
在同一页面/路由上具有相同的可重用redux反应组件的多个实例
我们正在创建一个大型的前端应用程序。我们正在使用React-Redux我们正在创建一些可重用的组件。这个问题是关于在同一页面/路由上具有相同的可重用redux react组件的多个实例问题详细信息:我们有一个Sectionheader组成部分。绑定到redux状态。它侦听header属性reducer SectionheaderReducer。由于我们Sectionheade...
2024-01-10
axue如何根据两个按钮的关联关系跳页面
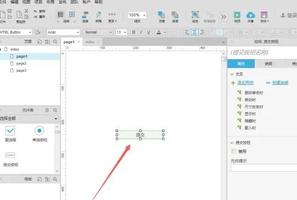
axue如何根据两个按钮的关联关系跳页面?使用软件的交互页面服务就可以做到了。很多人对于axure交互页面跳转操作不是很清楚。那快来一起看看具体的操作吧。 axue如何根据两个按钮的关联关系跳页面具体操作步骤 1、首先,打开axure软件,然后创建一个【文件页面1】,【定为:跳转对象】。...
2024-01-10
“由于不活动,页面已过期”-Laravel 5.5
我的注册页面正确显示了表单{{ csrf_field() }},并且表单中存在CsrfToken()。<form class="form-horizontal registration-form" novalidate method="POST" action="{{ route('register') }}"> {{ csrf_field() }} ....</form>我正在为用户使用内置身份验证。除了路由和重定向外,没有任何更改。当我提交表单时(也就是重新加载...
2024-01-10
Axuer页面怎么添加
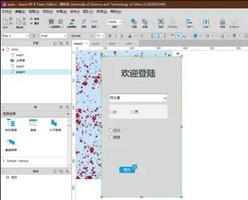
Axuer软件的功能非常的丰富强大可以轻松的为用户们带来更多的服务支持,今天小编要给大家带来的就是Axuer页面怎么添加的图文操作教程。 Axuer页面怎么添加 1、首先,打开Axure软件,随便打开一个RP文件。 2、在操作界面的【左侧页面区域】,点击需要在下方添加“新的页面”的页面。 ...
2024-01-10
刷新页面的一部分(div)
我有一个附加到Java程序的基本html文件。每当刷新页面时,此java程序都会更新HTML文件的部分内容。我只希望在每个时间间隔后刷新页面的该部分。我可以将要刷新的部分放在中div,但是我不确定如何仅刷新该内容div。任何帮助,将不胜感激。谢谢。回答:为此使用Ajax。构建一个函数,该函数将通过aj...
2024-01-10
如何使用jQuery刷新页面?
如何使用jQuery刷新页面?回答:用途location.reload():$('#something').click(function() { location.reload();});该reload()函数采用一个可选参数,可以将其设置true为强制从服务器而不是从缓存重新加载。该参数默认为false,因此默认情况下该页面可能会从浏览器的缓存中重新加载。...
2024-01-10
axuer新增一个页面前面的页面就没有了
axuer新增一个页面前面的页面就没有了?axuer强大的设计功能让很多的用户们都会选择这款软件进行设计使用。但是出现了很多页面丢失的问题,一起来看看接近办法吧。 axuer新增一个页面前面的页面就没有了 1、进入软件在【属性面板】的交互中,点击选择【载入时】。 2、然后在【载入时】...
2024-01-10
如何在刷新时保持Redux状态树?
Redux文档的第一个原理是:整个应用程序的状态存储在单个存储中的对象树中。我实际上以为我很好地理解了所有原则。但是我现在对应用程序的含义感到困惑。我知道,如果应用程序只是网站中复杂的小部分之一,并且仅用一页即可工作。但是,如果申请意味着整个网站怎么办?我应该使用LocalStor...
2024-01-10
系统MSN页面不会刷新?如何更新
这是非常令人沮丧的,因为我们的一些读者试图在他们的 MSN 浏览器上查看最近的故事,但它并不令人耳目一新。此错误背后的主要原因之一是该网站正在维护中。在 MSN 浏览器问题解决之前,您可以尝试使用其他浏览器。我们的一些读者最近报告说,他们的 MSN 页面将不会刷新,因为它已经显示了大约两天相同的故事,这是不寻常的。如果您尝试使用MSN Explorer 但它仍然没有响应,这可能会非常...
2024-02-13
刷新页面后保留输入值
我有一个带有输入字段的表单,此输入包含一个下拉菜单,可从数据库中读取信息。如果用户输入值,并且当他到达下拉菜单时,他没有找到想要的内容,请转到另一个页面将该信息添加到下拉菜单,然后转到第一页继续输入信息。如果他转到另一个页面以将信息添加到下拉菜单中,如何保存此信息,...
2024-01-10
PHP:检测页面刷新
我有一个页面,action.php在该页面上我通过代码运行SQL查询,以便每当查看该页面时,查询 *<?phpmysqli_query("UPDATE ****");?>问题是刷新页面,运行查询和将PAGE REFRESH计为我要避免的PAGE VIEW。 如何避免呢?我正在寻找一个简单的解决方案,以便我可以检查if( page was refresh ) //some condition{ do}回答:我已...
2024-01-10
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
vue js响应式图像网格画廊
我需要一个vue响应式图像网格组件,以显示不同大小的图像。有一些很好的jquery plugins,但我不能在我的基于vue的页面中使用它,因为滚动中图像的延迟加载。 jquery只在初始页面加载时设置高度和宽度。有没有好的组件或解决方案来使用jquery插件?vue js响应式图像网格画廊回答:我发现了一个很大的...
2024-01-10
错误约vue.js出现时尽量让一口生产
当我试图让gulp --production我得到这个错误:错误约vue.js出现时尽量让一口生产[14:27:45] Using gulpfile ~/www/webpage/gulpfile.js [14:27:45] Starting 'all'... [14:27:45] Starting 'task'... [14:27:45] Starting 'js-langs'... [14:27:45] Finished 'task' after 8.53 ms [14:27:45] Starting '...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
Vue.js中的奇怪文字
我正在尝试开发一个使用vue.js2的应用程序。我在源代码中收到了一些奇怪的文字。你可以在下面的图片中看到这些文字。Vue.js中的奇怪文字谁能说它为什么会来吗?回答:您可能会在.vue文件的样式标记上使用scoped属性来将样式限定在组件中。使用<styles scoped> ... </styles>将任何样式的作用域限定为...
2024-01-10
Vue.js动态图像不起作用
我有一种情况,在Vue.js使用webpack网络应用程序时,我需要显示动态图像。我想显示img图像文件名存储在变量中的位置。该变量是一个computed属性,它返回一个Vuex存储变量,该变量在上异步填充beforeMount。<div class="col-lg-2" v-for="pic in pics"> <img v-bind:src="'../assets/' + pic + '.png'" v-bind:alt="pic"></div>但是,当...
2024-01-10
vue.js中路由器之间的同步变量
我想通过同步更改不同routre-view中的其他变量来更改router-view中某个变量的值。我编写了如下代码来更改头文件中的变量isFoo并在侧栏中捕获它,但失败。vue.js中路由器之间的同步变量App.vue:<template> <v-app id="app"> <router-view name="sidebar"></router-view> <router-view name="header"></router-view> <router-view n...
2024-01-10
vuejs从子组件更新父数据
我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个input[type=text]。我希望该值反映在父对象(主Vue实例)上。如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出...
2024-01-10

