5输入类型“ Number”,请直接在文本框中设置 type =“ number”。让我们来看一个ASP.NET TextBox的示例-<asp:TextBox runat="server" type="number" />您还可以使用以下动态创建的控件-TextBox tb = new TextBox();tb.Attributes.Add("Type", "number");...
2024-01-10
Java相当于.Net的AutoResetEvent吗?
如何获得与Java中的AutoResetEvent等效的语义?(有关ManualResetEvent。回答:@ user249654的答案看起来很有希望。我添加了一些单元测试来验证它,并且确实可以按预期工作。我还添加了一个重载waitOne,需要超时。如果其他人觉得它有用,则在这里提供代码:单元测试import org.junit.Assert;import org.junit.Test;i...
2024-01-10
如何异步使用HttpWebRequest(.NET)?
如何异步使用HttpWebRequest(.NET,C#)?回答:采用 HttpWebRequest.BeginGetResponse()HttpWebRequest webRequest;void StartWebRequest(){ webRequest.BeginGetResponse(new AsyncCallback(FinishWebRequest), null);}void FinishWebRequest(IAsyncResult result){ webRequest.EndG...
2024-01-10
Myers diff算法与Hunt-McIlroy算法
最长的常见子序列问题是经典的计算机科学问题,解决该问题的算法是版本控制系统和Wiki引擎的根本。有两种基本算法:用于创建原始版本的Hunt-McIlroy算法diff和当前由GNUdiff实用程序使用的Myersdiff算法。通过 或文本文件 两者似乎或多或少地起作用。编辑空间是将一个序列转换为另一个序列所需的插入...
2024-01-10
something,engaging
自闭症儿童如何训练认知能力?自闭症儿童虽然在一定程度上不能及时地输出信息,但是他们也是有学习能力的,只不过需要我们按照他们能够接受的方式来教。视觉辅助就是不错的方式。什么是视觉辅助视觉辅助指的是通过使用图片或其他视觉教具来帮助孩子更好的理解和使用语言。视觉辅助可以...
2024-01-10
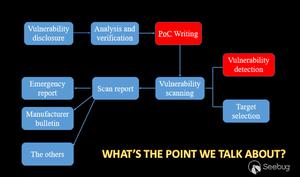
Something about vulnerability detection
Author:RickGray@Knownsec 404 TeamChinese Version: https://paper.seebug.org/9/Now there is a phenomenon that once a PoC with a high-risk vulnerability is detected or an EXP is released, there will be a large group of people trying to verify it, and so do I....
2024-01-10![Python列表排序方法reverse、sort、sorted详解[python高级教程]](/wp-content/uploads/thumbs2/2022/6/692758_thumbnail.jpg)
Python列表排序方法reverse、sort、sorted详解[python高级教程]
python语言中的列表排序方法有三个:reverse反转/倒序排序、sort正序排序、sorted可以获取排序后的列表。在更高级列表排序中,后两中方法还可以加入条件参数进行排序。reverse()方法将列表中元素反转排序,比如下面这样>>> x = [1,5,2,3,4]>>> x.reverse()>>> x[4, 3, 2, 5, 1]reverse列表反转排序:是把原列表...
2024-01-10
ApacheHTTPD正向(forward)和反向(reverse)代理
Apache可以被配置为正向(forward)和反向(reverse)代理,下面分别从这两方面重点介绍: 提供CHM版参考手册下载:Apache 2.2 简体中文参考手册.chm(金步国翻译) 示例环境为:windows vista+apache2.2.19,以下配置亲测均通过 一、正向代理forward proxy [1]、概念及用途 正向代理是一个位于客户端和目...
2024-01-10
python列表排序方法reverse、sort、sorted
python语言中的列表排序方法有三个:reverse反转/倒序排序、sort正序排序、sorted可以获取排序后的列表。在更高级列表排序中,后两中方法还可以加入条件参数进行排序。reverse()方法将列表中元素反转排序,例:l=[4,2,3,1]l.reverse()print(l) # [1,3,2,4]reverse列表反转排序:是把原列表中的元素顺序从左至...
2024-01-10
php中array_reverse()函数的翻转
在对数组中的元素进行输出时,我们不一定需要普通的顺序,有时候也会有倒序排列的想法。而php中恰好提供了这样的一个函数可以实现,它就是array_reverse()函数,可以把整个数组翻转过来。下面我们就array_reverse()函数的说明、语法、参数、返回值带来介绍,并提供代码实例。1、说明array_reverse()函数...
2024-01-10
Python列表排序方法reverse、sort、sorted详解
python语言中的列表排序方法有三个:reverse反转/倒序排序、sort正序排序、sorted可以获取排序后的列表。在更高级列表排序中,后两中方法还可以加入条件参数进行排序。reverse()方法将列表中元素反转排序,比如下面这样>>> x = [1,5,2,3,4]>>> x.reverse()>>> x[4, 3, 2, 5, 1]reverse列表反转排序:是把原列表...
2024-01-10
如何在Swift中不使用“ .reverse()”来反转数组?
我有数组,需要不使用Array.reverse方法而仅通过for循环将其反转。var names:[String] = ["Apple", "Microsoft", "Sony", "Lenovo", "Asus"]回答:这是@Abhinav的答案翻译为 :var names: [String] = ["Apple", "Microsoft", "Sony", "Lenovo", "Asus"]var reversedNames = [String]()for arrayIndex in (names.c...
2024-01-10
python中sort sorted reverse reversed函数的区别说明
sort()是可变对象(字典、列表)的方法,无参数,无返回值,sort()会改变可变对象,因此无需返回值。sort()方法是可变对象独有的方法或者属性,而作为不可变对象如元组、字符串是不具有这些方法的,如果调用将会返回一个异常。代码如下:>>> a=[5,4,3,2,1]>>> a.sort()>>> [1, 2, 3, 4, 5]>>> a>>> [1, 2, 3, 4, 5]s...
2024-01-10
LeetCode算法题-Reverse String II(Java实现)
这是悦乐书的第256次更新,第269篇原创01 看题和准备今天介绍的是LeetCode算法题中Easy级别的第123题(顺位题号是541)。给定一个字符串和一个整数k,你需要反转从字符串开头算起的每2k个字符的前k个字符。 如果剩下少于k个字符,则反转所有字符。 如果小于2k但大于等于k个字符,则反转前k个字符,...
2024-01-10
Vue:$set和$delete
在开始讲解$set之前先看下面的一段代码,实现的功能:当点击“添加”按钮时,动态的给data里面的对象添加属性和值,代码示例如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edg...
2024-01-10
JS 函数 Array.reverse 将数组元素颠倒顺序
在 JavaScript 中,Array 对象的 reverse() 方法将颠倒(反转)数组中元素的顺序。arr.reverse() 在原数组上实现这一功能,即 reverse() 会改变原数组。常规使用var array = ["f","e","i","e","s","o","f","t"];array.reverse();console.log(array);// Array(8) [ "f", "e", "i", "e", "s", "o", "f", "t" ]反转字符串String.prototy...
2024-01-10

