
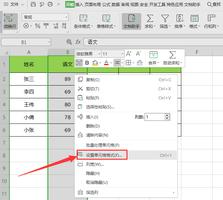
【WPS教程】如何将PDF文档转换为Excel?
使用WPS Office打开PDF文件。依次点击“开始”--->“PDF转Office”。在弹出框选择“PDF转Excel”,进行设置后,点击“开始转换”即可。...
2024-01-10



Word中最后一页删不掉怎么办?Word中最后一页删不掉的解决办法
我们在使用Word的时候可能会碰到各种各样的问题,在自己解决不了的时候,不妨来系统之家来寻找一下解决的方法。今天小编就给大家带来了一个关于Word中最后一页怎么删除的教程,碰到同样问题的小伙伴不妨跟着小编试一试。 方法一:以表格结尾。 当我们在word中以表格结尾的话...
2024-01-10
《雷霆一号》夜视仪使用注意事项有哪些
《雷霆一号》游戏中很多的玩家都说在晚上看不见东西,其实是大家要装备夜视仪才可以哦,但是夜视仪的装给也是有很多的注意事项要考虑的,接下来给大家看看吧。雷霆一号夜视仪使用注意事项有哪些 地图环境,在清晨和夜晚可用夜视仪,日落和白条夜视仪会曝光,看不清东西,进游戏前可以看...
2024-01-10
云顶之弈11.15版六圣光大眼上分心得
云顶之弈11.15版本更新了有一段时间了,很多小伙伴不知道原来的阵容还能继续发挥原来的实力吗,这里小编带来了一份详细攻略,希望可以帮助到大家!黑色文艺复兴,玫瑰,大师局,刚刚玩了两天了,保底第五,偶尔吃鸡,基本都是强行玩。丧尸大眼也可以玩,不过前期必须有三丧尸,强玩暴毙。...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》白海狮抓捕技巧分享
最近很多的宝可梦晶灿钻石明亮珍珠游戏玩家在询问白海狮怎么抓,小编经过寻找发现了它的位置和抓捕方式,一起来看看吧。宝可梦晶灿钻石明亮珍珠白海狮抓捕技巧分享 白海狮为钻石版本限定 在226号和230号水道上可以遇到 以上就是关于宝可梦晶灿钻石明亮珍珠白海狮怎么抓的全部内容,希望能帮...
2024-01-10
《狙击手:幽灵战士契约2》潜入好用武器推荐
狙击手:幽灵战士契约2自上线以来就保持着居高不下的热度,但很多小伙伴都不明白潜入那个武器好用,这里小编带来了一份详细攻略,希望可以帮助到大家!《狙击手:幽灵战士契约2》中潜入是非常麻烦的,选择的武器不好就不能轻易选择杀人,很多玩家都不太清楚潜入用什么武器比较好,其实潜...
2024-01-10
原神2.0版二期卡池抽取建议
原神2.0版本第二期卡池即将更新,其中包含了新的角色与武器,下面为大家分享原神2.0版二期卡池抽取建议,想了解哪些值得抽取的玩家可以参考,一起来看看吧。角色池宵宫分析:宵宫为火系弓箭主C角色,对单特化,对群也有一定的针对能力。与多数火系角色不同,宵宫由于攻击频率问题,在传统的...
2024-01-10
格雷的直觉游戏特色内容介绍
格雷的直觉好玩吗?格雷的直觉是一款2D赛博朋克类恋爱推理游戏,很多小伙伴可能对它还不是很了解吧,今天小编给大家带来格雷的直觉特色内容介绍,快来看一下吧。格雷的直觉特色内容介绍在这个2D赛博朋克点击式游戏中作为格雷,一位业余侦探,四处探险。通过寻找线索、解决谜题、和纽柯市戴...
2024-01-10
原神稻妻区域突发任务刷新位置一览
原神稻妻区域的突发任务完成后会提升角色的好感度,下面带来的是原神稻妻区域突发任务刷新位置一览,想了解的玩家一起来看看吧。原神稻妻区域突发任务刷新点首先来到上图位置,站在斜坡上就好。然后每天重新登陆10次既可触发并完成所有突发任务。然后来到任务标记点,地上有个盘子,点击...
2024-01-10
漫野奇谭近战狼鸦猎BD构筑推荐
漫野奇谭内的猎人是游戏中的一个常用职业,那么近战猎人流有哪些常用的build?猎人如何选择变异?下面请看漫野奇谭近战狼鸦猎BD构筑推荐,一起来看看吧。漫野奇谭近战狼鸦猎BD构筑首先,这是打传承局用的BD(废话。)狼化保证速度和输出,狼头能提供每回合一次的白嫖攻击,狼爪是后期主输出手段...
2024-01-10
原神1.6北斗雨裁大剑适配性解析
《原神》的1.6版增强了雷聚变反应,那么对于使用大剑的北斗来说,雨裁是否适用。请看下面原神1.6版北斗雨裁大剑适配性解析,有需要的玩家可以参考。最近沉迷魔王武装无法自拔,看着我的满精雨裁突然想测测伤害。众所周知1.6增强了剧变反应和精通的收益。那么【雨裁】配上【北斗】,尤其是魔...
2024-01-10
CFHD AK47枪械使用技巧说明
CFHD里的AK47是游戏中一把常用突击步枪,那么AK47有哪些基本的使用技巧?感兴趣的玩家一起来看看CFHD AK47枪械使用技巧说明吧。AK47枪械使用技巧AK-47 作为FPS竞技游戏的知名枪械,人气方面可以说是不容置疑的,个人认为,AK47这把枪就如同常青树一般的存在。很显然,这把武器在CFHD玩家心目中也是特别...
2024-01-10
盗贼之海海盗生涯水手之墓成就达成教程
盗贼之海这款游戏中的水手之墓在哪里?可能部分玩家不太了解水手之墓该如何完成,那么下面带来的盗贼之海海盗生涯水手之墓成就达成教程或许能帮到各位。盗贼之海水手之墓在哪玩家把全部的火堆点燃进去无头猴子号的时候会给水手之墓成就。上图就是去无头猴子号点的两个火堆,用灯塔点...
2024-01-10
怪物猎人崛起百龙重弩穿甲3配装及操作心得
百龙重弩在所有重弩之中有着较高的攻击,且使用更加顺手。这里小编带来了一份详细攻略,希望可以帮助到大家!配装百龙重弩一向是我最爱的重弩,除了因为可以改外观之外,它的穿甲3走射在使用上真的很舒适,而且基本攻击力强化后有266,比金狮重弩高。它的最大缺点是无法射龙击弹,而且装填...
2024-01-10
s2夏侯惇多少兵力开6
三国志战略版夏侯惇富江选择李典加郭淮,有条件加个暂避其锋,5000兵就可以。开六地了。历史模拟战争策略大作,郭德纲力荐的三国手游。2021地形全面升级,巨量视觉细节打造麟甲可触的三国战场!在这,你将化身一名主公,登庸全系名将,...
2024-01-10
超级玛丽无限循环的关怎么过
超级玛丽无限循环的关卡:想要发现这个关卡是非常困难的,必须在1-2的场景中,利用逆向跳跃插进砖墙之内才能进入。这种脑洞估计没有几个玩家能够想得到吧,估计也不会无聊到这么漫无目的去尝试。 不过进入负一关之后才发现,游戏中的场景都是非常诡异的。整个过程都是在水中进行。 无论玩...
2024-01-10
FIFA足球世界四一四一阵型思路解析
足球运动是当下最为火爆的运动,也是参与人数和球迷人数最多的运动,可见,足球运动的魅力是非常高的,也正是由于这样的运动魅力,足球运动风靡全球,在每个区域都会有足球场,同时,这样的运动也是可以有效提升人们的身体素质的。 FIFA足球世界就是这样的足球游戏,而游戏中也是有很多世...
2024-01-10

