vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量
比如 sureDelBox : ' '
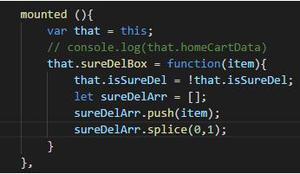
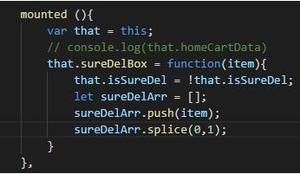
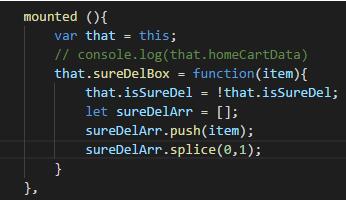
mounted 中 --->

methods 中 ---> this.sureDelBox(item) 直接this调用
这时候要传的参数别忘记带上
如果你要问在mounted中调用methods中的方法
那么如果是我 我会直接把这个方法直接写在mounted中
补充知识:vue中methods一个方法调用另外一个方法
vue在同一个组件内;
methods中的一个方法调用methods中的另外一个方法
可以在调用的时候 this.$options.methods.test2();
this.$options.methods.test2();一个方法调用另外一个方法;
new Vue({
el: '#app',
data: {
test:111,
},
methods: {
test1:function(){
alert(this.test)
},
test2:function(){
alert("this is test2")
alert(this.test) //test3调用时弹出undefined
},
test3:function(){
this.$options.methods.test2();//在test3中调用test2的方法
}
}
})
以上这篇vue 在methods中调用mounted的实现操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 在methods中调用mounted的实现操作 的全部内容, 来源链接: utcz.com/p/237812.html