methods中的方法为什么会跟随data实例值变化而执行?
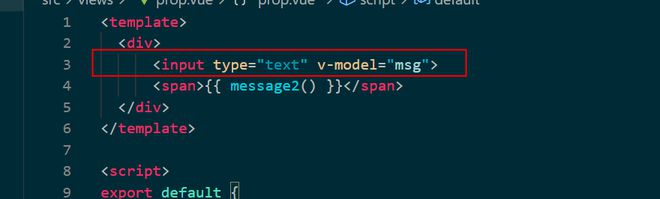
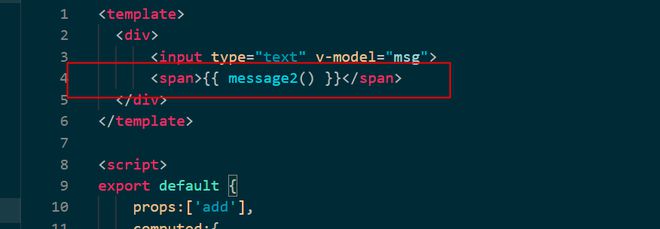
我在data里面定义了一个值,然后用input做上双向绑定

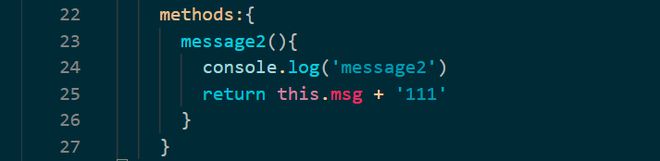
然后这时候在methods里面定义一个函数,然后将函数值也放到节点中

这个时候改变input输入框中的值,message2函数就会不断的被触发,这种不是只有计算属性才能做到吗,为什么普通函数也会改变呀?
回答:
template编译成render大概是这样:
render(h) { return h('div', [
h('input', {attrs: {type: 'text'}, props: {value: this.msg}, on: {input: v => this.msg = v}}),
h('span', this.message2())
])
}
每次视图更新就会调用render,message2自然也会被调用
回答:
模板渲染时,调用到了方法 message2,方法内部使用到了 this.msg 触发了 msg 的 get 方法,会进行依赖收集,当 msg 变化时自然就会通知视图渲染,重新执行方法。
以上是 methods中的方法为什么会跟随data实例值变化而执行? 的全部内容, 来源链接: utcz.com/p/935445.html